strong textHere I want to do Height in dynamic, Here in Image on top have two btn left and right when I will click on that btn then bellow page will be changed but i got bellow page height issue.
How to make it dynamic?
If we are not able to do dynamic height, then how will such a UI be made?
If we are not able to do dynamic height, then how will such a UI be made?
This is my code
import 'package:bonanza_flutter/Constants/constants.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class SliderDetailsPage extends StatefulWidget {
const SliderDetailsPage({Key? key}) : super(key: key);
@override
_SliderDetailsPageState createState() => _SliderDetailsPageState();
}
class _SliderDetailsPageState extends State<SliderDetailsPage> {
final _controller = PageController();
int _currentPage = 0;
var staticData = [];
@override
void initState() {
// TODO: implement initState
super.initState();
staticData = [
{
"title": "Idea 1",
"description":
"Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST! Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!, Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!",
},
{
"title": "Idea 2",
"description":
"Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST! ,Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!",
},
{
"title": "Idea 3",
"description":
"Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!",
},
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text(
"Blooming Business",
style: TextStyle(fontSize: tSize16),
),
leading: Builder(
builder: (BuildContext context) {
return IconButton(
icon: Icon(Icons.arrow_back_ios_rounded),
onPressed: () {
Navigator.pop(context);
},
tooltip: '',
);
},
),
elevation: 0,
backgroundColor: skyBlue,
),
body: Stack(children: [
Container(
color: lightBlue,
height: 55,
padding: EdgeInsets.only(left: 20, right: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
InkWell(
onTap: () {
if (staticData.length != 0) {
_controller.previousPage(
duration: const Duration(milliseconds: 200),
curve: Curves.easeIn,
);
}
},
child: Container(
width: 24,
height: 24,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(3),
color: skyBlue,
),
child: Icon(
Icons.arrow_back_ios_outlined,
color: Colors.white,
size: 17,
),
),
),
Text(
"${staticData[_currentPage]["title"]}",
style: TextStyle(fontSize: tSize26),
),
InkWell(
onTap: () {
if (staticData.length != 0) {
_controller.nextPage(
duration: const Duration(milliseconds: 200),
curve: Curves.easeIn,
);
}
},
child: Container(
width: 24,
height: 24,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(3),
color: skyBlue,
),
child: Icon(
Icons.arrow_forward_ios_rounded,
color: Colors.white,
size: 17,
),
),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 55.0),
child: SingleChildScrollView(
child: Container(
height: MediaQuery.of(context).size.height,
child: PageView.builder(
physics: NeverScrollableScrollPhysics(),
controller: _controller,
itemCount: staticData.length,
onPageChanged: (value) =>
setState(() => _currentPage = value),
itemBuilder: (BuildContext context, int index) {
return Column(children: [
Text(
"${staticData[_currentPage]["description"]}",
style:
TextStyle(fontSize: tSize16, color: darkGreyColor),
),
SizedBox(
height: 10,
),
Text(
"${staticData[_currentPage]["description"]}",
style:
TextStyle(fontSize: tSize16, color: darkGreyColor),
),
]);
}),
),
),
),
]));
}
}
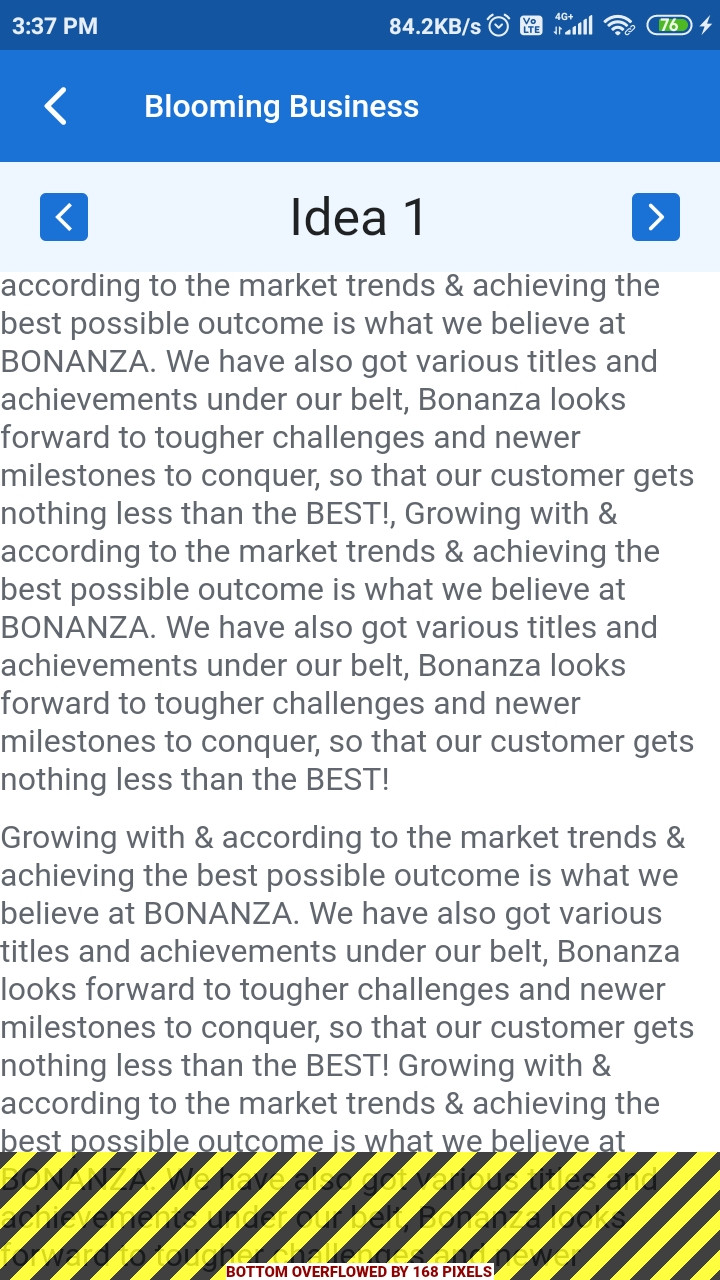
this is my UI
CodePudding user response:
In pageview builder return Listview with shrinkWrap : true will solve your problem. Check out below code :
SliderDetailsPage
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class SliderDetailsPage extends StatefulWidget {
const SliderDetailsPage({Key? key}) : super(key: key);
@override
_SliderDetailsPageState createState() => _SliderDetailsPageState();
}
class _SliderDetailsPageState extends State<SliderDetailsPage> {
final _controller = PageController();
int _currentPage = 0;
var staticData = [];
@override
void initState() {
// TODO: implement initState
super.initState();
staticData = [
{
"title": "Idea 1",
"description":
"Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST! Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!, Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!",
},
{
"title": "Idea 2",
"description":
"Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST! ,Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!",
},
{
"title": "Idea 3",
"description":
"Growing with & according to the market trends & achieving the best possible outcome is what we believe at BONANZA. We have also got various titles and achievements under our belt, Bonanza looks forward to tougher challenges and newer milestones to conquer, so that our customer gets nothing less than the BEST!",
},
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text(
"Blooming Business",
style: TextStyle(fontSize: 16),
),
leading: Builder(
builder: (BuildContext context) {
return IconButton(
icon: Icon(Icons.arrow_back_ios_rounded),
onPressed: () {
Navigator.pop(context);
},
tooltip: '',
);
},
),
elevation: 0,
backgroundColor: Colors.blue,
),
body: Stack(children: [
Container(
color: Colors.blue,
height: 55,
padding: EdgeInsets.only(left: 20, right: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
InkWell(
onTap: () {
if (staticData.length != 0) {
_controller.previousPage(
duration: const Duration(milliseconds: 200),
curve: Curves.easeIn,
);
}
},
child: Container(
width: 24,
height: 24,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(3),
color: Colors.blue,
),
child: Icon(
Icons.arrow_back_ios_outlined,
color: Colors.white,
size: 17,
),
),
),
Text(
"${staticData[_currentPage]["title"]}",
style: TextStyle(fontSize: 16),
),
InkWell(
onTap: () {
if (staticData.length != 0) {
_controller.nextPage(
duration: const Duration(milliseconds: 200),
curve: Curves.easeIn,
);
}
},
child: Container(
width: 24,
height: 24,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(3),
color: Colors.blue,
),
child: Icon(
Icons.arrow_forward_ios_rounded,
color: Colors.white,
size: 17,
),
),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 55.0),
child: PageView.builder(
physics: NeverScrollableScrollPhysics(),
controller: _controller,
itemCount: staticData.length,
onPageChanged: (value) =>
setState(() => _currentPage = value),
itemBuilder: (BuildContext context, int index) {
return ListView(
shrinkWrap: true,
children: [
Text(
"${staticData[_currentPage]["description"]}",
style:
TextStyle(fontSize: 16, color: Colors.grey),
),
SizedBox(
height: 10,
),
Text(
"${staticData[_currentPage]["description"]}",
style:
TextStyle(fontSize: 16, color: Colors.grey),
),
]);
}),
),
]));
}
}