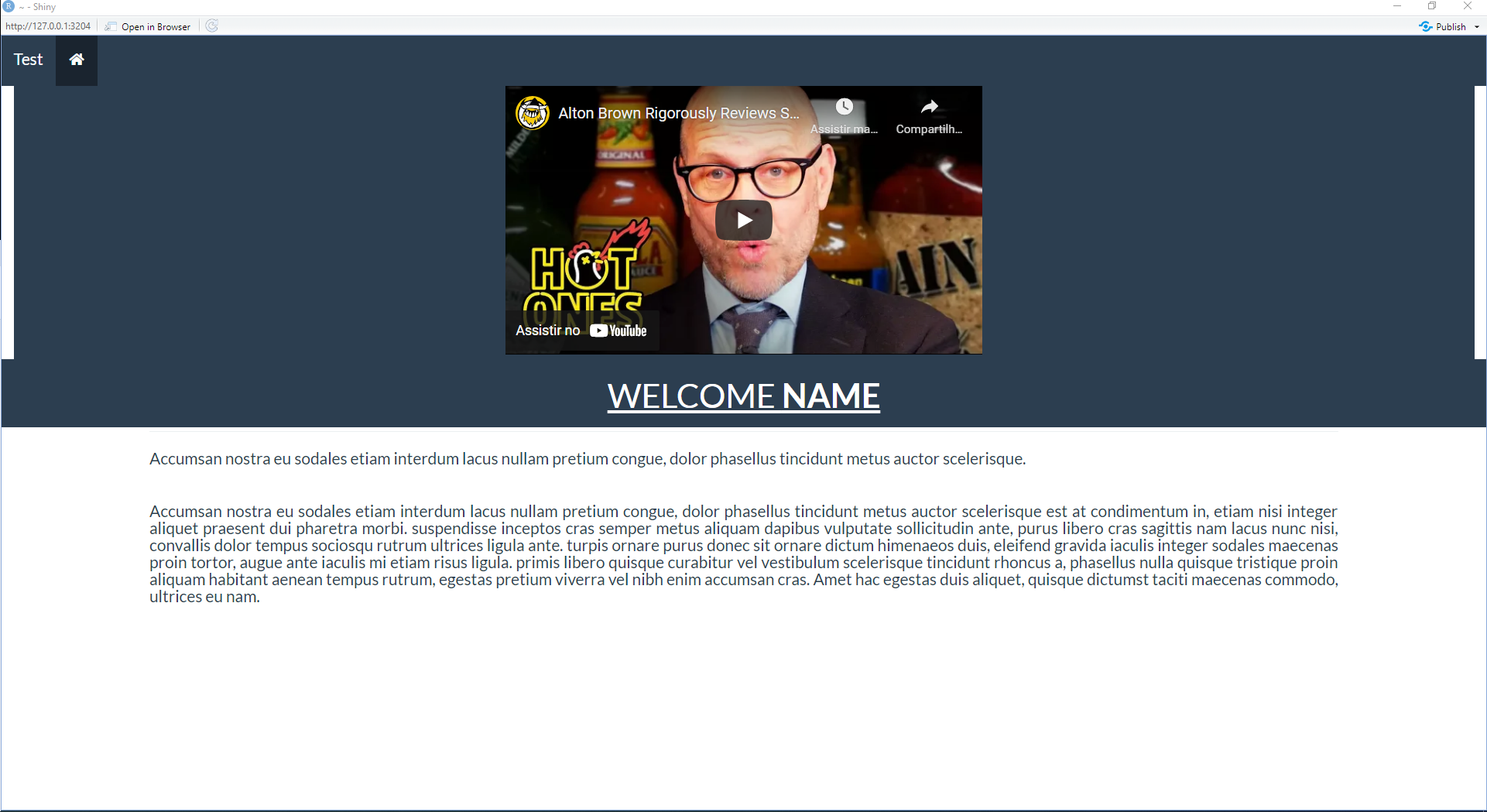
I would like help adjusting margins for a shiny app. See in the image that two vertical rectangles appear, both on the left and right side of the video, which made it strange.
Executable code below:
library(shiny)
library(shinythemes)
ui <- shiny::navbarPage(theme = shinytheme("flatly"),
title="Test", collapsible = TRUE,
tabPanel("",
icon = icon("home"),
div(
style =
"height: 315x; margin:auto;background-color: #2C3E50; width: 100%; position: relative; right:0;",
tags$iframe(width="560", height="315", src="https://www.youtube.com/embed/T1-k7VYwsHg",
frameborder="0", allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture", allowfullscreen=NA)
),style="text-align:center",
div(
style =
"height: 80px; background-color: #2C3E50; width: 100%; position:absolute;right:0;",
div(
style = "width: 80%; margin: auto;",
h1(HTML("<u> WELCOME <b>NAME</b> </u>"),
style="text-align:center; color: white;"),
hr(),
h4(HTML("Accumsan nostra eu sodales etiam interdum lacus nullam pretium congue, dolor phasellus tincidunt metus auctor scelerisque."),
style="text-align: justify"),
br(),
h4(HTML("Accumsan nostra eu sodales etiam interdum lacus nullam pretium congue, dolor phasellus tincidunt metus auctor scelerisque est at condimentum in, etiam nisi integer aliquet praesent dui pharetra morbi. suspendisse inceptos cras semper metus aliquam dapibus vulputate sollicitudin ante, purus libero cras sagittis nam lacus nunc nisi, convallis dolor tempus sociosqu rutrum ultrices ligula ante. turpis ornare purus donec sit ornare dictum himenaeos duis, eleifend gravida iaculis integer sodales maecenas proin tortor, augue ante iaculis mi etiam risus ligula. primis libero quisque curabitur vel vestibulum scelerisque tincidunt rhoncus a, phasellus nulla quisque tristique proin aliquam habitant aenean tempus rutrum, egestas pretium viverra vel nibh enim accumsan cras.
Amet hac egestas duis aliquet, quisque dictumst taciti maecenas commodo, ultrices eu nam."),
style="text-align: justify"),
br(), br(),
uiOutput("tab"),
tags$style(".navbar {margin-bottom: 0;}")))))
server <- function(input, output,session) {
}
shinyApp(ui = ui, server = server)
CodePudding user response:
The problem are the paddings of that div. There was left- and right padding that made the body "shine through". You could either change the colour of the body (but then everything would get this dark cyanish blue). Or we remove the paddings with CSS as shown below.
Please note: I commented the shiny themes package out because it wasn't essential to showing the solution.
Tipps: familiarise yourself with the browsers developers' extensions. They make it really easy to identify the cause of such issues.
library(shiny)
#library(shinythemes)
ui <- shiny::navbarPage(
#theme = shinytheme("flatly"),
title = "Test", collapsible = TRUE,
tags$head(
# Note the wrapping of the string in HTML()
tags$style(HTML("
div.container-fluid { padding:0; } /* Remove padding here */
.navbar { margin-bottom: 0; }"
))
),
tabPanel("",
icon = icon("home"),
div(
style =
"height:315x; margin:auto; background-color:#2C3E50; width:100%; position:relative; right:0; padding:0;",
tags$iframe(width="560", height="315", src="https://www.youtube.com/embed/T1-k7VYwsHg",
frameborder="0", allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture", allowfullscreen=NA)
),style="text-align:center",
div(
style =
"height: 80px; background-color: #2C3E50; width: 100%; position:absolute;right:0;",
div(
style = "width: 80%; margin:auto;",
h1(HTML("<u> WELCOME <b>NAME</b> </u>"),
style="text-align:center; color: white;"),
hr(),
h4(HTML("Accumsan nostra eu sodales etiam interdum lacus nullam pretium congue, dolor phasellus tincidunt metus auctor scelerisque."),
style="text-align: justify"),
br(),
h4(HTML("Accumsan nostra eu sodales etiam interdum lacus nullam pretium congue, dolor phasellus tincidunt metus auctor scelerisque est at condimentum in, etiam nisi integer aliquet praesent dui pharetra morbi. suspendisse inceptos cras semper metus aliquam dapibus vulputate sollicitudin ante, purus libero cras sagittis nam lacus nunc nisi, convallis dolor tempus sociosqu rutrum ultrices ligula ante. turpis ornare purus donec sit ornare dictum himenaeos duis, eleifend gravida iaculis integer sodales maecenas proin tortor, augue ante iaculis mi etiam risus ligula. primis libero quisque curabitur vel vestibulum scelerisque tincidunt rhoncus a, phasellus nulla quisque tristique proin aliquam habitant aenean tempus rutrum, egestas pretium viverra vel nibh enim accumsan cras.
Amet hac egestas duis aliquet, quisque dictumst taciti maecenas commodo, ultrices eu nam."),
style="text-align: justify"),
br(), br(),
uiOutput("tab")))))
server <- function(input, output,session) {
}
shinyApp(ui = ui, server = server)
CodePudding user response:
One solution is to use an external css file, and on the class of that vertical rectangle that is .container-fluid, you can change the parameters that you want.
library(shiny)
library(shinythemes)
ui <- shiny::navbarPage(theme = shinytheme("flatly"),
title="Test", collapsible = TRUE,
tabPanel("",
tags$head(includeCSS("styles.css")), # Here CSS File :D!
icon = icon("home"),
div(
style =
"height: 315x; margin:auto;background-color: #2C3E50; width: 100%; position: relative; right:0;",
tags$iframe(width="560", height="315", src="https://www.youtube.com/embed/T1-k7VYwsHg",
frameborder="0", allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture", allowfullscreen=NA)
),style="text-align:center",
div(
style =
"height: 80px; background-color: #2C3E50; width: 100%; position:absolute;right:0;",
div(
style = "width: 80%; margin: auto;",
h1(HTML("<u> WELCOME <b>NAME</b> </u>"),
style="text-align:center; color: white;"),
hr(),
h4(HTML("Accumsan nostra eu sodales etiam interdum lacus nullam pretium congue, dolor phasellus tincidunt metus auctor scelerisque."),
style="text-align: justify"),
br(),
h4(HTML("Accumsan nostra eu sodales etiam interdum lacus nullam pretium congue, dolor phasellus tincidunt metus auctor scelerisque est at condimentum in, etiam nisi integer aliquet praesent dui pharetra morbi. suspendisse inceptos cras semper metus aliquam dapibus vulputate sollicitudin ante, purus libero cras sagittis nam lacus nunc nisi, convallis dolor tempus sociosqu rutrum ultrices ligula ante. turpis ornare purus donec sit ornare dictum himenaeos duis, eleifend gravida iaculis integer sodales maecenas proin tortor, augue ante iaculis mi etiam risus ligula. primis libero quisque curabitur vel vestibulum scelerisque tincidunt rhoncus a, phasellus nulla quisque tristique proin aliquam habitant aenean tempus rutrum, egestas pretium viverra vel nibh enim accumsan cras.
Amet hac egestas duis aliquet, quisque dictumst taciti maecenas commodo, ultrices eu nam."),
style="text-align: justify"),
br(), br(),
uiOutput("tab"),
tags$style(".navbar {margin-bottom: 0;}")))))
server <- function(input, output,session) {
}
shinyApp(ui = ui, server = server)
CSS file code:
.container-fluid{
background-color: #2C3E50;
}
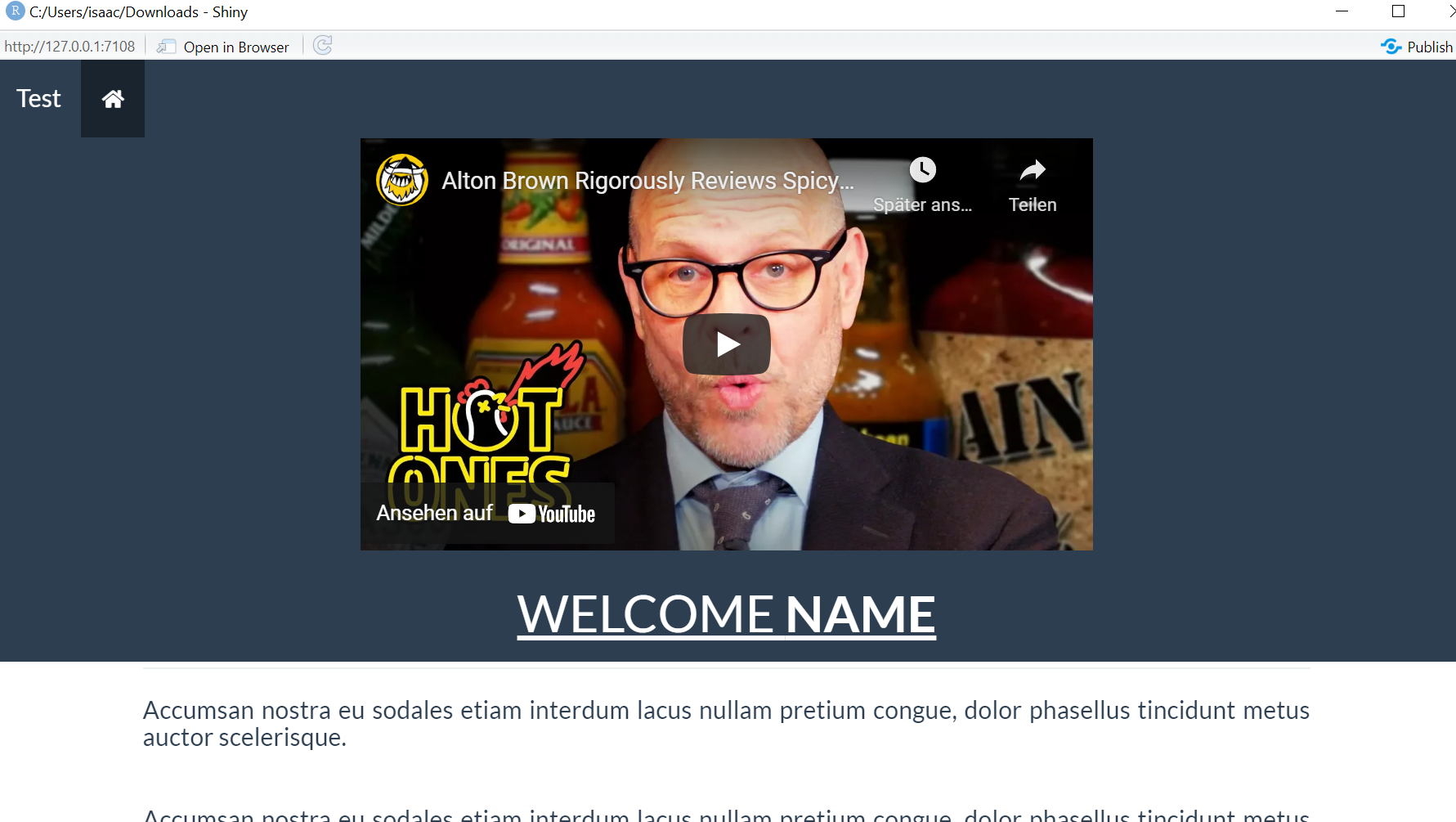
OUTPUT: