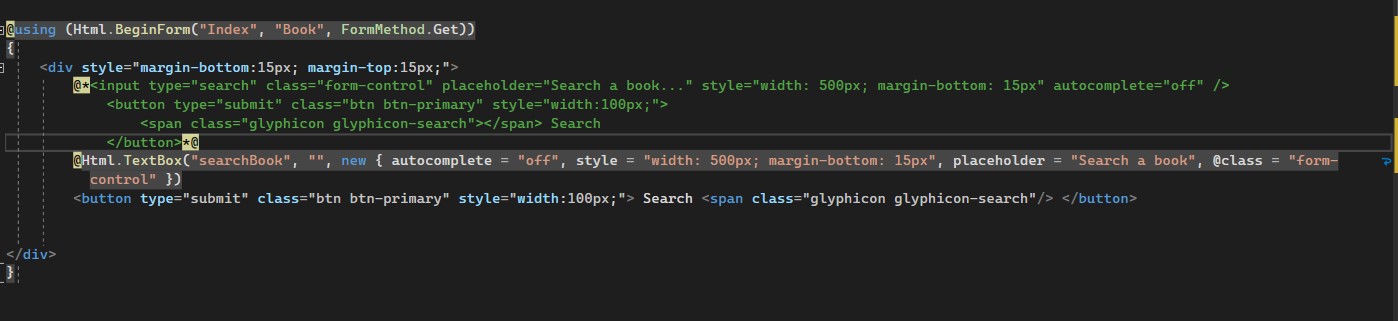
I'm building a project and I need to make a search section but I have a problem. I want to make search button side by side with textBox but I couldn't figure it out how to do it. How can I make them side by side ?
CodePudding user response:
you can use
display: flex;
this should put all elements inside the div next to eachother
CodePudding user response:
<div id="myDiv">
<input/>
<input/>
</div>
#myDiv {
display: flex; flex-direction: row
}