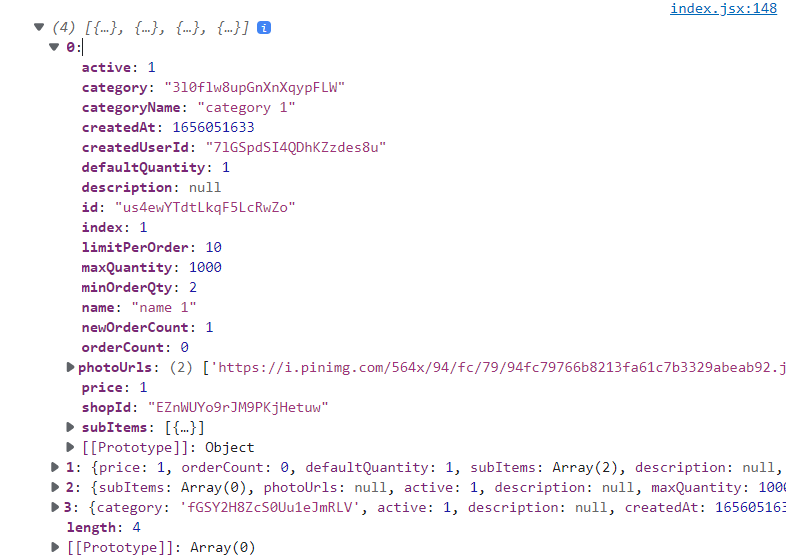
How to get an array after converted by reduce()?
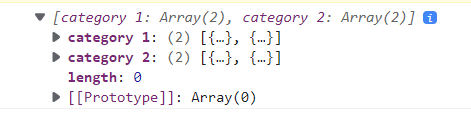
After convert:
newProductsDetail = newProductsDetail.reduce((acc, curr) => {
const { categoryName } = curr
if (!acc[categoryName]) {
acc[categoryName] = []
}
acc[categoryName].push(curr)
return acc
}, [])
I would like get newProductsDetail[categoryName]
Have any way to approach this?
Thanks to all of you!
CodePudding user response:
you can filter it like this
productDetail.filter( detail => { if(detail !== undefined && detail[0] !== undefined) return detail[0].categoryName === myCategory; return false; } )
CodePudding user response:
Set initial value as object and not list as follows if you want to get hold of value from newProductsDetail[categoryName]:
newProductsDetail = newProductsDetail.reduce((acc, curr) => {
const { categoryName } = curr
if (!acc[categoryName]) {
acc[categoryName] = []
}
acc[categoryName].push(curr)
return acc
}, {}) // dictionary/object is initial and not list
If you only want array and some manipulation, try to use map to iterate and convert final output to array of something.