I have a doubt, I would like to show just some specific fields of the array, how could I do that?
<div *ngFor="let periodo of filterPeriodos()">
<div>{{periodo.periodos | json}}</div>
<input type="radio" id="{{'periodo' periodo.periodos.id}}" value="{{periodo.periodos.id}}"
formControlName="periodo" (change)="changePeriodo(periodo)">
<label for="{{'periodo' periodo.periodos.id}}">
{{ periodo.periodos.periodo }}
<span >{{ formGeral.value.vFrete | currency: 'BRL' }}</span>
</label>
</div>
I tried accessing the periodo.periodos.periodo property for example, but it doesn't return anything in the html
filterPeriodos() {
let object = this.formGeral.value.data;
let jsDate = new Date(object.singleDate?.jsDate);
jsDate.setUTCHours(23,59,59,999);
this.dataFormat=jsDate
const d = new Date(jsDate );
if (this.storeS.layout.emp.id === 1) {
if(this.formGeral.value.entregaBool){
return this.transporte.filter( transpId => transpId.tipo === "RETIRA" ) ;
}
}
return (this.transporte);
}
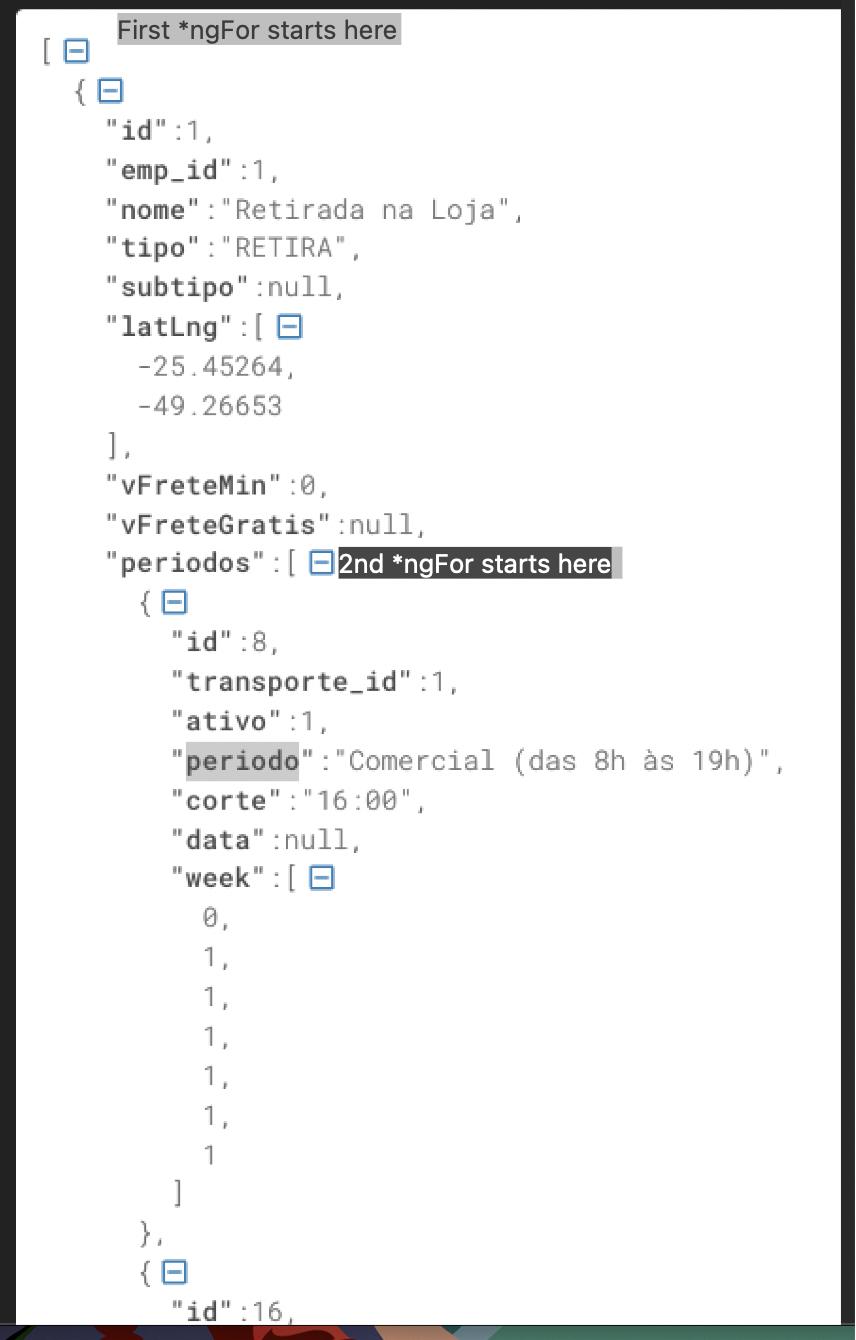
the json
[{"id":1,"emp_id":1,"nome":"Retirada na Loja","tipo":"RETIRA","subtipo":null,"latLng":[-25.45264,-49.26653],"vFreteMin":0,"vFreteGratis":null,"periodos":[{"id":8,"transporte_id":1,"ativo":1,"periodo":"Comercial (das 8h às 19h)","corte":"16:00","data":null,"week":[0,1,1,1,1,1,1]},{"id":16,"transporte_id":1,"ativo":1,"periodo":"Domingos ou Feriado (Das 9h as 14h)","corte":"12:00","data":null,"week":[1,0,0,0,0,0,0]}]},{"id":2,"emp_id":1,"nome":"Frota Própria","tipo":"FROTA","subtipo":null,"latLng":[-25.4522,-49.267],"vFreteMin":0,"vFreteGratis":80,"periodos":[{"id":4,"transporte_id":2,"ativo":1,"periodo":"COMERCIAL (9h as 19h)","corte":"16:00","data":"2022-03-24","week":[0,1,1,1,1,1,1]},{"id":17,"transporte_id":2,"ativo":1,"periodo":"Domingos ou Feriados (Das 9h as 14h)","corte":"09:30","data":null,"week":[1,0,0,0,0,0,0]}]},{"id":20,"emp_id":1,"nome":"Correios (PAC)","tipo":"TRANSP","subtipo":null,"latLng":[-25.4522,-49.267],"vFreteMin":null,"vFreteGratis":null,"periodos":[{"id":18,"transporte_id":20,"ativo":1,"periodo":"Comercial (Das 8h as 18h)","corte":"17:30","data":null,"week":[0,1,1,1,1,1,1]}]}]
CodePudding user response:
periodo.periodos is an array, so you have to run another *ngFor to be able to access each of the element in there.
<div *ngFor="let periodo of filterPeriodos()">
<div *ngFor="let item of periodo.periodos">json}}
<div> {{ item.periodo }}</div>
</div>