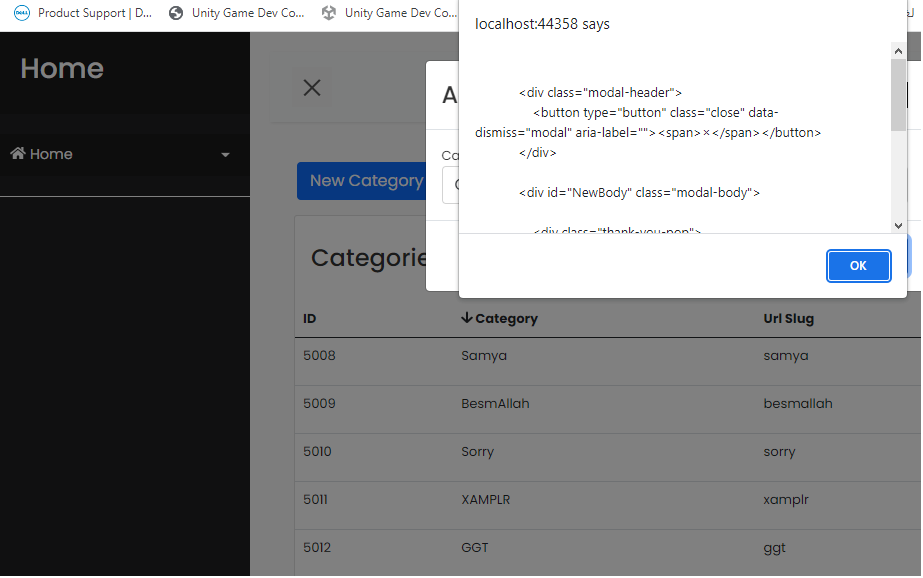
in my project I'm Working with Asp core 3.1, I'm saving data with ajax using bootstrap modal and it saves but modal didn't hide in success and I want to show another modal with data feedback it didn't show either it shows dialog with html markup like in picture
 so here is my ajax Code
so here is my ajax Code
$('#btnSave').click(function (event) {
event.preventDefault();
Add();
});
function Add() {
var res = Validate();
if (res == false) {
return false;
}
var CategoryObj = {
CategoryName: $("#inputCategory").val()
};
$.ajax({
url: "/Writer/SaveCategory",
data: JSON.stringify(CategoryObj),
type: "POST",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
$('#NewCategory').modal('hide');
$("#content").html(result);
$("#ResultCategory").modal("show");
$("#ResultCategory").appendTo("body");;
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
and in my controller code
[HttpPost]
public async Task<IActionResult> SaveCategory([FromBody]CategoryModelDto categoryModel)
{
CategoryModelDto categoryModelDto = new CategoryModelDto();
if (ModelState.IsValid==true)
{
categoryModelDto= await _categoryService.CreateNewCategory(categoryModel);
}
return PartialView("_CategoryResult", categoryModelDto);
}
and my view
<button type="button" id="addCategory" style="margin-left:15px;" >
New Category
<div id="NewCategory" tabindex="-1" role="dialog" aria-labelledby="NewCategoryLabel" aria-hidden="true">
<div role="document">
<div id="modalContent" >
<partial name="_CreateCategory" model="Model.CategoryModel" />
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
<div id="ResultCategory" tabindex="-1" role="dialog" aria-labelledby="ResultCategoryLabel" aria-hidden="true">
<div role="document">
<div id="content" >
<partial name="_CategoryResult" model="Model.CategoryModel" />
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
So I need help to get hide the save modal and show another modal with return data
CodePudding user response:
If you want to close NewCategory modal and replace partial view of ResultCategory modal when click button which id is btnSave,try to use the following code:
ResultCategory modal:
<div id="ResultCategory" tabindex="-1" role="dialog" aria-labelledby="ResultCategoryLabel" aria-hidden="true">
<div role="document">
<div >
<partial name="_CategoryResult" model="Model.CategoryModel" />
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
js:
$('#btnSave').click(function (event) {
event.preventDefault();
$('#NewCategory').modal('hide');
Add();
});
function Add() {
var res = Validate();
if (res == false) {
return false;
}
var CategoryObj = {
CategoryName: $("#inputCategory").val()
};
$.ajax({
url: "/Writer/SaveCategory",
data: JSON.stringify(CategoryObj),
type: "POST",
contentType: "application/json;charset=utf-8",
success: function (result) {
document.getElementById("content").innerHTML = result;
$("#ResultCategory").modal("show");
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
CodePudding user response:
I solve the problem actually the problem was in one line in ajax code So all the code in controller and the view is correct and the line data type must be deleted the line is
dataType: "json"
When I deleted the code is working Well Thanks for every one
