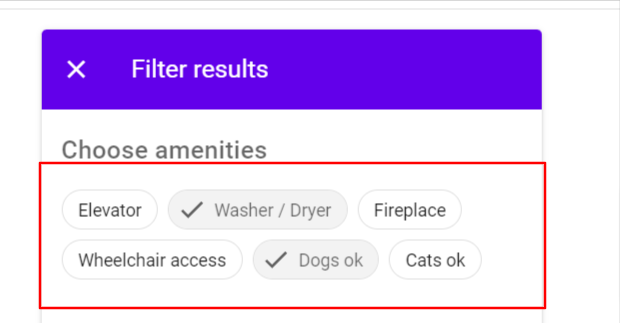
How to create chip groups like 
What I have now:
<div >
<div >
<label :for="chip">
<input type="checkbox" name="filter" :id="chip" value=""/>
<span>chip</span>
</label>
</div>
</div>CodePudding user response:
First, you have to remove the checkbox default style. then style the span of the chip, and finally use the css selector to style every span of chip that is placed immediately after a checked chip to style its checked behavior.
#chip{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.chipBody{
border-radius:100px;
background-color: #fff;
border:1px solid #b5b5b5;
padding: 5px;
}
#chip:checked .chipBody {
background-color: #e6e6e6;
}<div >
<div >
<label :for="chip">
<input type="checkbox" name="filter" id="chip" value=""/>
<span >chip</span>
</label>
</div>
</div>You can add the little ✓ using :before pseudo element (with some more style):
#chip{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.chipBody{
border-radius:100px;
background-color: #fff;
border:1px solid #b5b5b5;
padding: 5px;
}
#chip:checked .chipBody {
background-color: #e6e6e6;
}
#chip:checked .chipBody:before {
content:'✔';
}<div >
<div >
<label :for="chip">
<input type="checkbox" name="filter" id="chip" value=""/>
<span >chip</span>
</label>
</div>
</div>