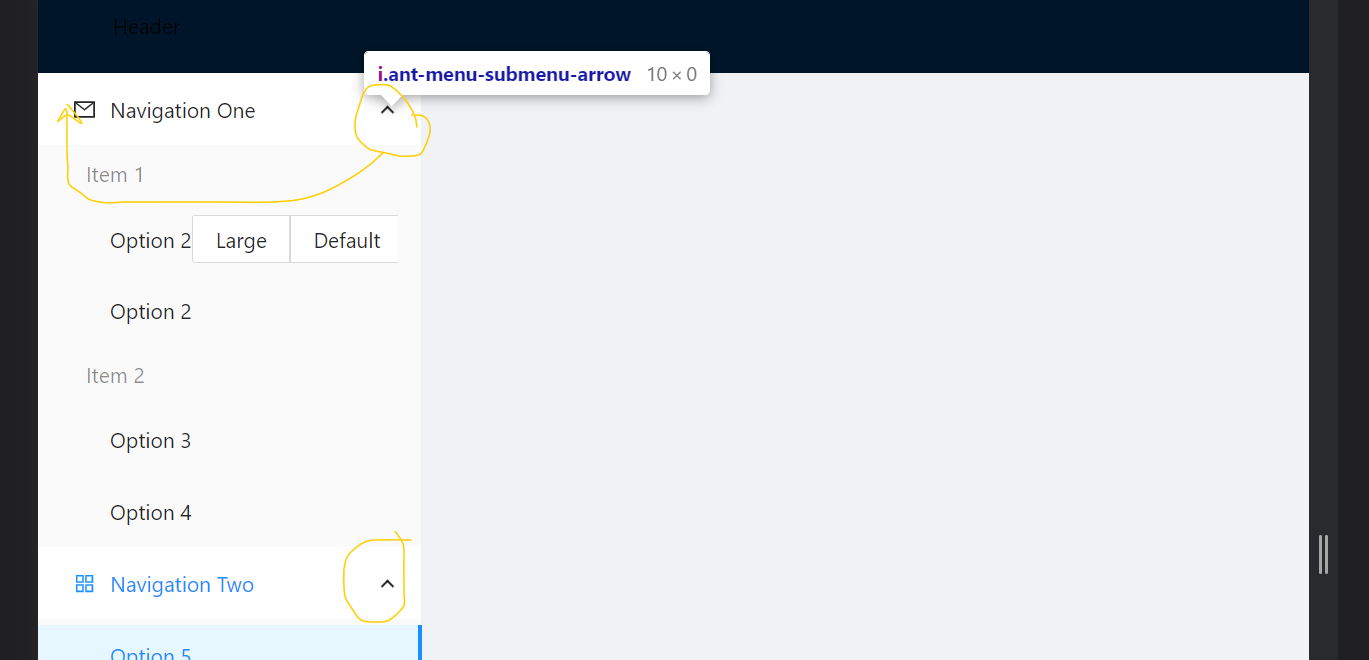
How can I move the submenu expand arrow showing in the below image to the front?
CodePudding user response:
To override antd styles, 1st we need to inspect the elements and identify which styles/classNames applied. Then override these styles as we want.
In this scenario, Wrap your <Menu/> component from a div as below and apply below styles to div.
<div className="menuMain">
<Menu
onClick={onClick}
style={{
width: 256
}}
defaultSelectedKeys={["1"]}
defaultOpenKeys={["sub1"]}
mode="inline"
items={items}
/>
</div>
CSS
.menuMain > ant-menu-submenu-expand-icon,
.ant-menu-submenu-arrow {
right: 240px;
}
Check here for codesandbox example.