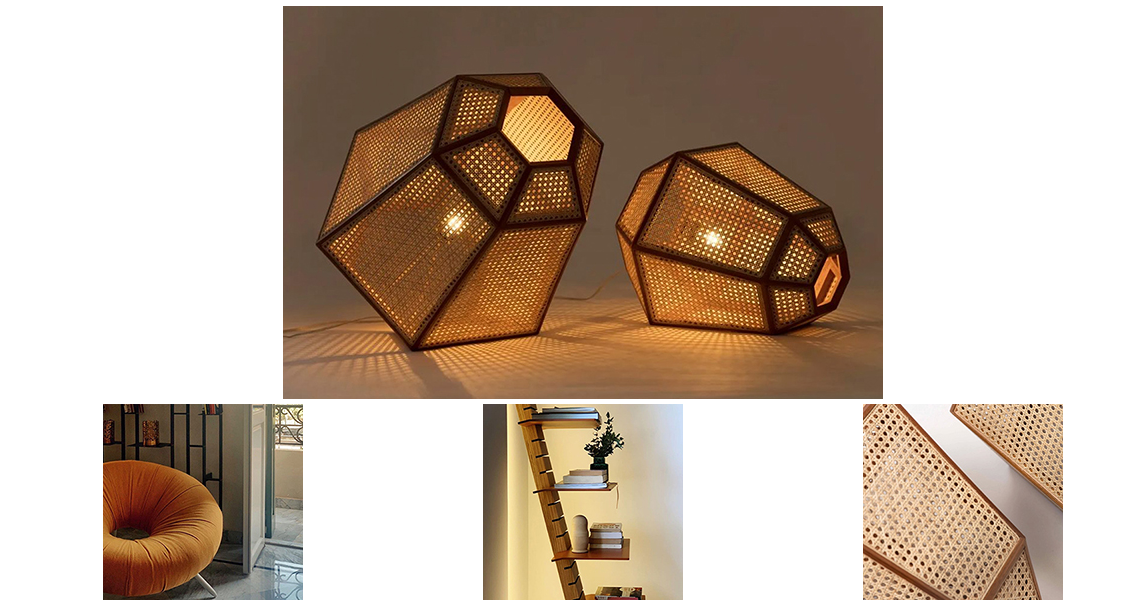
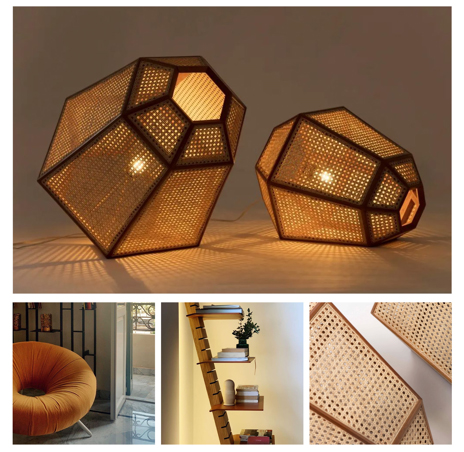
I'm having trouble with the bootstrap 5 grid. Basically, I want to have one full image with a col-12 and 600px to take a max width of 100% and to place three images, each 200px with a col-4, so I get one image on top and three beneath it with g-3 for spacing between the three images. So I created two seperated rows under one container with img-fluid for each image so the image takes the full width but the problem is that the 3 images are not fitting the right way please have a look

also this is my code that i am writing
<div >
<div >
<div ><img src="./images/01.jpg" alt=""></div>
</div>
<div >
<div ><img src="./images/02.jpg" alt=""></div>
<div ><img src="./images/03.jpg" alt=""></div>
<div ><img src="./images/04.jpg" alt=""></div>
</div>
</div>
and that's the end outcome I'm looking for.

I did get back to bootstrap 5 documentation and did copy and past same structure but i am still getting the same result please help
CodePudding user response:
Try to use the container-fluid for container
<div >
<div >
<div ><img src="./images/01.jpg" alt=""></div>
</div>
<div >
<div ><img src="./images/02.jpg" alt=""></div>
<div ><img src="./images/03.jpg" alt=""></div>
<div ><img src="./images/04.jpg" alt=""></div>
</div>
</div>CodePudding user response:
So, basically, I needed to provide the container size, so I added a class called container-box and gave it a width of 600 px, resulting in the following code.
<div >
<style>.container-box{
width: 600px;
}</style>
<div >
<div ><img width="600" src="./images/01.jpg" alt=""></div>
</div>
<div >
<div ><img width="200" src="./images/02.jpg" alt=""></div>
<div ><img width="200" src="./images/03.jpg" alt=""></div>
<div ><img width="200" src="./images/04.jpg" alt=""></div>
</div>
</div>
