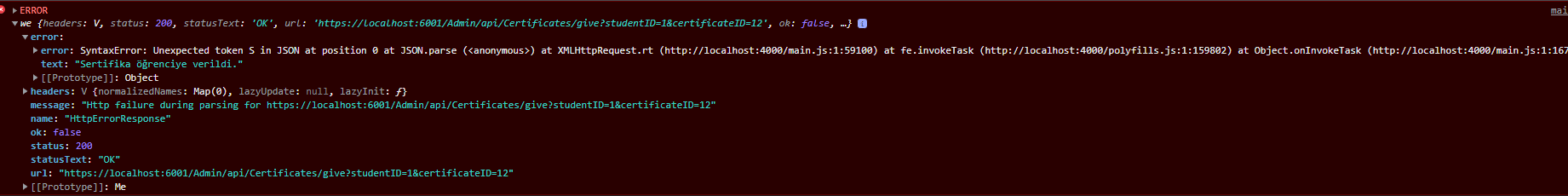
Hello, as you can see in the picture, I am sending a request to the API I wrote. api works but it shows an error even though the response status code is 200, what is the reason for this?
Angular Service: giveCertificate(studentID:number,certificateID:number):Observable<any>{
return this.httpClient.post(`https://localhost:6001/Admin/api/Certificates/give?studentID=` studentID "&certificateID=" certificateID, { responseType: 'text' });
}
Angular methot: giveCertificate(): void {
if (this.CertificateAssignmentForm.valid) {
let certificateGive: CertificateGive = new CertificateGive();
certificateGive = Object.assign({}, this.CertificateAssignmentForm.value);
this.certificateService.giveCertificate(certificateGive.studentID,certificateGive.certificateID)
.subscribe(response=>{
if (response.success) {
this.alertfyService.confirm("Sertifika Öğrenciye Verildi")
}
})
}
}
CodePudding user response:
You have two issues here:
You're passing options in the place where you should pass the request body. The signature is:
post(url, body, options)You're not requesting
text/plainfrom the server, so you're leaving it up to the server what format you want the response in.
Your request should actually look like this (newlines added for clarity):
this.httpClient.post(
"http://localhost:6001/Admin/api/Certificates/give?studentID= studentID "&certificateID=" certificateID,
null,
{ headers: { Accept: 'text/plain' }, responseType: 'text' }
);
Here we're specifying that we accept text/plain from the server. Then we're telling Angular that the response type is text.