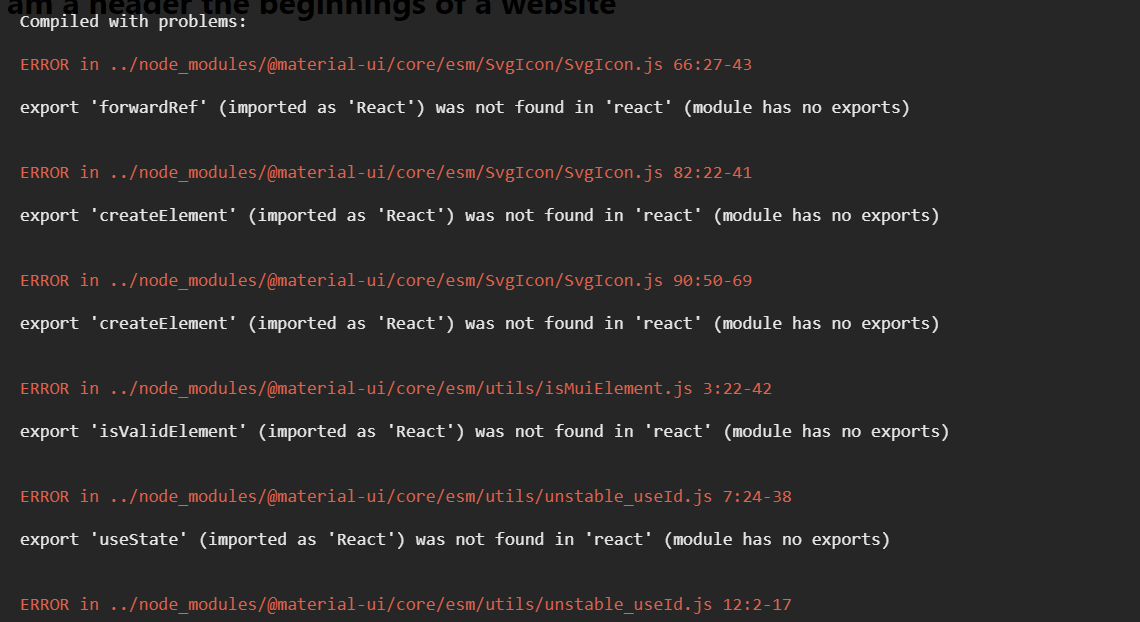
Ok my issue is when I use React and Material UI I get the error posted in the picture.
My code is as follows:
import React from "react";
import MenuIcon from "@material-ui/icons/Menu";
function Header() {
return (
<div className="header">
<h1>I am a header the beginnings of a website</h1>
<MenuIcon ></MenuIcon>
</div>
);
}
export default Header;
I have followed the error to the location and it is:
export { default } from './SvgIcon';
I have went through the complete setup again to see if I missed anything. However everything is just up to date. When I remove the import MenuIcon from "@material-ui/icons/Menu"; and remove the MenuIcon> from the Header my site shows.
I am lost on this issue. I have tried locating what it means by not found in react. I have been using npm to install everything.
I have installed every npm install on the https://mui.com/material-ui/getting-started/installation/ website and I am at a loss.
What am I missing?
CodePudding user response:
Did you install the icons? https://mui.com/material-ui/icons/
npm install @mui/icons-material
CodePudding user response:
The code looks right.
Are you sure, that you installed the mui libary in the right folder? The src, public and node_modules folder should be all in the same directory.
Maybe delete the node_modules folder, package.json, package-lock.json and install the dependencies again.
I think a better alternative to the MUI Icons is Iconify. You should definitly check it out. https://iconify.design/
You can easily import icons with somethink like:
<Iconify icon='eva:heart'/>