I'm trying to build an app with flutter. I'm getting an error which I cant figure out:
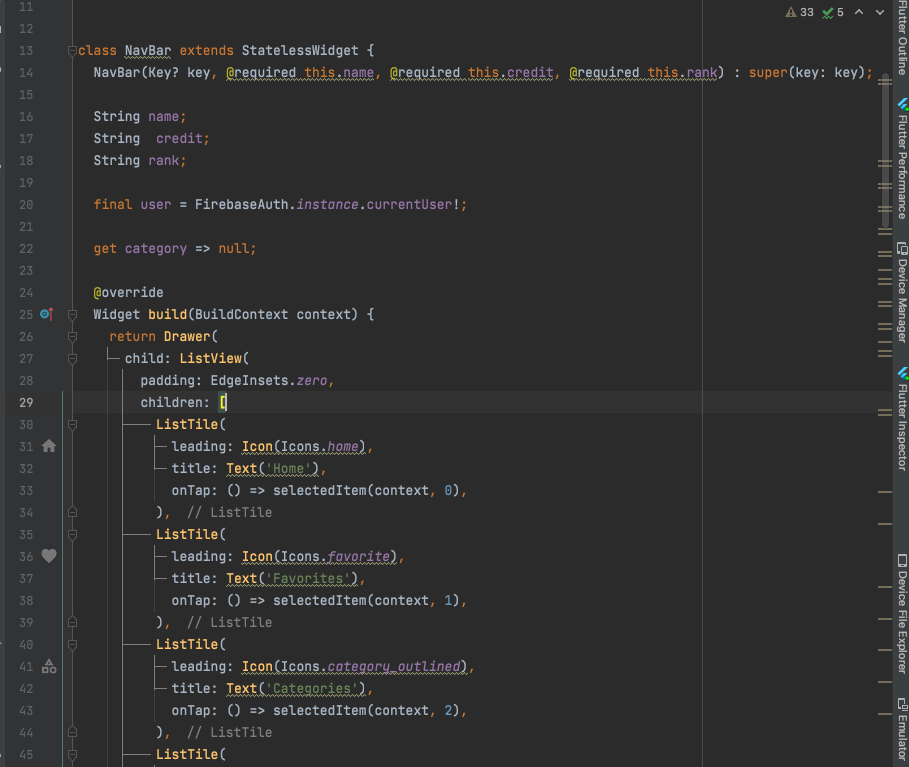
This is the code for the Navigation Bar where it is then called to several pages

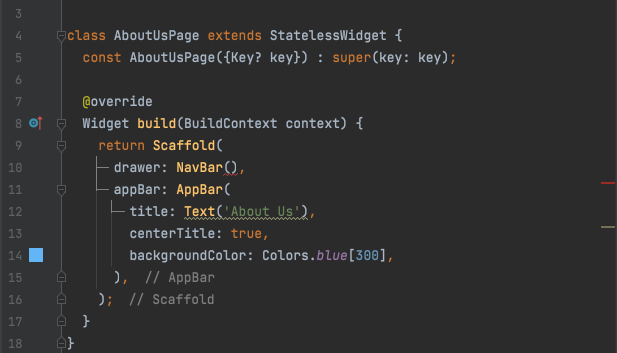
This is where the error is occuring:
I tried adding the required this.name, .. arguments but it shows different errors.
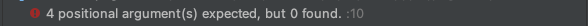
Error image
CodePudding user response:
You need to pass required arguments in nav bar widget
drawer : NavBar('name','credit','rank')
Replace your drawer code with above code.
CodePudding user response:
In your NavBar you are not declaring a named argument but a positional argument. So removed the @required in front of all parameters or enclose them in {} but in this case I think you should named arguments as it will be more clear.
Like this: NavBar(Key? key, {required this.name, this.credit, this.rank})
Also pass all the four arguments, but not by name because they are not positional.
drawer: NavBar(name: name, credit: credit, rank: rank)
CodePudding user response:
The reason you have a problem is that you require that these constructor parameters are set when creating the widget, except that when you do you don't actually do so and fail to send any. Either way, first thing you'll need to do is get rid of the @required directive, as it's not needed, especially if you don't want to include them. There are three way's you can fix this:
- Set defaults for your constructor parameters:
const NavBar([Key? key, this.name = "", this.credit = "", this.rank = ""])
- Make your constructor parameters nullable:
const NavBar([Key? key, this.name, this.credit, this.rank])
String? name;
String? credit;
String? rank;
- Make them late and instantiate them elsewhere in your class, before they get called. I probably wouldn't recommend that approach for you though.
Additionally, as Just a Person suggests, I'd convert them from positional to named arguments, as it gives you greater flexibility.
There are various ways you can set up a constructor in Dart, so which approach would be best for you I couldn't tel as it depends on your requirements.