Does angular2-multiselect-dropdown support the customized background color based on the tags label.
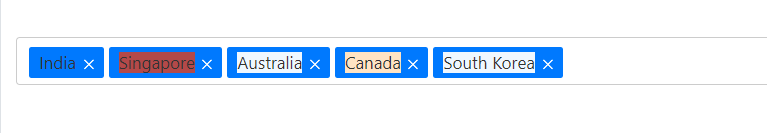
Need the background color based on the tags label.
This is the npm of the package but there is no description about it 
Suggestion is appreciated for this pulgin.
CodePudding user response:
You can use there templating example something like
<angular2-multiselect [data]="itemList" [(ngModel)]="selectedItems" [settings]="settings" (onSelect)="onItemSelect($event)" (onDeSelect)="OnItemDeSelect($event)" (onSelectAll)="onSelectAll($event)" (onDeSelectAll)="onDeSelectAll($event)">
<c-badge>
<ng-template let-item="item">
<label style="margin: 0px;" [style.backgroundColor]="item.color">{{item.itemName}}</label>
</ng-template>
</c-badge>
</angular2-multiselect>
