I want to Post List of data by Ajax to asp .net controller.
var DataList = {
motherName: $("#motherName").val(),
parentName: parentName,
pieceName: pieceName,
pieceFeatures: pieceFeatures,
//pieceFeaturesList: null,
featureValueLists: featureValueLists
};
JQAjax("Post", "Add_KbyFeatures",
DataList , function (data) {
if (data)
if (data.isSuccess) {
////
}
});featureValueLists is a list.
CodePudding user response:
$("#your_button_id").on('click', function() { //if your button got clicked. This button going to get triggered
if($("#your_button_id").on(':clicked')) {
$.ajax({
url: //Your URL to asp.net controller,
type: "GET", //GET means getting the data, POST saving the data
data: {
motherName: $("#motherName").val(),
parentName: parentName,
pieceName: pieceName,
pieceFeatures: pieceFeatures,
//pieceFeaturesList: null,
featureValueLists: featureValueLists
}, //This is where you get the value for your controller
dataType: "html", //dataType is the type if your result should be json or html
success: function(result) { //if the controller gets the data and its not null or undefined it will throw it here
$("your_result_show").html(result) //after the controller gets your data. The gathered data will show here
}
})
}
})
CodePudding user response:
Below is a demo, you can refer to it:
Thing:
public class Thing
{
public string parentName { get; set; }
public string pieceName { get; set; }
public string pieceFeatures { get; set; }
}
HomeController:
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpPost]
public void PassThings(IEnumerable<Thing> things)
{
// do stuff with things here...
}
}
Index view:
<input type="button" id="btnProjectSave" name="but1" value ="OnPostProjectSubmit">
<div id="result">
</div>
@section Scripts{
<script>
$(function() {
$("#btnProjectSave").click(function(e) {
e.preventDefault();
var things = [
{
parentName: 'parentName',
pieceName: 'pieceName',
pieceFeatures: 'pieceFeatures',//do your staff...
},
];
$.post('@Url.Action("PassThings")', { things: things },
function() {
$('#result').html('"PassThings()" successfully called.');
});
});
});
</script>
}
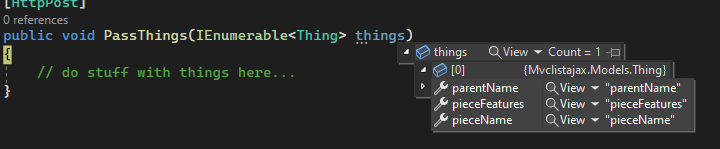
Result: