I've created a div that I have positioned absolutely over this map:
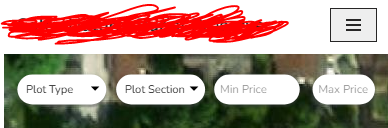
Here, the element I'm talking about is a div containing the four white ovals. So this div has position: absolute; z-index: 1. Now notice the hamburger button in the top right - this opens the side navigation menu, like this:
However, as you can see, the aforementioned div is rendered on top of the the nav menu, which I've assigned a z-index of 2 to. (I've also tried significantly higher numbers). I seemingly can't tweak the z-indicies such that the side menu renders above this div. How can I fix this?
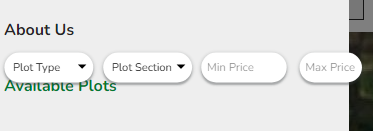
This is not an issue when I set the position of the div to relative, however, for aesthetic purposes I need it absolute.
It is worth noting that the side menu is contained in a wrapper element, which comes before the main tag that the aforementioned div is within, i.e
<wrapper> /*side menu is here */ </wrapper>
<main> /* div with ovals is here */ <main>
CodePudding user response:
I don't know how your Side Menu is rendered, is the menu in the wrapper or the button, maybe it's been appending outside the wrapper. If this isn't the case than try adding an extra class to a container (body or html) does also work if the Side Menu is open. Than add a css rule which applies on the overlay buttons, but check if the open class is appended and than change the z-index to -1 Example:
#buttonDiv {
z-index: 1;
}
body.sideMenuOpen #buttonDiv {
z-index: -1;
}
I hope I could help