I would like to display mutiple underline color to a certain text
I know that text-decoration-color is to set underline color.
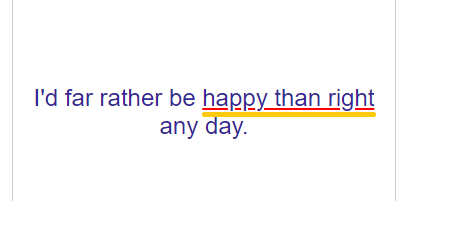
But I want to have sth like below
CodePudding user response:
You can make a pseudo element by using :after
span {
text-decoration: underline;
text-decoration-color: red;
text-decoration-thickness: 2px;
position: relative;
}
span::after {
content: "";
width: 100%;
display: block;
position: absolute;
height: 4px;
background: orange;
bottom: -6px;
border-radius: 10px;
}<p>
<span>Text-decoration</span> is to set underline color.
</p>CodePudding user response:
This is a solution for having multiple borders using box-shadow and text-decoration at the same time. The regular border was added as the first underline crossing the font baseline with an offset defined by text-underline-offset
.paragraph{
font-size: 20px;
font-family: arial;
color: #2C019D;
}
.highlight{
box-shadow:
0px 2px white,
0px 10px orange;
text-decoration: underline solid red 2px;
text-underline-offset: 2px;
}<span >I'd far rather be <span >happy than right</span> any day</span>CodePudding user response:
Using outline and clip-path
span {
text-decoration: underline; /* first underline */
outline: 5px solid orange; /* second underline */
outline-offset: 2px; /* control the gap */
clip-path: inset(0 0 -100vmax);
}
p {
font-size: 30px;
font-family: sans-serif;
line-height: 1.4;
}<p>
<span>Happy than right</span> is to set underline color.
</p>Also with gradient to support multi-line of text:
span {
text-decoration: underline;
background: linear-gradient(0deg,orange 5px,#0000 0);
padding-bottom: 7px; /* control the gap */
}
p {
font-size: 30px;
font-family: sans-serif;
line-height: 1.4;
}<p>
<span>Happy than right is to set underline color with multiline of text</span>
</p>CodePudding user response:
You can surround text with a span and give it a border, like so:
<span>happy than right<span>
span {
text-decoration: underline;
text-decoration-color: red;
border-bottom: 1px solid orange;
}