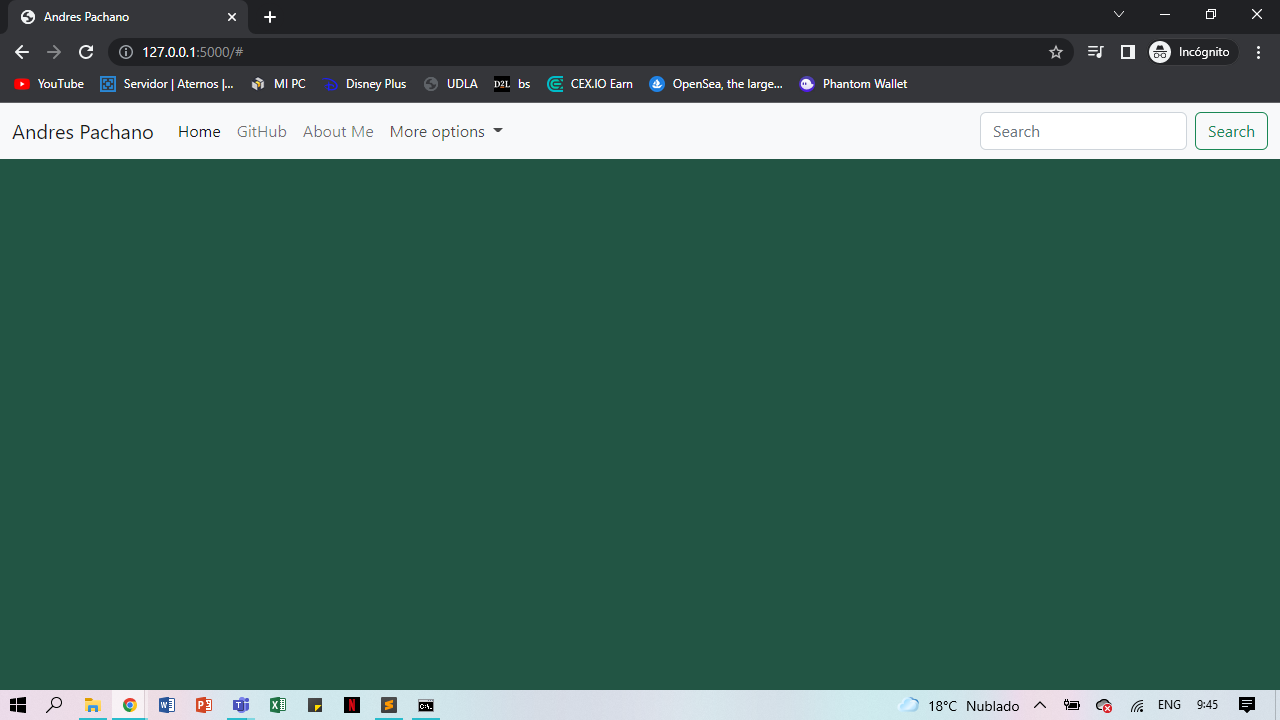
can someone help me. I've got the navbar and dropdown menu from bootstrap 5 but while trying to open the dropdown it has no action
<!-- NAV BAR BOOTSRAP 5-->
<nav >
<div >
<a href="/">Andres Pachano</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a aria-current="page" href="/">Home</a>
</li>
<li >
<a href="http://127.0.0.1:5000/about-me">About Me</a>
</li>
<li >
<a href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="true">
More options
</a>
<ul aria-labelledby="navbarDropdown">
<li><a href="#">GitHub</a></li>
<li><a href="#">Another action</a></li>
<li>
<hr >
</li>
<li><a href="#">Something else here</a></li>
</ul>
</li>
<!--<li >
<a >Disabled</a>
</li>-->
</ul>
<form role="search">
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</div>
</nav>It has the drop down menu included.

CodePudding user response:
The Dropdown for Bootstrap needs a Script-Dependency. For Bootstrap-5 the JS-Bundle is:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
<!-- NAV BAR BOOTSRAP 5-->
<nav >
<div >
<a href="/">Andres Pachano</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a aria-current="page" href="/">Home</a>
</li>
<li >
<a href="http://127.0.0.1:5000/about-me">About Me</a>
</li>
<li >
<a href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="true">
More options
</a>
<ul aria-labelledby="navbarDropdown">
<li><a href="#">GitHub</a></li>
<li><a href="#">Another action</a></li>
<li>
<hr >
</li>
<li><a href="#">Something else here</a></li>
</ul>
</li>
<!--<li >
<a >Disabled</a>
</li>-->
</ul>
<form role="search">
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</div>
</nav>CodePudding user response:
This event is usually css related, if nothing happens, its either the css is missing or the classes names are changed in the css file or in the html.
