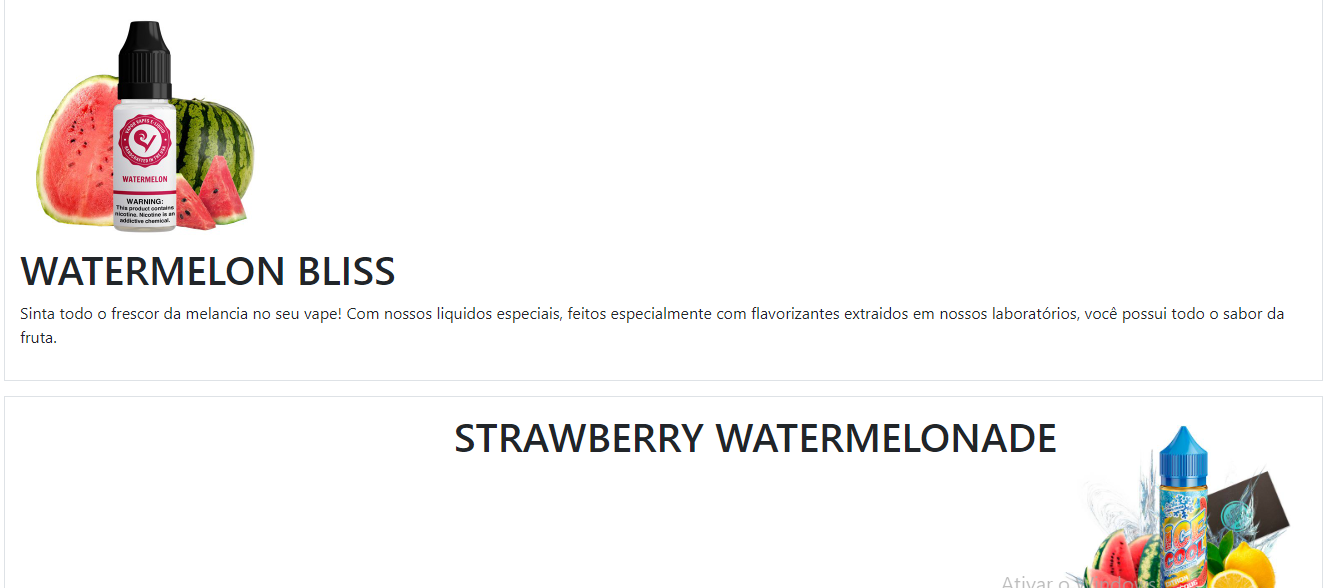
I'm having problems while trying to align image and text. If I write a text long enough, the text renders below the image, kinda like if had a <br>. Take a look:

How can I solve this? Is there a better way to do this? Here's my code:
Thanks in advance!
.juices img {
width: 250px;
height: 250px;
font-size: 20px;
}
.juice {
width: 250px;
height: 250px;
font-size: 20px;
}<div >
<!--C.Juices-->
<div>
<!--Produto 1-->
<article >
<div style="display: inline-block; vertical-align: top;">
<img src="https://via.placeholder.com/200">
</div>
<div style="display: inline-block;">
<h1>WATERMELON BLISS</h1>
<p>
Sinta todo o frescor da melancia no seu vape! Com nossos liquidos especiais, feitos especialmente com flavorizantes extraidos em nossos laboratórios, você possui todo o sabor da fruta.
</p>
</div>
</article>
</div>
<div>
<!--Produto 2-->
<article >
<div style="float: right;">
<img src="https://via.placeholder.com/200">
</div>
<div style="display: inline-block; float: right;">
<h1> STRAWBERRY WATERMELONADE</h1>
</div>
<div style="clear: both;"></div>
</article>
</div>
</div>
<!--F.Juices-->CodePudding user response:
You want the image to always be displayed next to the text? There are, as so often, many solutions. I always like to do this with Flexbox (no floats neaded):
.juices article{
display: flex;
}
CodePudding user response:
try adding
.artigo{
display: flex
}
is this what you wanted to do?
CodePudding user response:
You can also add a width to your text div:
<div >
<!--C.Juices-->
<div>
<!--Produto 1-->
<article >
<img src="image source">
<div style=" display: inline-block;width: 50%;">
<h1>WATERMELON BLISS</h1>
<p>
Sinta todo o frescor da melancia no seu vape! Com nossos liquidos especiais, feitos especialmente com flavorizantes extraidos em nossos laboratórios, você possui todo o sabor da fruta.
</p>
</div>
</article>
</div>
CodePudding user response:
You can use display: flex. See the snippet below.
.artigo {
border: 1px solid grey;
margin-bottom: 1rem;
display: flex;
align-items: center;
}
.artigo img {
width: 250px;
height: 250px;
font-size: 20px;
}
.artigo > div { padding: 1rem }<div >
<!--C.Juices-->
<div>
<!--Produto 1-->
<article >
<img src="https://via.placeholder.com/200">
<div>
<h1>WATERMELON BLISS</h1>
<p>
Sinta todo o frescor da melancia no seu vape! Com nossos liquidos especiais, feitos especialmente com flavorizantes extraidos em nossos laboratórios, você possui todo o sabor da fruta.
</p>
</div>
</article>
</div>
<div>
<!--Produto 2-->
<article >
<img src="https://via.placeholder.com/200">
<div>
<h1> STRAWBERRY WATERMELONADE</h1>
</div>
</article>
</div>
</div>
<!--F.Juices-->CodePudding user response:
click here to sea output. I thing this is you ask
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.juices img {
width: 250px;
height: 250px;
font-size: 20px;
}
.juice {
width: 250px;
height: 250px;
font-size: 20px;
}
article{
width: 250px;
display: inline-block;
}
</style>
</head>
<body>
<div style="width: 100% ;">
<!--Produto 1-->
<article>
<div>
<img src="https://via.placeholder.com/200">
</div>
<div>
<h1>WATERMELON BLISS</h1>
<p>
Sinta todo o frescor da melancia no seu vape! Com nossos liquidos especiais, feitos especialmente com flavorizantes extraidos em nossos laboratórios, você possui todo o sabor da fruta.
</p>
</div>
</article>
<!--Produto 2-->
<article style="float:right;">
<div>
<img src="https://via.placeholder.com/200">
</div>
<div>
<h1> STRAWBERRY WATERMELONADE</h1>
</div>
</article>
</div>
<!--F.Juices-->
</body>
</html>
