So just to give some information, I know how flexbox works and sorta know how django works and have displayed django database models on a page before already, using a loop. The issue I've encountered is I want to have multiple (three) of these models on a row kinda like if I used a flex box with three divs inside except because of the way the loop is running all three divs are the same. Any ideas on how to change the code for the divs to all be different models?
Here is my code :
Here is my item-store.html (Html Page to display the items) :
{% for item in items %}
<div >
<div >
<div><p>{{item.name}}</p></div>
<div><p>{{item.details}}</p></div>
</div>
<div >
<div><p>{{item.name}}</p></div>
<div><p>{{item.details}}</p></div>
</div>
<div >
<div><p>{{item.name}}</p></div>
<div><p>{{item.details}}</p></div>
</div>
</div>
{% endfor %}
Here is my item-store.css (Css Page linked to the Html Page) :
.triple-item-container{
margin-top: 300px;
height: 200px;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.single-item-container{
padding: 10px;
background-color: rgb(226, 215, 113);
}
Here is my models.py in case you need it :
class item(models.Model):
name = models.CharField(max_length=100, blank=False, null=False)
details = models.CharField(max_length=1000, blank=True, null=True)
price = models.DecimalField(blank=False, null=False, decimal_places=2, max_digits=20)
tag_choices = (
('bakery', 'bakery'),
('meat&seafood', 'meat&seafood'),
('fruits', 'fruits'),
('vegetables', 'vegetables'),
('dairy', 'dairy')
)
tag = models.CharField(max_length=100, default=None, blank=False, null=False, choices=tag_choices)
image = models.ImageField(default=None, blank=False, null=False, upload_to='files-pictures')
And finally here is my views.py also in case you need it :
def item_store(request):
items = item.objects.all()
return render(request, 'item-store.html', {'items': items})
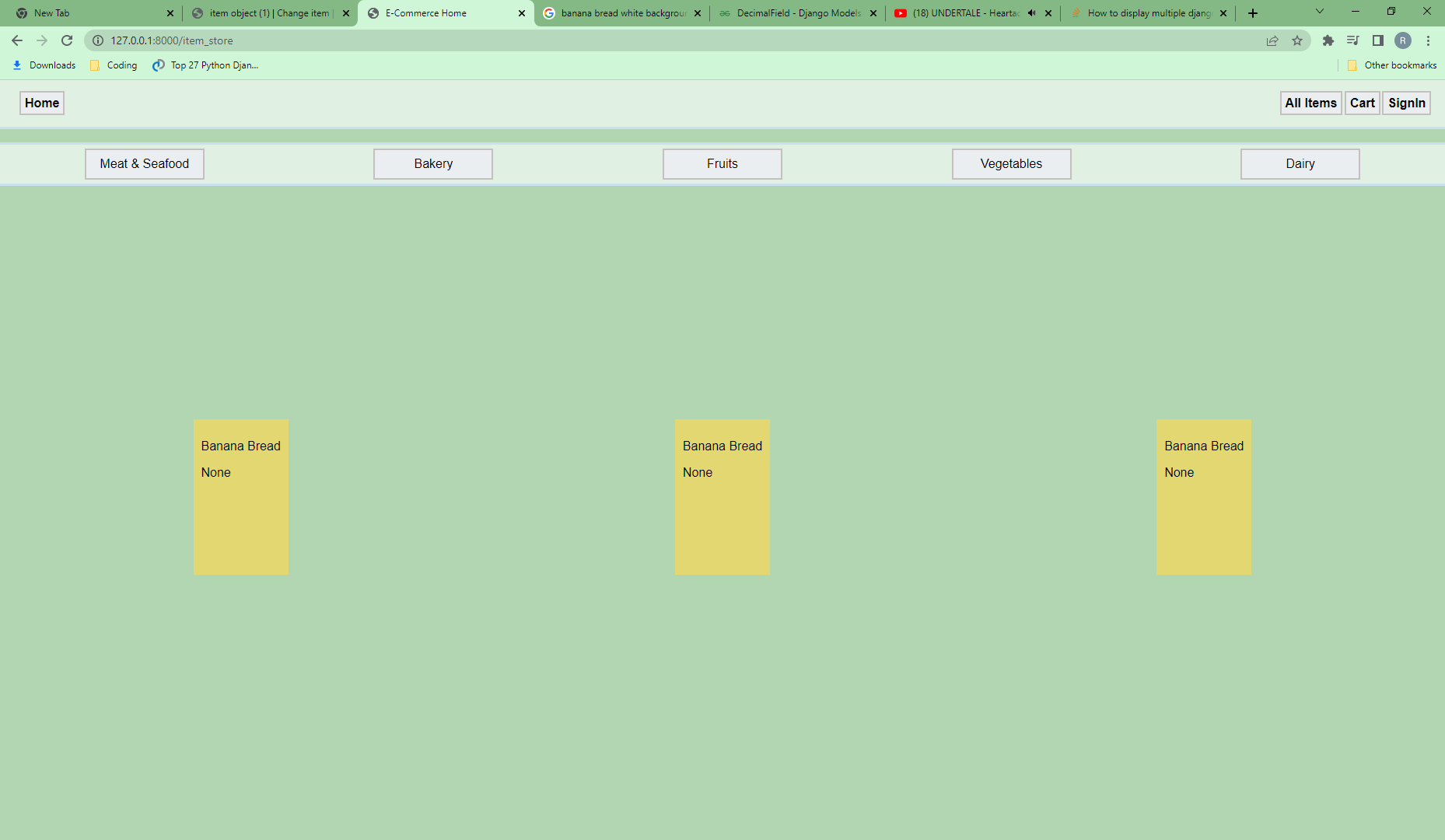
And here is a picture of my website to see what is displayed (The design is temporary) :

CodePudding user response:
How about this:
<div >
{% for item in items %}
<div >
<div><p>{{item.name}}</p></div>
<div><p>{{item.details}}</p></div>
</div>
{% endfor %}
</div>
