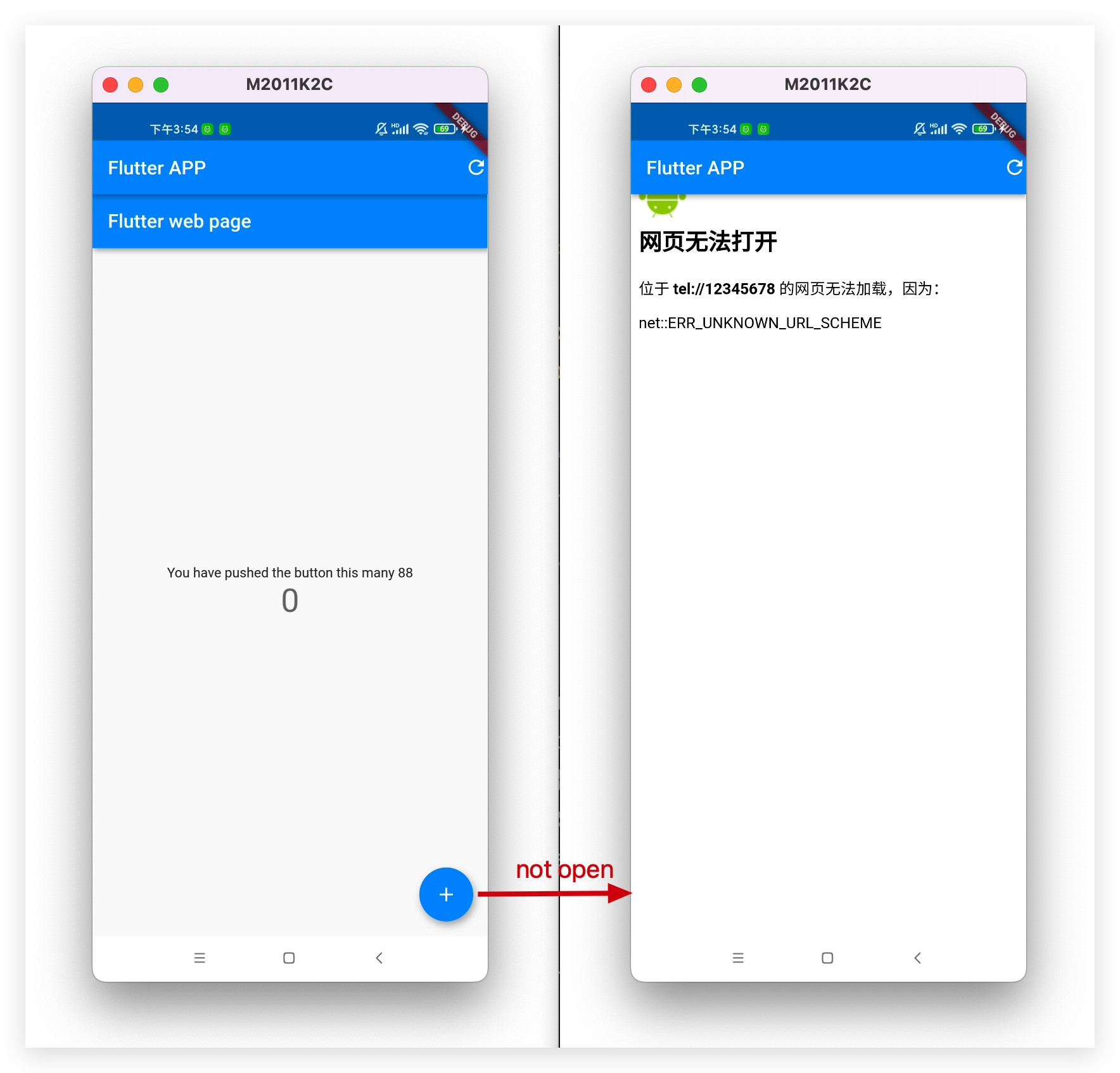
I used Flutter to develop a web page, and I want to open another APP using the url scheme when click the floatActionButton.I have some problems now:
Using the phone app as an example, other apps have the same problem
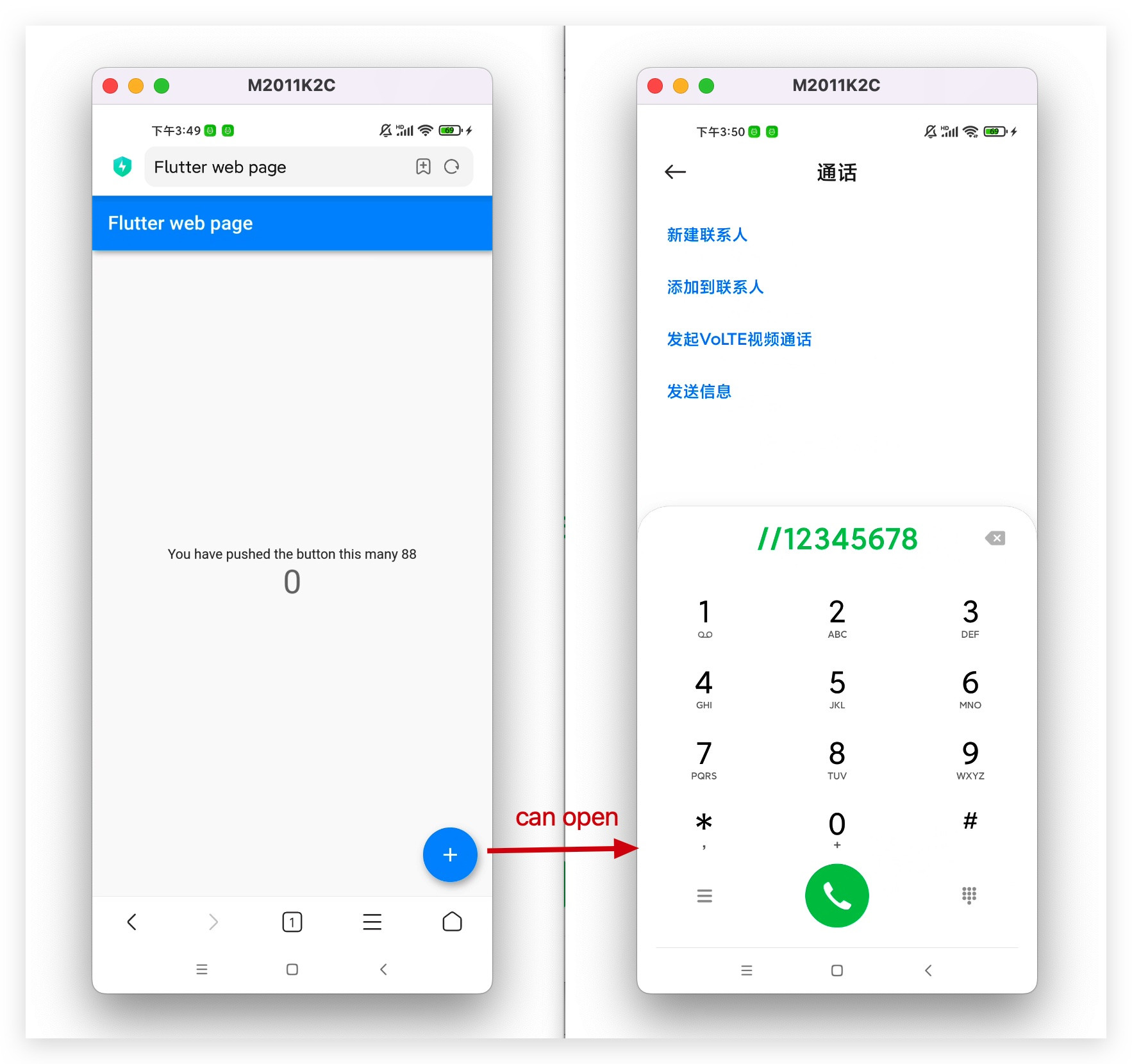
Use the system browser to load the web page, click the button, you can successfully open the phone APP, as follows:

The button click event code in the web page is as follows: use url_launcher plugin
void _openAPP() {
launchUrl(
Uri(scheme: "tel", host: "12345678"),
mode: LaunchMode.externalApplication,
);
}
I would like to know why the web page loaded using the webview_flutter plugin does not open the url scheme. Thanks!!!
CodePudding user response:
I suspect you have to treat your Android platform project to allow the action. E.g. you can try changing AndroidManifest.xml:
<uses-permission android:name="android.permission.CALL_PHONE" />
CodePudding user response:
I know the reason, this time I didn't use the url_launcher plugin and used the href jump directly. Need to modify the code in the webview_flutter_android plugin.
- button click event code
import 'dart:html' as html;
void _openAPP() {
html.window.location.href = "tel://123456789";
}
- modify the code in the webview_flutter_android plugin.
io/flutter/plugins/webviewflutter/WebViewClientHostApiImpl.java
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
// -- new code start
final String url = request.getUrl().toString();
if (!url.startsWith("http") || !url.startsWith("https")) {
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
view.getContext().startActivity(intent);
return true;
}
// -- new code end
if (flutterApi != null) {
flutterApi.requestLoading(this, view, request, reply -> {});
}
return shouldOverrideUrlLoading;
}
CodePudding user response:
The proper format is tel:12345678 not tel://12345678.
Uri.parse("tel:12345678")