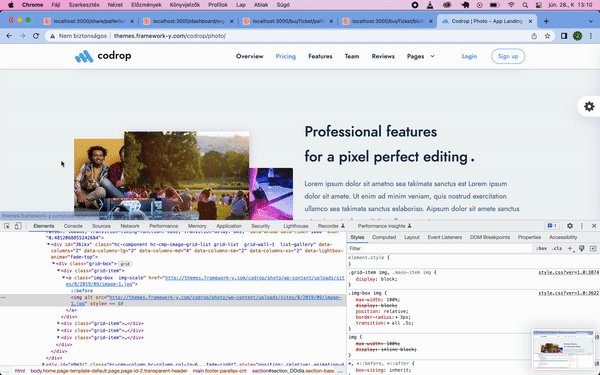
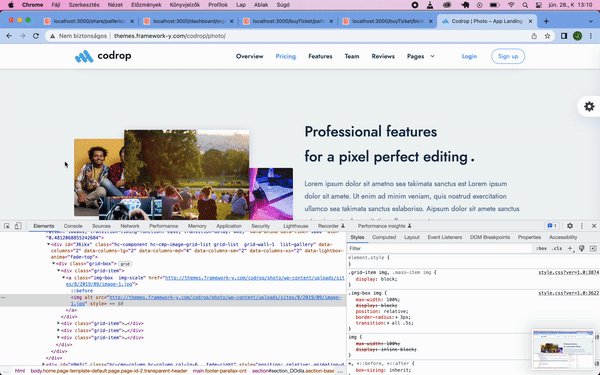
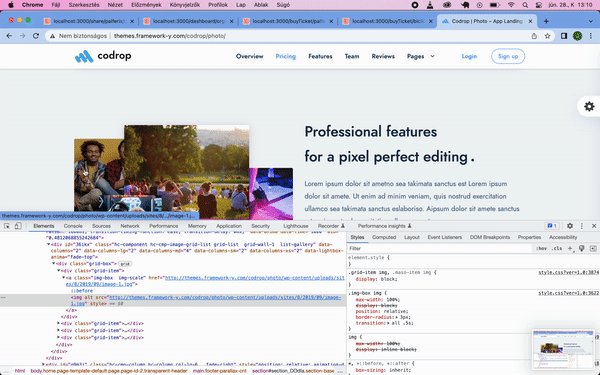
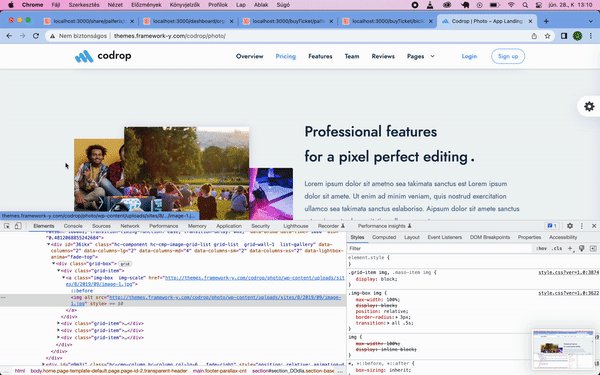
I can not find the relevant css rule in this page. Is it maybe done from Javascript?
CodePudding user response:
You can use simple css for that, the image has to wrapped in another container to stop it from 'overflowing'
div {
overflow: hidden;
}
img {
transform: scale(1);
animation: transform 200ms;
}
img:hover {
filter: grayscale(1);
transform: scale(1.1);
}
CodePudding user response:
The easy solution would be:
#div:hover {
transition: 500ms;
transform: scale(1.1);
filter: grayscale(1);
}