I got these errors on terminal
Launching lib\main.dart on sdk gphone64 x86 64 in debug mode...
Running Gradle task 'assembleDebug'...
lib/pages/sign_up.dart:84:34: Error: Not a constant expression.
obscureText: isHiddenPassword,
^^^^^^^^^^^^^^^^
lib/pages/sign_up.dart:88:32: Error: Not a constant expression.
onTap: _togglePasswordView,
^^^^^^^^^^^^^^^^^^^
lib/pages/sign_up.dart:23:23: Error: Constant evaluation error:
children: const [
^
lib/pages/sign_up.dart:84:34: Context: Not a constant expression.
obscureText: isHiddenPassword,
^
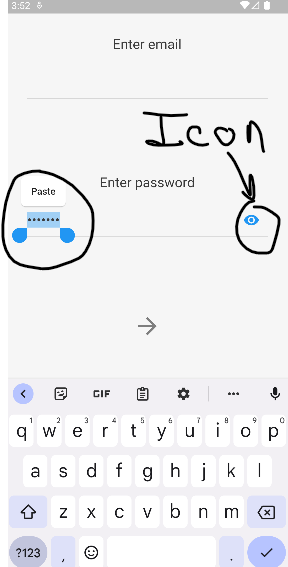
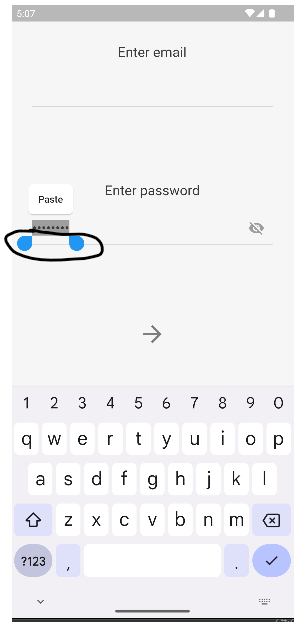
I followed a tutorial about hide password's user, thanks to visibility icon, but it doesn't work the eye icon it doesn't closed when I click on it, how to click on the icon and close the eye?
Also, how to change icon.visibility to gray color, this little blue circle that I show you in the image, I want to change to gray color too, when it shows "paste"
there:
Blue dots color:
This is my code:
import 'package:flutter/material.dart';
class test extends StatefulWidget {
const test({Key? key}) : super(key: key);
@override
State<test> createState() => _testState();
}
class _testState extends State<test> {
bool isHiddenPassword = true;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffF6F6F6),
body: Center(
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: const [
Center(
child: Text(
"Enter email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
SizedBox(
height: 20,
),
Center(
child: SizedBox(
width: 350,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
),
SizedBox(
height: 110,
),
Center(
child: Text(
"Enter password",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
SizedBox(
height: 20,
),
Center(
child: SizedBox(
width: 350,
child: TextField(
obscureText: isHiddenPassword,
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
suffixIcon: InkWell(
onTap: _togglePasswordView,
child: Icon(
Icons.visibility),
),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
),
SizedBox(
height: 110,
),
Center(
child: Icon(
Icons.arrow_forward,
size: 40,
color: Color(0xff7E7E7E),
),
)
],
),
),
),
);
}
void _togglePasswordView(){
setState(() {
isHiddenPassword = !isHiddenPassword;
});
}
}
CodePudding user response:
Also remove const from Column's children: [ .
You can use isHiddenPassword to change between icons.
And play with color parameter on icon color: Colors.grey,
child: isHiddenPassword
? Icon(
Icons.visibility_off,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
To change selection color, you can provide themedata on MaterialApp. or wrap top level widget with TextSelectionTheme
child: TextSelectionTheme(
data: TextSelectionTheme.of(context).copyWith(
selectionColor: Colors.grey,
cursorColor: Colors.green,
selectionHandleColor: Colors.pink,
),
child: TextField(
Full snippet
class test extends StatefulWidget {
const test({Key? key}) : super(key: key);
@override
State<test> createState() => _testState();
}
class _testState extends State<test> {
bool isHiddenPassword = true;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffF6F6F6),
body: TextSelectionTheme(
data: TextSelectionTheme.of(context).copyWith(
selectionColor: Colors.grey,
cursorColor: Colors.green,
selectionHandleColor: Colors.pink,
),
child: Center(
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
const Center(
child: Text(
"Enter email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
const SizedBox(
height: 20,
),
const Center(
child: SizedBox(
width: 350,
child: TextField(
cursorColor: Color(0xff3B3B3B),
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
),
const SizedBox(
height: 110,
),
const Center(
child: Text(
"Enter password",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
const SizedBox(
height: 20,
),
Center(
child: SizedBox(
width: 350,
child: TextField(
obscureText: isHiddenPassword,
cursorColor: const Color(0xff3B3B3B),
decoration: InputDecoration(
suffixIcon: InkWell(
onTap: _togglePasswordView,
child: isHiddenPassword
? Icon(
Icons.visibility_off,
color: Colors.grey,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
),
enabledBorder: const UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
focusedBorder: const UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xffD7D7D7)),
),
),
style: const TextStyle(
fontSize: 20,
decoration: TextDecoration.none,
decorationStyle: TextDecorationStyle.dotted,
decorationColor: Color(0xffF6F6F6),
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
),
const SizedBox(
height: 110,
),
const Center(
child: Icon(
Icons.arrow_forward,
size: 40,
color: Color(0xff7E7E7E),
),
)
],
),
),
),
),
);
}
void _togglePasswordView() {
setState(() {
isHiddenPassword = !isHiddenPassword;
});
}
}
CodePudding user response:
You should remove const at line 23.
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: []
)
the second i doesnt have computer here but here is keyword for you: TextEdittingController, and TextSelection
CodePudding user response:
The constant error appears because you have declared your Column children to be constant, which they aren't. To fix your issue, remove the const in the children.
Column(
children: [
...
]
)
To your second issue, if you want to toggle the Icon you have to display the Icon depending on isHiddenPassword.
Icon(
isHiddenPassword? Icons.visibility_off : Icons.visibility
),