Recently I am visiting a website,
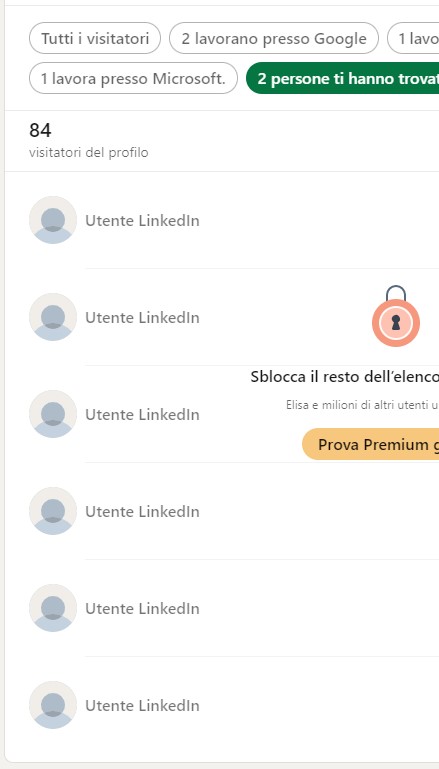
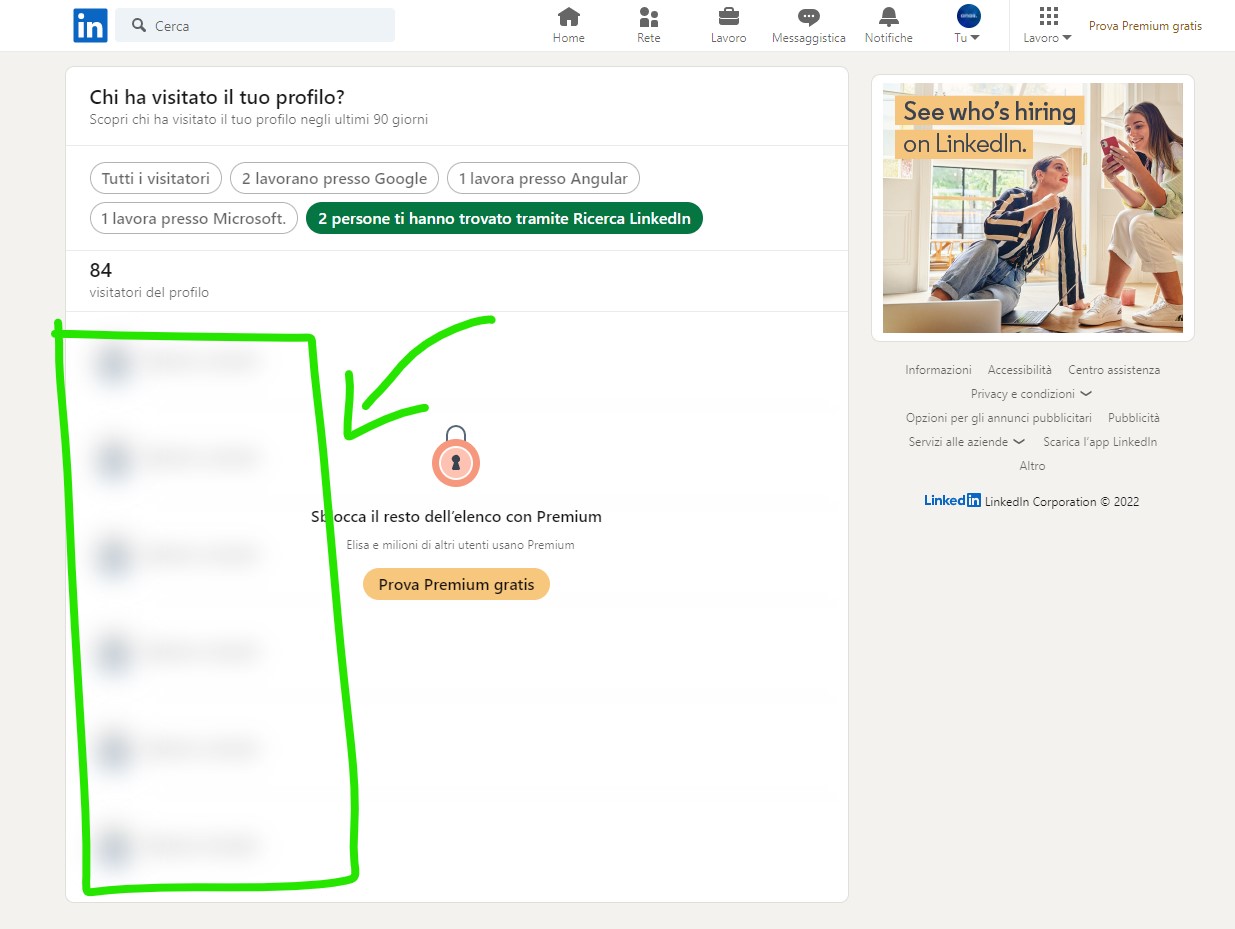
but that website makes not visible a section by blurring it (and wants me to pay to see what there is)
I want that I can read through the blurred part of that website.
I read on the internet that there is some code that can solve this. (maybe with javascript or css)
if someone can help, thanks.
CodePudding user response:
like he said @Dai, is better to pay if you really want that content.
this is my suggestion, but I will help you the same
one line answer
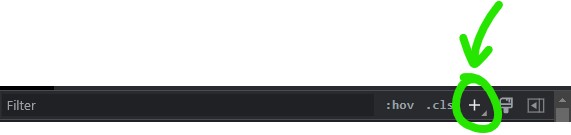
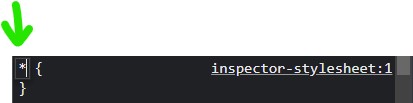
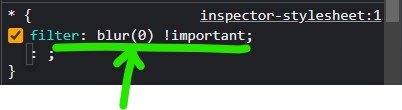
just add a * selector with this css code filter: blur(0) !important;
so it will become like this:
* {
filter: blur(0) !important;
}
why does it work?
most of the websites for adding the blurring effect,
they use the
how it works?
so we basically reset that blur
to all HTML elements using*selector.so we don't worry about where there is the element blurred.
by this, I mean that there are websites that make it difficult to find the element blurred:
(for example "news websites", etc...)
- by adding multiple filters
- or nesting the blurred element
- or adding the
blureffect inline so normal CSS can't override it. etc...in this example, you can see there is the same component with the same text, and there isn't any valuable content for you (try maybe in that website it will work)