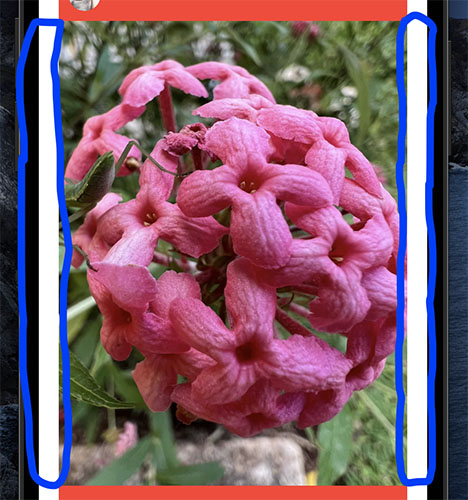
Inside my SwiftUI List view are scrollable posts that have a mysterious leading & trailing padding that I cannot figure out where is coming from? (See image encircled in blue)
I want the post images to extend all the way to the edges of the phone screen so there is no white-space at all.
I put a background Color of red on my PostCell, and as you can see in the image, the padding doesn't appear to be coming from the PostCell because you see the leading/trailing white padding on either side of it.
Below is my complete view hierarchy as is in my app and there is no padding, which seems to be about 30 points, anywhere in the hierarchy.
I am assuming this padding is being applied by default somewhere??
Any ideas on how to get rid of this padding?
ROOT VIEW
struct RootView: View {
var body: some View {
TabView {
// OTHER VIEW
// OTHER VIEW
// OTHER VIEW
// OTHER VIEW
ProfileView(profileVM: ProfileViewModel())
}
}
}
PARENT VIEW
struct ProfileView: View {
@StateObject var profileVM: ProfileViewModel
@State private var presentSettings: Bool = false
var body: some View {
NavigationView {
List {
ProfileContent(profileVM: profileVM)
}
.clipped()
.listStyle(PlainListStyle())
.refreshable {
Task.detached { await profileVM.loadData() }
}
.navigationViewStyle(StackNavigationViewStyle())
.navigationBarTitle(Text(""), displayMode: .inline)
.background (
NavigationLink("", destination: ListView(profileVM: profileVM), isActive: $profileVM.presentPostView).isDetailLink(false)
)
}
}
}
CHILD VIEW
struct ListView: View {
@Environment(\.presentationMode) var presentation
@ObservedObject var profileVM: ProfileViewModel
var body: some View {
ScrollViewReader { proxy in
List(profileVM.usersPosts, id: \.id) { post in
PostCell(post: post)
.background(Color.red)
}
.clipped()
.listStyle(PlainListStyle())
.navigationViewStyle(StackNavigationViewStyle())
.navigationBarTitle(Text("your posts"), displayMode: .inline)
.navigationBarBackButtonHidden(true)
.toolbar(content: {
ToolbarItem(placement: .navigationBarLeading) {
ZStack {
Button(action: {print("action")}, label: {Text("Press")})
}.padding(.leading, 10)
}
})
}
}
}
CodePudding user response:
I assume you need to zero list row insets
PostCell(post: post)
.background(Color.red)
.listRowInsets(EdgeInsets()) // << here !!