hope you all are doing well.
I am new to web development and I am coding along with 
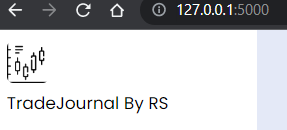
Actual Result I am getting:
.sidebar header .image-text {
display: flex;
align-items: center;
}<nav >
<header>
<!-- ===== Logo ===== -->
<div >
<span >
<img src="https://via.placeholder.com/100jpg" alt="candlestick logo">
</span>
</div>
<!-- ===== Logo Text ===== -->
<div >
<span >TradeJournal</span>
<span >By RS</span>
</div>
</header>
</nav>CodePudding user response:
first of all, to make the code work you need that
1. the image 2. span (text)
to be inside the same parent element
so in his case, it would be .image-text but in your case is the <header>
you may think: "but I write the same CSS, why is not working?"
so yes, the problem is not in your CSS! instead is in HTML!
❌ your previous HTML code:
<nav>
<header>
<div >
<!-- image tags code -->
</div>
<!-- text (error: you putted this outside the .image-text) -->
</header>
</nav>
✅ the code needs to be like this:
<header>
<div >
<!-- image tags code -->
<!-- text -->
</div>
</header>
the CSS don't touch it, is ok!
good learning!
CodePudding user response:
Add flex in Header
.sidebar header {
display: flex;
align-items: center; }
CodePudding user response:
You are to set the flex on the parent element not child
.sidebar header{
display: flex;
align-items: center; }
CodePudding user response:
.sidebar header {
display: flex;
align-items: center;
justify-content:center;
}<nav >
<header>
<!-- ===== Logo ===== -->
<div >
<span >
<img src="https://via.placeholder.com/100jpg" alt="candlestick logo">
</span>
</div>
<!-- ===== Logo Text ===== -->
<div >
<span >TradeJournal</span>
<span >By RS</span>
</div>
</header>
</nav>