So I am trying to get to know angular, but I have a routing issue. I have made a simple app that on the index page shows a title and than a list, when you hover over them you see the photo in detail. These are pictures of dogs or fruits. Than I made two links, one going to a page with exactly the same list, but only fruits. Another link goes to page with the list of dog pictures. The problem I have is that when I go to the list of dogs/fruits- only, the index page also shows up their again. I do not understand how this happens and how I can resolve it. Here below my code(I left css out, only took html and component) (I also left the detail app out since it works just fine).
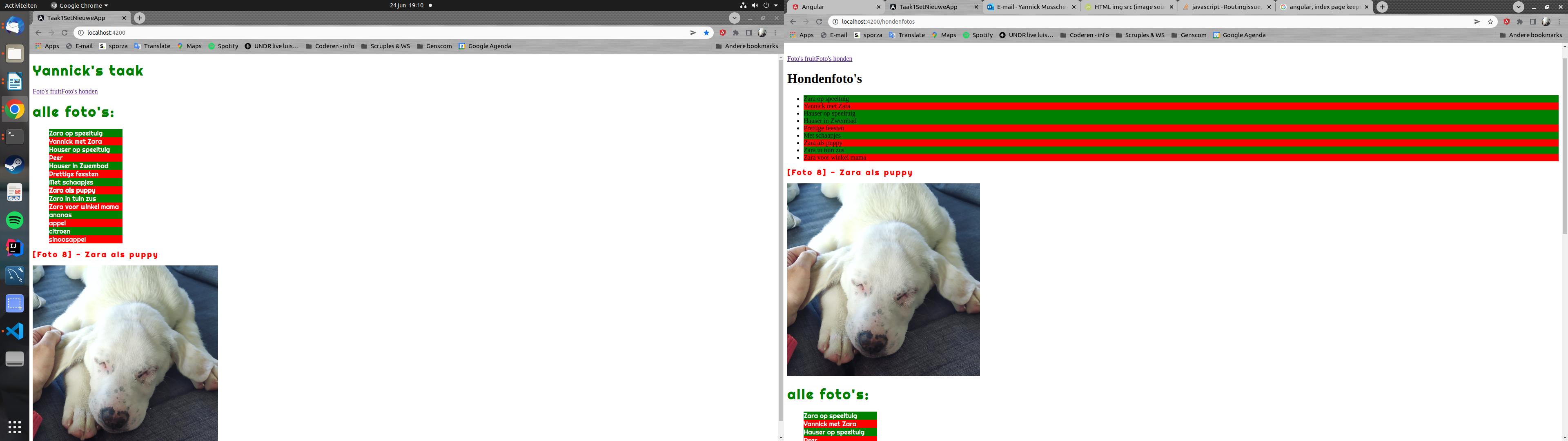
Let me know if you need other component but I guess this should do ? I added a picture of the problem below, as you can see, the original list shows up under the new working list.
code:
app-component
import { Component, OnInit } from '@angular/core';
import { Foto } from './model/Foto';
import { FotoService } from './foto.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'Yannick\'s taak';
fotos!: Foto[];
selectedFoto!:Foto;
onHover(foto:Foto): void {
this.selectedFoto = foto;
}
constructor(private fotoService: FotoService){}
ngOnInit(): void {
this.fotoService.getFotos().subscribe(fotos=>this.fotos=fotos);
}
}
app.component.html
<title>{{title}}</title>
<h1>{{title}}</h1>
<nav>
<a routerLink="/fruitfotos">Foto's fruit</a>
<a routerLink="/hondenfotos">Foto's honden</a>
</nav>
<router-outlet></router-outlet>
<h1>alle foto's:</h1>
<ul>
<li *ngFor="let foto of fotos" (mouseover)="onHover(foto)" [style.backgroundColor]="foto.id%2===0?'red':'green'">{{foto.name}}</li>
</ul>
<app-foto-details [foto]="selectedFoto"></app-foto-details>
routing-module
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { FruitFotosComponent } from './fruit-fotos/fruit-fotos.component';
import { HondenFotosComponent } from './honden-fotos/honden-fotos.component';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(
[
{path:"fruitfotos",
component: FruitFotosComponent},
{path:"hondenfotos",
component: HondenFotosComponent}
]
)],
exports: [RouterModule]
})
export class AppRoutingModule { }
fotoService:
import { Injectable } from '@angular/core';
import { Foto } from './model/Foto';
import { FOTOS } from './mock-fotos';
import { Observable, of } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class FotoService {
getFotos(): Observable<Foto[]> {
return of(FOTOS);
}
getFruitFotos(): Observable<Foto[]> {
return of(FOTOS.filter(foto=>foto.type=="fruit"));
}
getHondFotos(): Observable<Foto[]> {
return of(FOTOS.filter(foto=>foto.type=="honden"));
}
constructor() { }
}
fruit foto component:
import { Component, OnInit } from '@angular/core';
import { FotoService } from '../foto.service';
import { Foto } from '../model/Foto';
@Component({
selector: 'app-fruit-fotos',
templateUrl: './fruit-fotos.component.html',
styleUrls: ['./fruit-fotos.component.css']
})
export class FruitFotosComponent implements OnInit {
fotos!: Foto[];
selectedFoto!:Foto;
onHover(foto:Foto): void {
this.selectedFoto = foto;
}
constructor(private fotoService:FotoService) { }
ngOnInit(): void {
this.fotoService.getFruitFotos().subscribe(fruitfotos=>this.fotos=fruitfotos);
}
}
fruit fotos html
<h1>Fruitfoto's</h1>
<ul>
<li *ngFor="let foto of fotos" (mouseover)="onHover(foto)" [style.backgroundColor]="foto.id%2===0?'red':'green'">{{foto.name}}</li>
</ul>
<app-foto-details [foto]="selectedFoto"></app-foto-details>
dog foto component:
import { Component, OnInit } from '@angular/core';
import { Foto } from '../model/Foto';
import { FotoService } from '../foto.service';
@Component({
selector: 'app-honden-fotos',
templateUrl: './honden-fotos.component.html',
styleUrls: ['./honden-fotos.component.css']
})
export class HondenFotosComponent implements OnInit {
fotos!: Foto[];
selectedFoto!:Foto;
onHover(foto:Foto): void {
this.selectedFoto = foto;
}
constructor(private fotoService:FotoService) { }
ngOnInit(): void {
this.fotoService.getHondFotos().subscribe(hondenfoto=>this.fotos=hondenfoto);
}
}
dog fotos html:
<h1>Hondenfoto's</h1>
<ul>
<li *ngFor="let foto of fotos" (mouseover)="onHover(foto)" [style.backgroundColor]="foto.id%2===0?'red':'green'">{{foto.name}}</li>
</ul>
<app-foto-details [foto]="selectedFoto"></app-foto-details>
CodePudding user response:
This is because the Angular router will place the Components inside the
<router-outlet></router-outlet>
This means all the code inside of app.component.html will be on every single page of your app.
One work around would be to create a HomeComponent that contains the code for your home page and have your app.component.html file ONLY contain the router outlet.
app.component.html
<router-outlet></router-outlet>