PHP codes of index.php
<?php
include("connection.php");
$sql = "SELECT prod_cost, prod_name, prod_image FROM products";
$result = mysqli_query($con, $sql);
$row = mysqli_fetch_all($result, MYSQLI_ASSOC);
//free result from memory
mysqli_free_result($result);
//close connection
mysqli_close($con);
?>
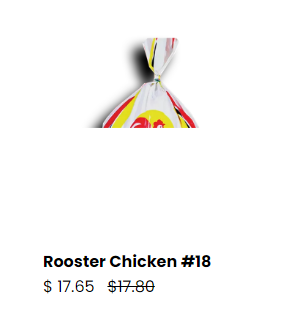
image is read in src"" on the second line of the snippet below. Everything works but only half the image shows.
<div onclick="location.href='item1.html';" style="cursor: pointer;">
<img src="data:image/ppg;charset=utf8;base64,<?php echo base64_encode($row[0]['prod_image'])?> " alt="Rooster Chicken #18">
<h4><?php echo $row[0]['prod_name']; ?></h4>
<p>$ <?php echo $row[0]['prod_cost']; ?> <strike> $17.80 </strike></p>
</div>
The image was added directly to the database with
INSERT INTO products(prod_name, prod_stock,prod_cost,prod_image)
VALUES ('Rooster Chicken #18',100,17.65,LOAD_FILE('C:/xampp/htdocs/SNS/Images/products/rooster18.png'));
NB: PHP snippets shown above are from the same page called index,php
CodePudding user response:
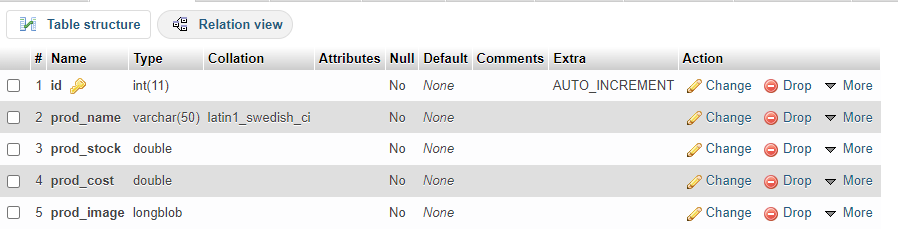
Verify your data type for prod_image column. Make sure what you save via LOAD_FILE('C:/xampp/htdocs/SNS/Images/products/rooster18.png') has enough space/size to store the complete image. I've used your code and it is working fine in my side(please change data:image/ppg to data:image/png).