Im trying to call an API to fetch the data and move it to mongodb from my react application to the node js server but im keep getting that error along with another error in the console.
I tried to play around with links as much as possible but nothing seems to work.
Here is my function that has the fetch in the pingbutton.js file
handleSubmit = () => {
console.log("its running");
let databody = {
message: this.state.val,
};
console.log(" the message is :" this.state.val);
return fetch("https://localhost:5000/stored", {
method: "POST",
body: JSON.stringify(databody),
headers: {
"Content-Type": "application/json",
},
})
.then((res) => res.json())
.then((data) => console.log(data));
};
and here is my index.js in the server side:
const express = require("express");
const cors = require("cors"); // Importing cors
var request = require("request");
const dotenv = require("dotenv");
const port = 5000;
var request = require("request");
var util = require("util");
const connectDB = require("./config/db");
require("dotenv").config({ path: "./config/config.env" });
const app = express();
dotenv.config();
connectDB();
app.get("/", (req, res) => {
res.send("Hey there!");
});
app.use(cors({ origin: "http://localhost:3000" }));
app.post("/stored", (req, res) => {
console.log("its running 2: " req.body);
db.collection("quotes").insertOne(req.body, (err, data) => {
if (err) return console.log(err);
res.send("saved to db: " data);
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Mongodb class (db.js):
const mongoose = require("mongoose");
const connectDB = async () => {
try {
const conn = await mongoose.connect(process.env.MONGO_URI, {
useUnifiedTopology: true,
useNewUrlParser: true,
// useCreateIndex: true,
// useFindAndModify: false,
});
console.log(`MongoDB Connected : ${conn.connection.host}`);
} catch (err) {
console.error(err.message);
process.exit(1);
}
};
module.exports = connectDB;
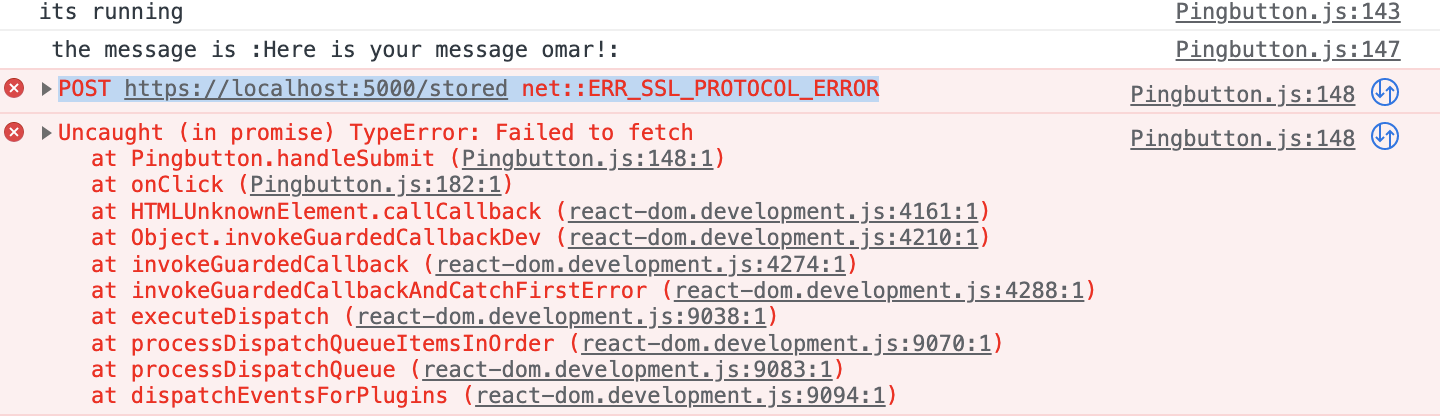
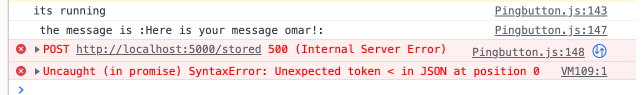
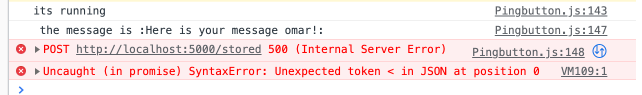
I tried changing the fetch from https to http and then I got these two error: note:line 148 is the fetch line


If you need more info please let me know.
Thank you.
CodePudding user response:
Fetch is probably trying to establish SSL to localhost (because you specified https://localhost...), and fails because localhost doesn't have a certificate. Try doing http://localhost... and switching that to https://prod.whatever.com once it's in production.
CodePudding user response:
Test your api on postman first.. You should probably switch from mongoose to mongodb package.. Mongoose doesn't have an insertOne method on it's model.. use the modelName.create(req.body) instead. Also set a schema that's where you get the model from