I want to display two items of carousel side by side in the frontend in TYPO3, but I can display just one item now.
I have no idea how I can write some codes with Fluid in a HTML-file to display two items.
I use a plug-In bootstrap_package and bild a carousel like a carousel of bootstrap_packgae now. But the carousel of bootstrap_package has just a item on a slide.
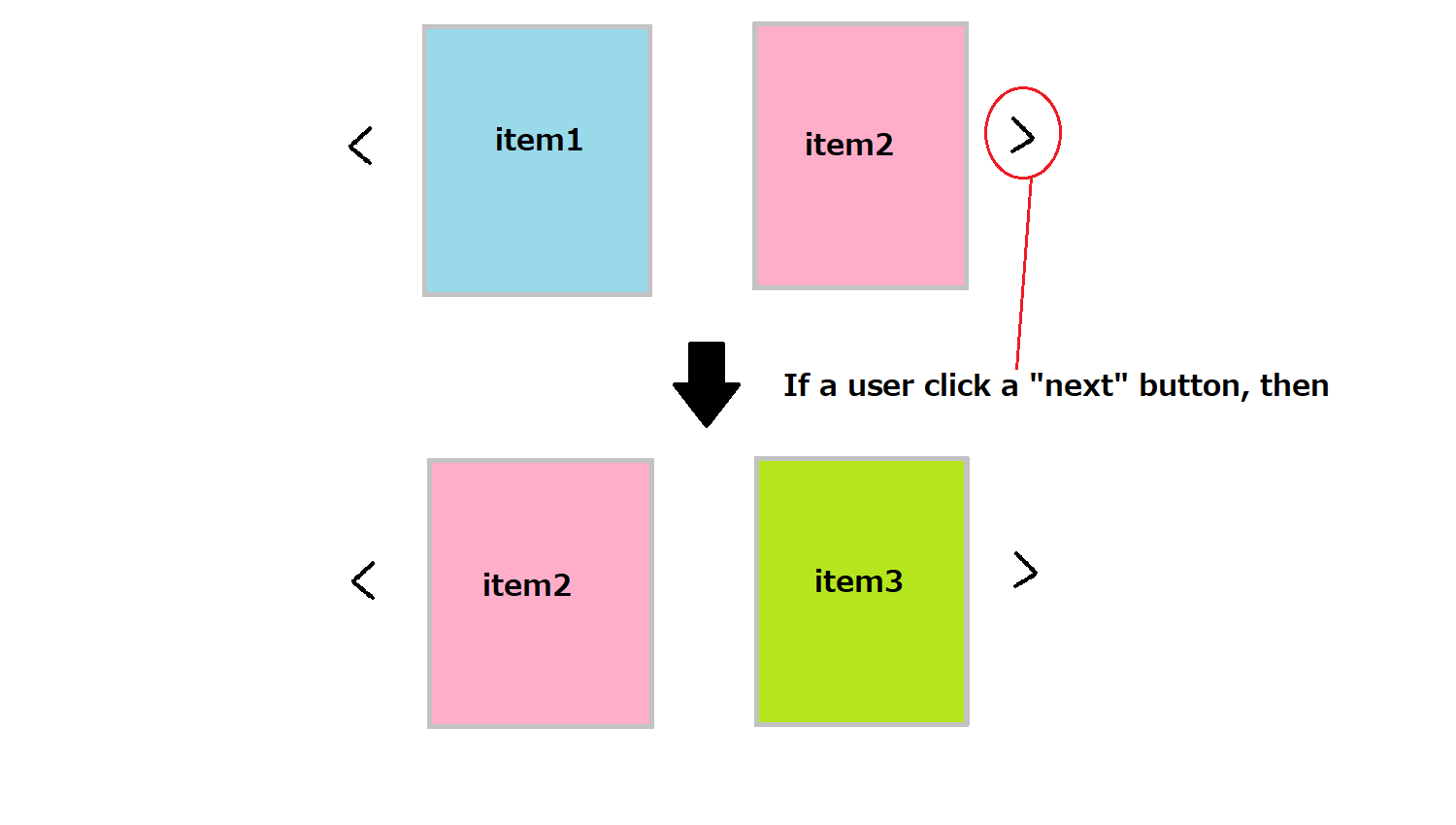
However, I want to display two items on a page and if a user click a button (preview or next), another item will be displayed. My image is like this:

Now my codes in a HTM-file CarouselStartseiteAngebote.html (in Template) seem like so:
<f:if condition="{records}">
<div id="carousel-{data.uid}" {f:if(condition: data.pi_flexform.interval, then: 'data-interval="{data.pi_flexform.interval}" ')}data-wrap="{f:if(condition:data.pi_flexform.wrap,then:'true',else:'false')}" data-ride="carousel" {f:if(condition: data.pi_flexform.interval, then: 'data-bs-interval="{data.pi_flexform.interval}"')} data-bs-wrap="{f:if(condition:data.pi_flexform.wrap,then:'true',else:'false')}" data-bs-ride="carousel">
<div >
<f:for each="{records}" as="item" iteration="iteration">
<f:variable name="itemClass">item</f:variable>
<f:if condition="{iteration.isFirst}">
<f:variable name="itemClass">{itemClass} active</f:variable>
</f:if>
<f:variable name="itemClass">{itemClass} carousel-item</f:variable>
<f:variable name="itemClass">{itemClass} carousel-item-layout-{f:if(condition: item.data.layout,then:item.data.layout,else: 'custom')}</f:variable>
<f:variable name="itemClass">{itemClass} carousel-item-type-{item.data.item_type}</f:variable>
<div data-itemno="{iteration.index}">
<f:render partial="Carousel/General/BackgroundImage" arguments="{_all}" />
<div >
<f:render partial="Carousel/Item/{item.data.item_type -> bk2k:format.upperCamelCase()}" arguments="{_all}" />
</div>
</div>
</f:for>
</div>
<f:render partial="Carousel/Control/ControlStartseiteAngebote" arguments="{_all}" />
</div>
</f:if>
In a CarouselStartseiteAngebote.html (in Partial):
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:if condition="{records -> f:count()} > 1">
<button data-slide="prev" data-target="#carousel-{data.uid}" data-bs-slide="prev" data-bs-target="#carousel-{data.uid}" type="button" >
<span ></span>
<span >{f:translate(key: 'previous', extensionName: 'rasanidesign_startseite-angebote')}</span>
</button>
<button data-slide="next" data-target="#carousel-{data.uid}" data-bs-slide="next" data-bs-target="#carousel-{data.uid}" type="button" >
<span ></span>
<span >{f:translate(key: 'next', extensionName: 'rasanidesign_startseite-angebote')}</span>
</button>
</f:if>
</html>
In a TextAndImageForCarouselStartseiteAngebote.html (in Partial):
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:link.typolink parameter="{item.data.link}" additionalAttributes="{draggable:'false'}">
<div >
<!-- Slider1 -->
<div >
<!-- Imagefeld -->
<div >
<f:if condition="{item.images.0}">
<f:variable name="image-startseite-angeboteConfig">{settings.responsiveimages.contentelements.{data.CType}}</f:variable>
<f:variable name="image-startseite-angeboteConfig">{image-startseite-angeboteConfig.{item.data.item_type}}</f:variable>
<bk2k:data.imageVariants as="variants" variants="{variants}" multiplier="{image-startseite-angeboteConfig.multiplier}" gutters="{image-startseite-angeboteConfig.gutters}" corrections="{image-startseite-angeboteConfig.corrections}" />
<f:render partial="Media/Rendering/ImageStartseiteAngebote" arguments="{file: item.images.0, data: item.data, settings: settings, variants: variants}" />
</f:if>
</div>
<!-- Textfeld -->
<div >
<div >
<h{item.data.header_layout} ><f:format.htmlspecialchars doubleEncode="false">{item.data.header}</f:format.htmlspecialchars></h{item.data.header_layout}>
<f:if condition="{item.data.subheader}">
<h{item.data.subheader_layout} ><f:format.htmlspecialchars doubleEncode="false">{item.data.subheader}</f:format.htmlspecialchars></h{item.data.subheader_layout}>
</f:if>
<span ><f:format.html>{item.data.bodytext}</f:format.html></span>
</div>
</div>
</div>
</div>
</f:link.typolink>
</html>
What schould I wirte codes to display two items side by side? The items have to switch step by step and they have to be repeated.
I tryed to give a condition on the line 6 in the CarouselStartseiteAngebote.html:
<f:if condition="{iteration.isFirst} && {iteration.index}">
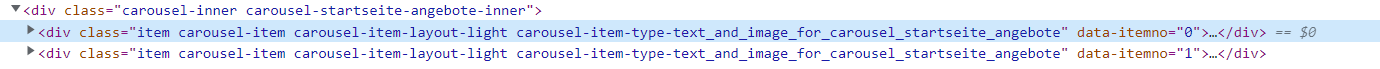
If I check it using developer-tool, then I could find two items. But I can't display anything in the frontend, even first item, because the word "active" is disappeared.:

How can I add the word "active" for the two items? ALso, if another item comes up, how can I remove the word "active" from the previous item?
I hope someone can give me an advice or correct codes. Thank you.
CodePudding user response:
That't actually more a styling thing. Take a slider plugin that fit your needs e.g. https://swiperjs.com/demos#slides-per-view and build the template (html, css, js) according to your needs.
CodePudding user response:
In general:
Special interactive elements in a web page are build normally by javascript that takes some standard HTML like lists and transforms it to a carousel, an accordion, a slider or similar.
This javascript needs a container which is identified by a class or an id so that the controls only effect the contained elements of this element.
In this way you can have two carousels (or similar) in a page which are independent of each other.
In TYPO3 you have full control over the rendering and can generate everything you like by adding your own fluid templates. for the unique identifier you can use the uid field of the content element or any relevant record.
You can display anything as far as you have the javascript library to modify the original HTML and to change the HTML for your wished behaviour.
Look in the web to get a javascript library which handles your behaviour, include it in the page, build the required HTML markup and don't forget to add the initialization call for each element (that could either behind the HTML) or with an asset viewhelper in the usual position at the end of the page.
