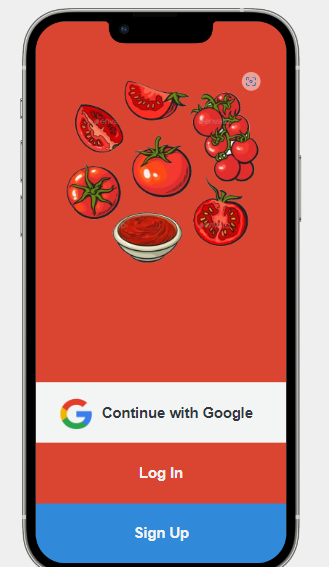
I want to achieve this "G" google logo, like in this design:
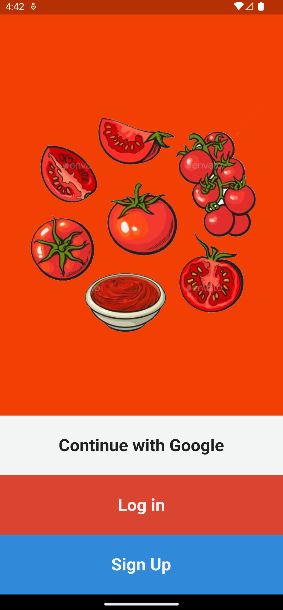
For now, I have this:
This is my code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:snippet_coder_utils/ProgressHUD.dart';
class LogIn extends StatefulWidget {
const LogIn({Key? key}) : super(key: key);
@override
State<LogIn> createState() => _LogInState();
}
class _LogInState extends State<LogIn> {
bool isAPIcallProcess = false;
bool hidePassword = true;
GlobalKey<FormState> globalFormKey = GlobalKey<FormState>();
String? username;
String? password;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffF24004),
body: LayoutBuilder(
builder: (context, constraints) =>
Stack(
children: [
Align(
alignment: const Alignment(0, -.400),
child: Container(
child: Image.asset("lib/img/pomodoro.png",
width: 350,
height: 350,) //image size
),
),
Align(
alignment: Alignment.bottomCenter,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
...List.generate(
1,
(index) =>
Container(
child: Center(child:
Text("Continue with Google",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ?
Color(0xffF3F5F4):
Color(0xffF3F5F4),
),
),
...List.generate(
1,
(index) =>
Container(
child: Center(child:
Text("Log in",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
color: Color(0xffF2F2F2)
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ?
Color(0xffD94530):
Color(0xffD94530),
),
),
...List.generate(
1,
(index) =>
Container(
child: Center(child:
Text("Sign Up",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
color: Color(0xffF2F2F2)
),)),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ?
Color(0xff308AD9):
Color(0xff308AD9),
),
)
],
),
)
],
),
),
);
}
}
It is possible to add text and image inside a container? Or the child's properties doesn't work because of too many "child" inside a container?
Also, if it is possible to add text and image inside a container, how to align the image like the first design?
CodePudding user response:
Hey did you try to use Row widget -
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Icon(Icons.login),
Text("Continue with Google",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.bold,
),
),
],
),
width: constraints.maxWidth,
height: constraints.maxHeight * .1,
color: index.isEven ? Color(0xffF3F5F4): Color(0xffF3F5F4),
),
For more info Row