I have switched from sqlite to postgresql following 
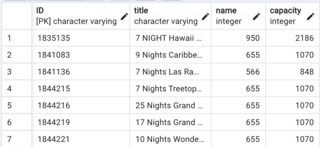
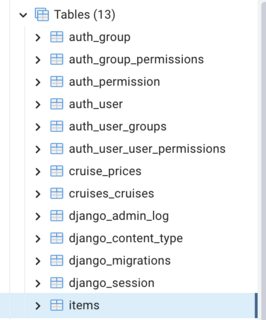
The migration works successfully with my postgres as I have all the tables:

item is a table that was in the database before migration. I want to be able to access the data in item and use that to update my django model. How can I do this?
I have tried
python manage.py dumpdata
But get this:
[{"model": "auth.permission", "pk": 1, "fields": {"name": "Can add log entry",
"content_type": 1, "codename": "add_logentry"}}, {"model": "auth.permission", "pk": 2,
"fields": {"name": "Can change log entry", "content_type": 1, "codename":
"change_logentry"}}, {"model": "auth.permission", "pk": 3,
...
I wanted to upload that data based on my current app: models.py
from django.db import models
class Cruises(models.Model):
title = models.CharField(max_length=200)
#ship_name = models.CharField(blank=True, null=True,max_length = 200)
def __str__(self):
return self.title
views.py
from django.shortcuts import render
#from .models import Cruises
from .models import Cruises
def basic(request):
#form_destination = Cruises
long_list = Cruises.objects.values('title')
return render(request, 'cruise_control/basic.html', context = {'long_list':long_list})
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('',views.basic, name = 'basic')
]
basic.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cruises</title>
</head>
<body>
<h1> Cruise Control </h1>
<form action="/action_page.php">
<label for='destination'>Destination</label>
<input type="text" list="destination" />
<datalist id="destination">
{% for lng_l in long_list %}
<option>{{lng_l.title}}</option>
{% endfor %}
</datalist>
<!label for="cruisetime">Departure date</label>
<!input type="date" id="cruisetime" name="cruisetime" min={{dep_l.departureDate}}>
<!input type="submit">
</form>
</body>
</html>
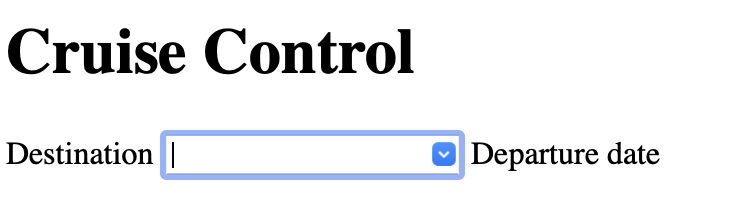
However, because it grabs none of the data I get the following without any values in the drop-down:

CodePudding user response:
i can not find the question, but i can say:
dump all data from your_app_name
./manage.py dumpdata your_app_name > your_model_data_filename.json
2.dump all data from your_model_name model in your_app_name app
./manage.py dumpdata your_app_name.your_model_name > your_model_data_filename.json
load data, if you are already did migration and named properly app names and model names
./manage.py loaddata your_filename.json
Be careful: if dump not works for utf8, try to change --format option to xml. json by default.
After update the question, i see, this is the question about work with legacy table:
Full doc here: https://docs.djangoproject.com/en/4.0/howto/legacy-databases/
In steps:
create a sketch of model "Item": python manage.py inspectdb item > item_model.py
Check output and add this model to app cruises.
Check meta in model Item. It should be:
class Meta: managed = False db_table = 'items'
After that you can use Model Item like Model Cruises. Read attributes create new item etc.
As additional you can create empty migration and manage data from Item into model Cruises accordingly. In young Django version in "South" it called "
DataMigration".
CodePudding user response:
Please try
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'scraper',
'USER':'user',
'HOST':'localhost',
'PORT':5432,
}
}
django.db.backends.postgresql_psycopg2 used in django <1.8 and it was renamed in django 1.9 to django.db.backends.postgresql
