I'm trying to create edit option in angular, but what i need is when i click edit data of this selected item send to form and then display it in inputs form with the ability to edit them
what i did is send the id in the endpoint , then using api i return this data, but now i need to display it in the form , but what i didn't know that how can i access the inputs form and write on it ?
this my html code :
<form [formGroup]="editStudentform">
<div >
<input name="serialNumber" required="" formControlName="serialNumber" type="number"> invoice.serialNumber
<label>serial Number</label>
</div>
<div >
<input name="status" required="" formControlName="status" type="text">
<label>status</label>
</div>
<div >
<input name="customerSerialNumber" required="" formControlName="customerSerialNumber" type="text">
<label>customer Serial Number</label>
</div>
<div >
<input name="employeeSerialNumber" required="" formControlName="employeeSerialNumber" type="text">
<label>employee Serial Number</label>
</div>
<a routerLink="/invoics" routerLinkActive="active" (click)="editStudent()" type="submit" >
and this is mu typescript code :
export class UpdateInvoiceComponent implements OnInit {
editStudentform: FormGroup = this._formbuilder.group({
serialNumber : ['' , Validators.required],
status : ['' , Validators.required],
customerSerialNumber : ['' , Validators.required],
employeeSerialNumber : ['' , Validators.required]
});
id :number = -1;
constructor(private _formbuilder: FormBuilder,
private _http: HttpClient,
private route:ActivatedRoute
) { }
invoice : any;
ngOnInit(): void {
this.id = this.route.snapshot.params['id'];
this._http
.get('http://localhost:8085/invoice/get-invoice/' this.id)
.subscribe((response: any) => {
this.invoice = response;
});
// i think i should write smth here
}
editStudent(){
let serialNumber = this.editStudentform.get('serialNumber')?.value;
let status = this.editStudentform.get('status')?.value;
let customerSerialNumber = this.editStudentform.get('customerSerialNumber')?.value;
let employeeSerialNumber = this.editStudentform.get('employeeSerialNumber')?.value;
let url = "http://localhost:8085/invoice/update/";
let obj = {serialNumber:serialNumber , status:status , customerSerialNumber:customerSerialNumber,employeeSerialNumber:employeeSerialNumber}
this._http.put(url,obj).subscribe(data=>{console.log(data)
alert("row edited");
})
}
}
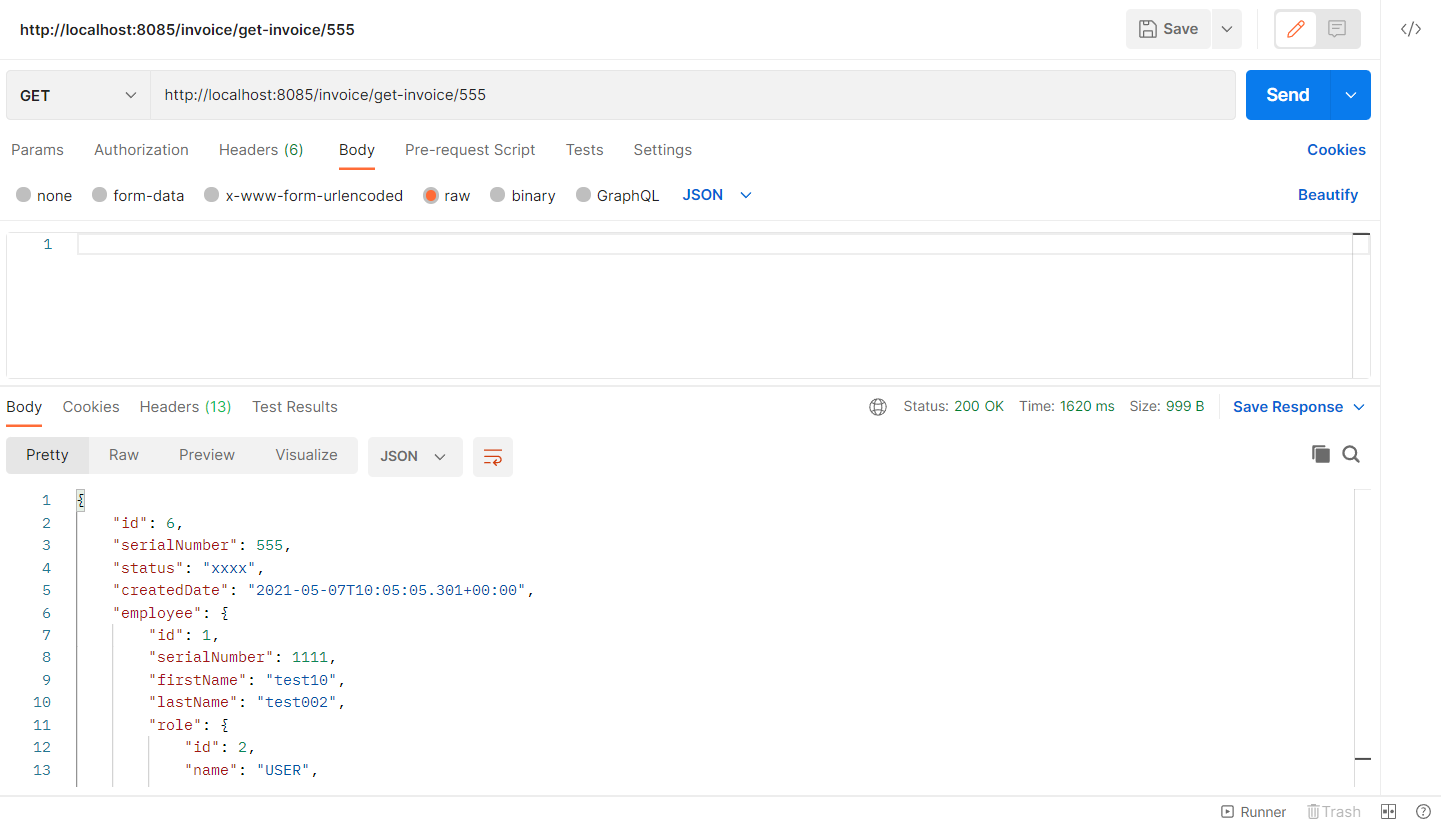
This api response example in postman:
CodePudding user response:
First of all you should create a class/interface for the invoice and don't use any iff possible ,
Than , in the subscription you could do something like this.
this.editStudentForm.patchValue({
serialNumber : response.serialNumber,
status : response.status
customerSerialNumber : response.costumerSerialNumber :
employeeSerialNumber : response.employeeSerialNumber
})