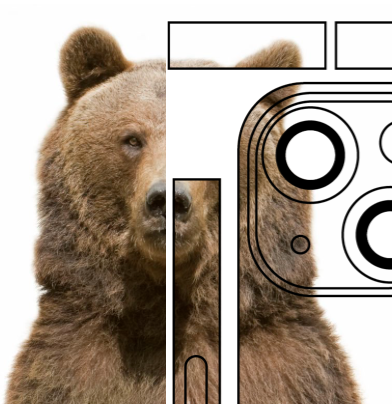
How can I stop my image (the bear one) to go out the iPhone template ?
So how to keep the image always in the iPhone image ?
I should be able to move it but the image should not overflow out the iPhone like this:
Actually the image goes out and I want to find a nice solution a get ride of this behavior if it's possible.
Thanks in advance.
$(".box").resizable({
ghost: true,
handles: {
'nw': '#nwgrip',
'ne': '#negrip',
'sw': '#swgrip',
'se': '#segrip',
'n': '#ngrip',
'e': '#egrip',
's': '#sgrip',
'w': '#wgrip',
},
});
$(".box").draggable();#nwgrip,
#negrip,
#swgrip,
#segrip,
#ngrip,
#egrip,
#sgrip,
#wgrip {
width: 8px;
height: 8px;
background-color: #4c4185;
}
#nwgrip {
left: -4px;
top: -4px;
}
#negrip {
top: -4px;
right: -4px;
}
#swgrip {
bottom: -4px;
left: -4px;
}
#segrip {
bottom: -4px;
right: -4px;
}
#ngrip {
top: -4px;
left: calc(50% - 4px);
}
#sgrip {
bottom: -4px;
left: calc(50% - 4px);
}
#wgrip {
left: -4px;
top: calc(50% - 4px);
}
#egrip {
right: -4px;
top: calc(50% - 4px);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css" rel="stylesheet" />
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<section id="page-content">
<div >
<div style="width: 300px; height: 531px; overflow: hidden; margin: auto auto;">
<div style="width: 300px; height:531px; background: url('https://media.gettyimages.com/photos/brown-bear-picture-id173617853?s=2048x2048'); background-size: cover; background-repeat: no-repeat; position: absolute; z-index: 1; background-position: 50% 50%; cursor: move;">
<div id="nwgrip"></div>
<div id="negrip"></div>
<div id="swgrip"></div>
<div id="segrip"></div>
<div id="ngrip"></div>
<div id="sgrip"></div>
<div id="egrip"></div>
<div id="wgrip"></div>
</div>
<img src="https://i.ibb.co/L8hb78X/Final-Apple-i-Phone-13-Skin-Cutfile-Full-Wrap-Antenna-Display.png" width="300" height="531" style="z-index: 2; position: relative; pointer-events: none; user-select: none;">
</div>
</div>
</section>CodePudding user response:
Just add position:relative to the container this will kick in the overflow:hidden of it by containing the position:absolute bear.
$(".box").resizable({
ghost: true,
handles: {
'nw': '#nwgrip',
'ne': '#negrip',
'sw': '#swgrip',
'se': '#segrip',
'n': '#ngrip',
'e': '#egrip',
's': '#sgrip',
'w': '#wgrip',
},
});
$(".box").draggable();#nwgrip,
#negrip,
#swgrip,
#segrip,
#ngrip,
#egrip,
#sgrip,
#wgrip {
width: 8px;
height: 8px;
background-color: #4c4185;
}
#nwgrip {
left: -4px;
top: -4px;
}
#negrip {
top: -4px;
right: -4px;
}
#swgrip {
bottom: -4px;
left: -4px;
}
#segrip {
bottom: -4px;
right: -4px;
}
#ngrip {
top: -4px;
left: calc(50% - 4px);
}
#sgrip {
bottom: -4px;
left: calc(50% - 4px);
}
#wgrip {
left: -4px;
top: calc(50% - 4px);
}
#egrip {
right: -4px;
top: calc(50% - 4px);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css" rel="stylesheet" />
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<section id="page-content">
<div >
<div style="width: 300px; height: 531px; overflow: hidden; margin: auto auto; position: relative; ">
<div style="width: 300px; height:531px; background: url('https://media.gettyimages.com/photos/brown-bear-picture-id173617853?s=2048x2048'); background-size: cover; background-repeat: no-repeat; position: absolute; z-index: 1; background-position: 50% 50%; cursor: move;">
<div id="nwgrip"></div>
<div id="negrip"></div>
<div id="swgrip"></div>
<div id="segrip"></div>
<div id="ngrip"></div>
<div id="sgrip"></div>
<div id="egrip"></div>
<div id="wgrip"></div>
</div>
<img src="https://i.ibb.co/L8hb78X/Final-Apple-i-Phone-13-Skin-Cutfile-Full-Wrap-Antenna-Display.png" width="300" height="531" style="z-index: 2; position: relative; pointer-events: none; user-select: none;">
</div>
</div>
</section>As an alternative, jQuery UI also has an option to constrain the draggable object. See https://jqueryui.com/draggable/#constrain-movement