I have a tk.Frame, which has a background color set to white. Inside this frame I placed a HTMLLabel. But the html label has a default grayish background color. Is there a way to make it also white? I tried to set the background of the HTMLLabel, but it stays gray.
import tkinter as tk
from tkhtmlview import HTMLLabel
root = tk.Tk()
root.geometry("600x400")
root.title("HtmlView test")
root.update()
mainFrame = tk.Frame(root, bg="#ffffff", padx=20, pady=20)
mainFrame.pack(expand=1, fill="both")
htmlText = "<div style='background-color: #ffffff'>Lorem ipsum text</div>"
textFrame = HTMLLabel(mainFrame, bg="#ffffff", html=htmlText, padx=10, pady=30)
textFrame.pack(expand=1, fill="both")
root.mainloop()
This is what it looks like:
CodePudding user response:
It seems that the right option name for the HTMLLabel background is not bg but background. The bg and bd options are available (probably inherited), but I can't see any effect of them.
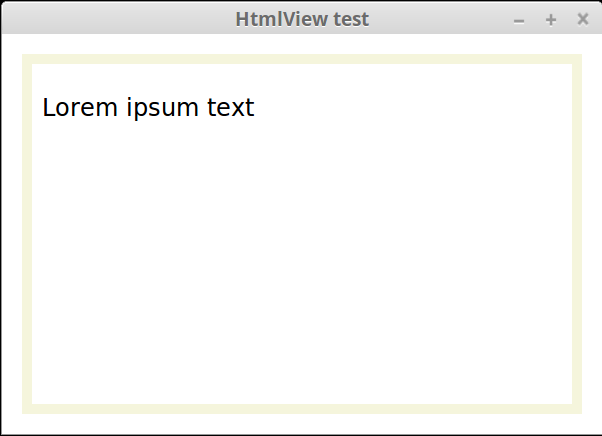
Anyway, the option for the color and thickness of the highlight border has an effect (see the image). For the sake of the completeness here the slightly changed entire code:
import tkinter as tk
from tkhtmlview import HTMLLabel
root = tk.Tk()
root.geometry("600x400")
root.title("HtmlView test")
root.update()
mainFrame = tk.Frame(root, bg="#ffffff", padx=20, pady=20)
mainFrame.pack(expand=1, fill="both")
htmlText = "<div style='background-color: #ffffff'>Lorem ipsum text</div>"
# textFrame = HTMLLabel(mainFrame, bg="#ffffff", html=htmlText, padx=10, pady=30)
textFrame = HTMLLabel(mainFrame, highlightthickness=10, highlightbackground='beige', bg="#000000", bd=10, background="#ffffff", html=htmlText, padx=10, pady=30, )
# print(dir(textFrame))
textFrame.pack(expand=1, fill="both")
root.mainloop()