I have a html css Table and want that my Header Row has a background color. This is my code.
<table >
<tr >
<th>No.</th>
<th>Dienstleistung</th>
<th>Stunden</th>
<th>Preis</th>
<th>Netto</th>
</tr>
....
My css
.contentTable {
padding-top: 10mm;
table-layout: auto;
width: 100%;
max-width: 100%;
}
.contentTable th{
font-size: medium;
}
.contentTable td{
font-size: small;
}
.contentTableHeader {
background-color: cornflowerblue;
color:azure;
}
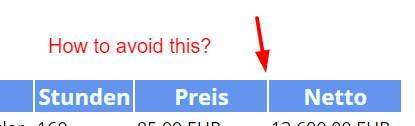
The Problem is, that the Cell "separators" are still white. How to make header row complete same color?
CodePudding user response:
You need to add border-spacing property to tabel. Set it to 0px
.contentTable {
padding-top: 10mm;
table-layout: auto;
width: 100%;
max-width: 100%;
border-spacing: 0px;
}
.contentTable th {
font-size: medium;
}
.contentTable td {
font-size: small;
}
.contentTableHeader {
background-color: cornflowerblue;
color: azure;
}<table >
<tr >
<th>No.</th>
<th>Dienstleistung</th>
<th>Stunden</th>
<th>Preis</th>
<th>Netto</th>
</tr>
</table>