Hi stackoverflow community,
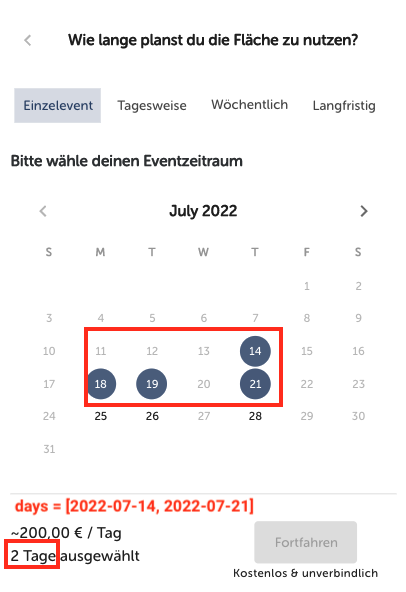
got a specific vuetify datepicker question - how to get single selected dates if range (
Has anyone a clue how to get each single day of date range? Important: i use allowed-dates so there are non selectable fields as well.
Thx for your time and help! <3
CodePudding user response:
Try this :
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
dates: [],
days: ["monday", "tuesday", "thursday"]
}),
computed: {
dateRangeText () {
return this.getDaysArray(this.dates[0], this.dates[1])
},
},
methods: {
getAllowedDates (value) {
const date = moment(value);
const day = date.format("dddd").toLowerCase();
return this.days.includes(day);
},
getDaysArray(start, end) {
for(var arr=[],dt=new Date(start); dt<=new Date(end); dt.setDate(dt.getDate() 1)) {
const dateVal = new Date(dt).toISOString().split('T')[0];
if (this.getAllowedDates(dateVal)) {
arr.push(dateVal);
}
}
return arr;
}
}
})<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app>
<v-content>
<v-container>
<v-row>
<v-col cols="12" sm="6">
<v-date-picker v-model="dates" range :allowed-dates="getAllowedDates"></v-date-picker>
</v-col>
<v-col cols="12" sm="6">
<v-text-field v-model="dateRangeText" label="Date range" prepend-icon="mdi-calendar" readonly></v-text-field>
dateRange: <pre>{{ dateRangeText }}</pre>
</v-col>
</v-row>
</v-container>
</v-content>
</v-app>
</div>