Is it possible to have TabView tabItem to be positioned below the screen content?
My layout is:
var body: some View {
TabView {
self.contentView
.tabItem {
Image(systemName: "chart.bar.fill")
Text("Chart")
}
Text("Screen 2")
.tabItem {
Image(systemName: "person.3.fill")
Text("Leaderboard")
}
Text("Screen 3")
.tabItem {
Image(systemName: "ellipsis")
Text("More")
}
}
}
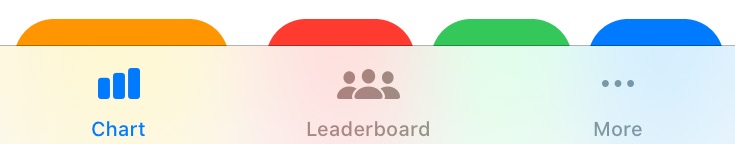
The actual result looks like this:

Is it possible to position TabView below the content layout, not on top of it? Or the option would be to set bottom padding on content view (and in this case it would be required to check the TabView height).
The contentView layout looks like this:
VStack {
List() { ... }
HStack { Button() Spacer() Button() ... }
}
CodePudding user response:
Just add to your content view:
.padding(.bottom, tabBarHeight)
CodePudding user response:
The contentView contains a List, and it fills all available space, moving buttons that are located below the List under the TabView. Adding Space after the contentView solves the issue.
var body: some View {
TabView {
VStack {
self.contentView
Spacer()
}
.tabItem {
Image(systemName: "chart.bar.fill")
Text("Chart")
}
Text("Screen 2")
.tabItem {
Image(systemName: "person.3.fill")
Text("Leaderboard")
}
Text("Screen 3")
.tabItem {
Image(systemName: "ellipsis")
Text("More")
}
}
}
Thank you @Asperi for pointing in right direction, and checking the children of the contentView.
