I'm not a designer and haven't done anything much with CSS in quite a while. This is the first time I've had to use flexbox layout, and I'm a little lost.
This is the HTML structure I have to work with... I can't change this.
<section >
<main >
<aside ><img src="image.jpg" /></aside>
<article >
<h1>Heading Text</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis.</p>
</article>
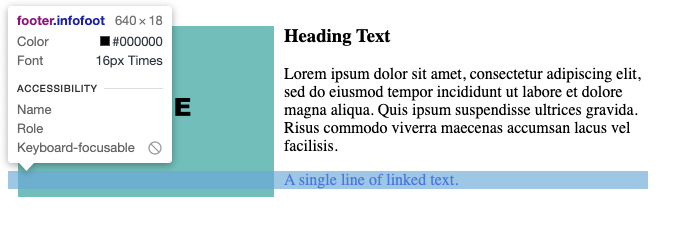
<footer >
<a target="windowid" href="http://example.com">A single line of linked text.</a>
</footer>
</main>
</section>
This is the CSS I currently have:
<style type="text/css">
/* <