I am new to react and javascript. I am trying to get some data INTO A VARIABLE in react from django-rest API.
I am using this variable in another function using react-beautiful-dnd.
I have the API set up and CORS also set up.
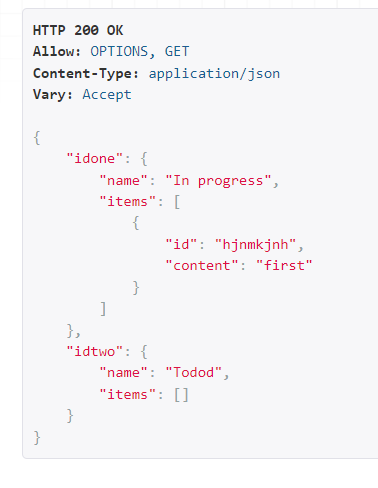
I am trying to get this as a json object in react frontend.
const getData = async () => {
let response = await fetch("http://127.0.0.1:8000/api/column_names/");
let data = await response.json();
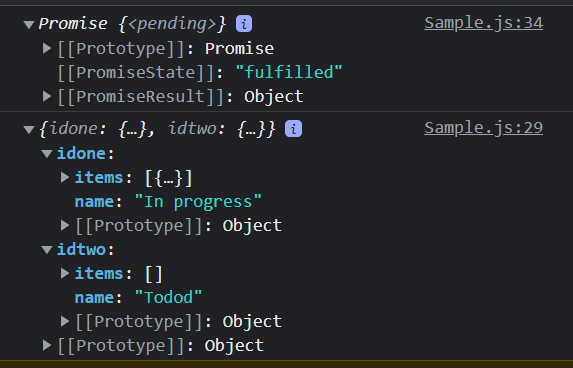
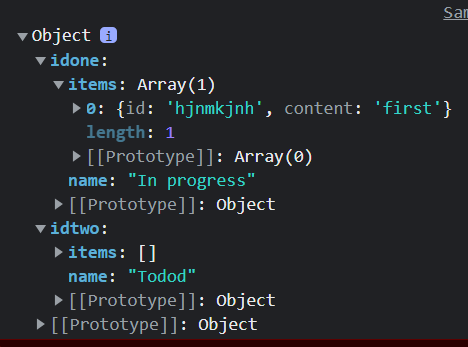
console.log(data); // line 29
return data;
};
let columnFromBackend = getData();
console.log(columnFromBackend); // line 34
This is the output
Is there any way to get this data into the variable columnFromBackend
I am trying to get the equivalent of this value.
let columnFromBackend = {
idone: {
name: "In progress",
items: [{ id: "hjnmkjnh", content: "first" }],
},
idtwo: {
name: "Todod",
items: [],
},
};
If I declare the variable directly like this, then this is the output that I am getting and what I am trying to get from the api.
CodePudding user response:
You need to change your second to last line to
let columnFromBackend = await getData();
Which version of node are you using?
CodePudding user response:
Go to node_modules/react-scripts/config and open webpack.config.js file then look for
module.exportsand addexperiments:{ topLevelAwait: true }Then change
let columnFromBackend = getData();tolet columnFromBackend = await getData();