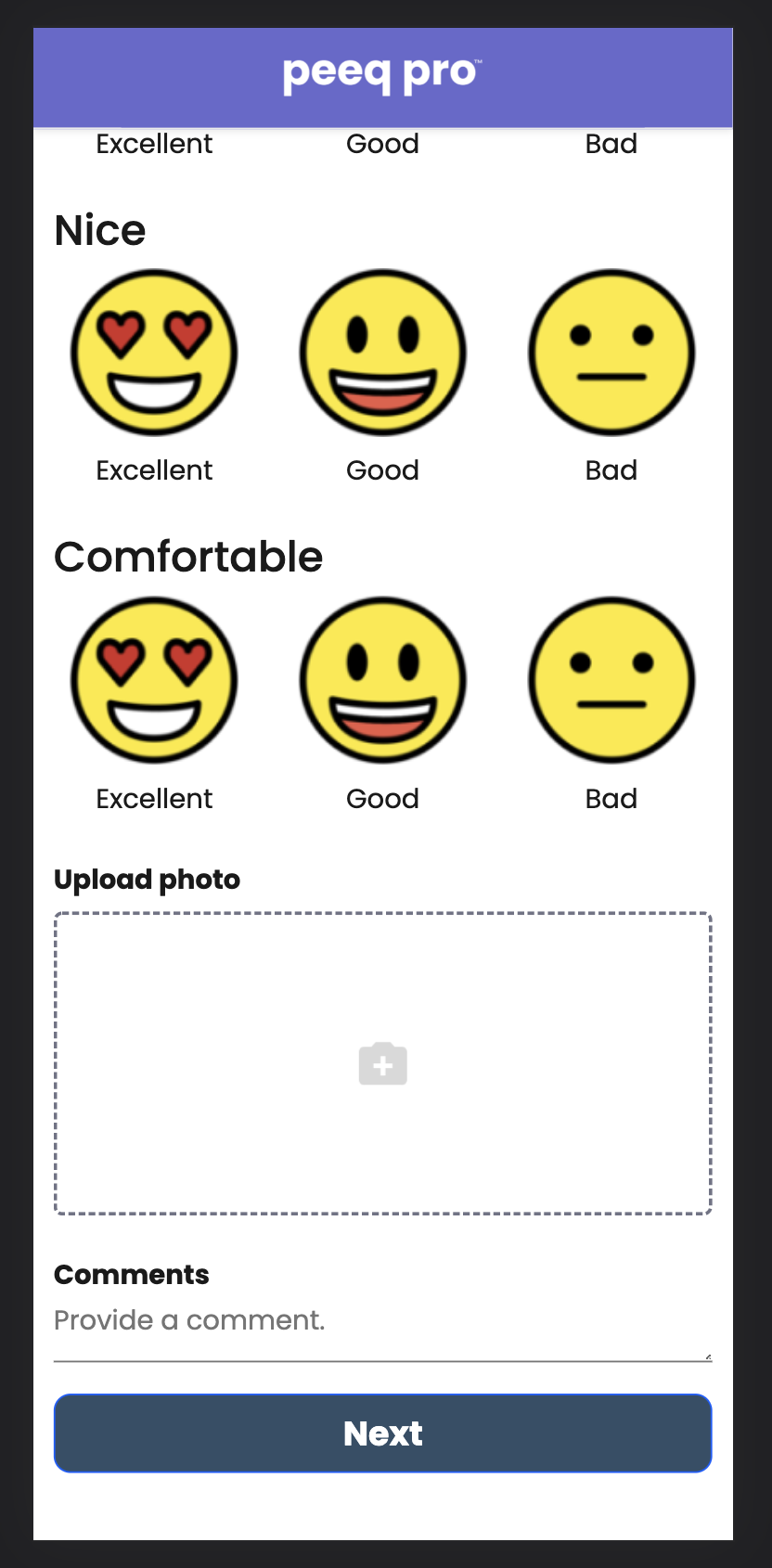
I'm required to handle a photo upload in this I'm survey app building, the problem is, the post request is sent in the next screen.
So I need a way to pass the file through the screens since I can't store it in local storage.
Needs to be passed this next screen ==>
So when I post the survey, I can store the data in the database and after that, upload the image and relate it to the survey.
CodePudding user response:
Here is how you can do it:
- Create a service that both components would use.
- Create a property in that service that would store the files.
- Update that property from the first component with actual files.
- Fetch the files from the service in second component.
CodePudding user response:
I did not really understand where you are building the function. But you can build the function in the service and pass it a parameter This is how you can call it in any component