I'm trying to display values from array as table format
@array = {"Very Good"=>24, "Good"=>81, "Regular"=>3, "Bad"=>1, "Very Bad"=>1}
I have this array displaed but i want to display information as table format
<table>
<tr>
<td>Name</td>
<td>Count</td>
</tr>
<% @array.each do |info|%>
<tr>
<td><% info[0].try("name") %></td>
<td><% info[0].try("count") %></td>
</tr>
<% end %>
</table>
I tried this code but it's displaying the information as row and i want to display values separated.
<% @array.map do |info| %>
<%= info %>
<% end %>
Here is the view display but i'm trying to display as table format (organized) with column name and column count.
<%= @array.tally %>
It displays with brackets:
{"Very Good"=>24, "Good"=>81, "Regular"=>3, "Bad"=>1, "Very Bad"=>1}
CodePudding user response:
<table>
<tr>
<td>Name</td>
<td>Count</td>
</tr>
<% @array.each do |key, value|%>
<tr>
<td><%= key %></td>
<td><%= value %></td>
</tr>
<% end %>
</table>
you also forgot the = to display the data <%= not <%.
CodePudding user response:
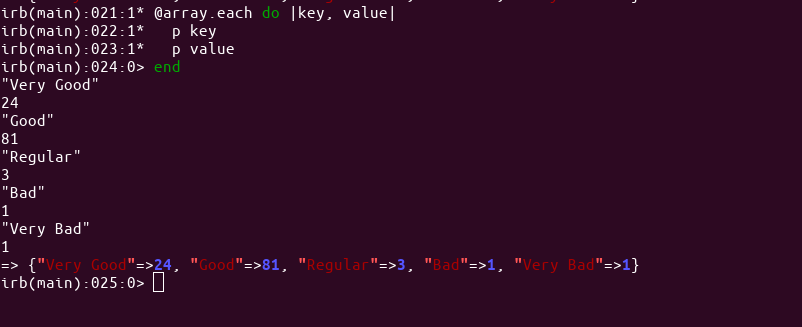
#When iterating over hashes, two placeholder variables are needed to represent each key/value pair.
@array = {"Very Good"=>24, "Good"=>81, "Regular"=>3, "Bad"=>1, "Very Bad"=>1}
@array.each do |key, value|
p key // "Very Good, Good, Regular, Bad, Very Bad
p value // 24,81, 3, 1, 1
end