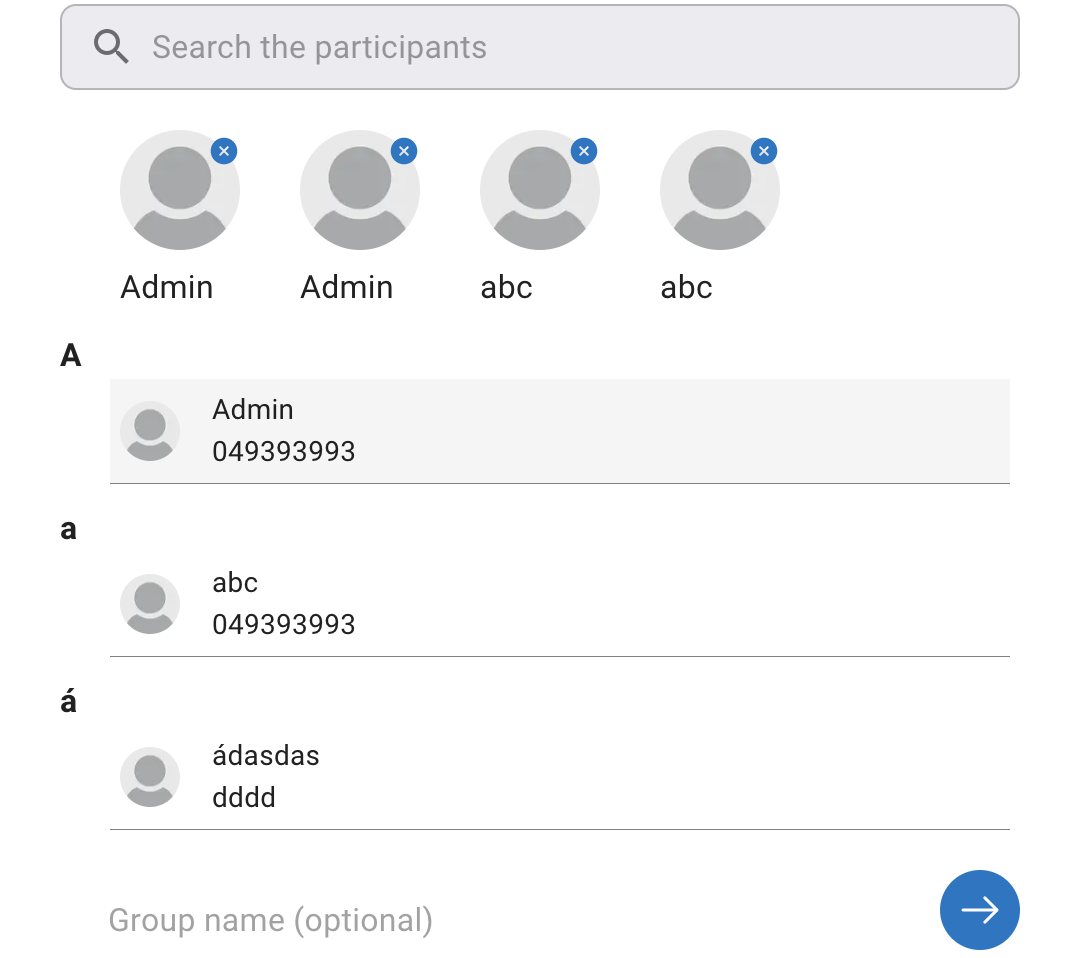
i have problem here, when i click into one element 2 times it will add 2 time into my array, i dont know how to add unique element into array, can u guys help me? Thank you guys
const handleClick = (
id: number,
name: string | null,
avatar: string | null
) => {
setListChoose((prevState: any) =>
[...prevState].concat({ id, name, avatar })
);
};
CodePudding user response:
You can check that whether that contact exists in array or not. If not then append in list else don't.
const handleClick = (
id: number,
name: string | null,
avatar: string | null
) => {
let list = Array.from(listChoose); //assuming that list name is listChoose.
if(list.find(l => l.id === id) === undefined){
setListChoose((prevState: any) =>
[...prevState].concat({ id, name, avatar })
);
}
};