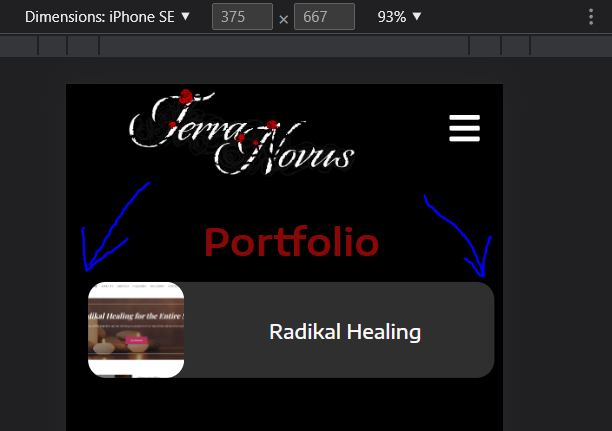
I'm building the website for the web development company I just registered (which is also intended to be part of my portfolio for job applications) and on my portfolio page, I'm adding a visual list of websites that I've completed for clients, and I'm using display: flex; and align-items: center; to for the wrapper, but they don't seem to be perfectly aligned, the gap on the left is bigger than the gap on the right, and it's more prominent in a mobile view:
Here are the styled-components I'm using below the header:
import React from 'react';
import styled, { keyframes } from 'styled-components';
import { Link } from 'react-router-dom';
import { fadeInUp } from 'react-animations';
export const PortfolioContainer = styled.div`
min-height: 100vh;
width: 100vw;
padding-top: 110px;
`
export const PortfolioHeader = styled.h1`
display: flex;
justify-content: center;
color: ${props => props.txtColor};
`
export const PortfolioWrapper = styled.div`
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
background: transparent;
padding-top: 15px;
`
export const PortfolioLinkWrap = styled.div`
width: 90%;
height: 80px;
background: ${props => props.background};
border-radius: 15px;
animation: ${props => `${props.num/2}s`} ${keyframes `${fadeInUp}`};
margin-bottom: 10px;
`
export const PortfolioLinkImg = styled.img`
height: 80px;
border-radius: 15px;
`
export const PortfolioLink = styled(Link)`
color: ${props => props.txtcolor};
width: 100%;
height: 80px;
text-align: center;
text-decoration: none;
display: grid;
grid-template-columns: 80px 1fr;
grid-gap: 10px;
align-items: center;
justify-content: center;
transition: 0.3s ease-in-out;
border-radius: 15px;
&:hover {
color: ${props => props.txthovercolor};
background: ${props => props.hoverbackground};
transition: 0.3s ease-in-out;
}
`
And here is the React component:
import React from 'react'
import content from './content.js'
import {
PortfolioContainer,
PortfolioLinkWrap,
PortfolioHeader,
PortfolioWrapper,
PortfolioLink,
PortfolioLinkImg,
} from "./PortfolioElements";
const Portfolio = ({
highlightTxtColor,
elementBg,
elementBg2,
siteText
}) => {
return (
<PortfolioContainer>
<PortfolioHeader txtColor={highlightTxtColor}>
Portfolio
</PortfolioHeader>
<PortfolioWrapper>
{content.map((e,i) => (
<PortfolioLinkWrap
key={e.id}
background={elementBg2}
num={i 1}
>
<PortfolioLink
to={e.link}
target='_blank'
txtcolor={siteText}
txthovercolor={highlightTxtColor}
hoverbackground={elementBg}
>
<PortfolioLinkImg
src={e.img}
/>
{e.text}
</PortfolioLink>
</PortfolioLinkWrap>
))}
</PortfolioWrapper>
</PortfolioContainer>
)
}
export default Portfolio
UPDATE: I figured out that it's because the PortfolioContainer element is wider than the screen. However it's set to width: 100vw; so I'm not sure why that is. I tried setting both the header and the PortfolioWrap element do display: none; to make sure neither of those were affecting it, but it didn't make a difference.
CodePudding user response:
Actually the elements are centered in flex container, But PortfoloioContainer's width is wider than the screen.
Add max-width:100% to your PortfoloioContainer. This will fix the issue.
Hope it helps!