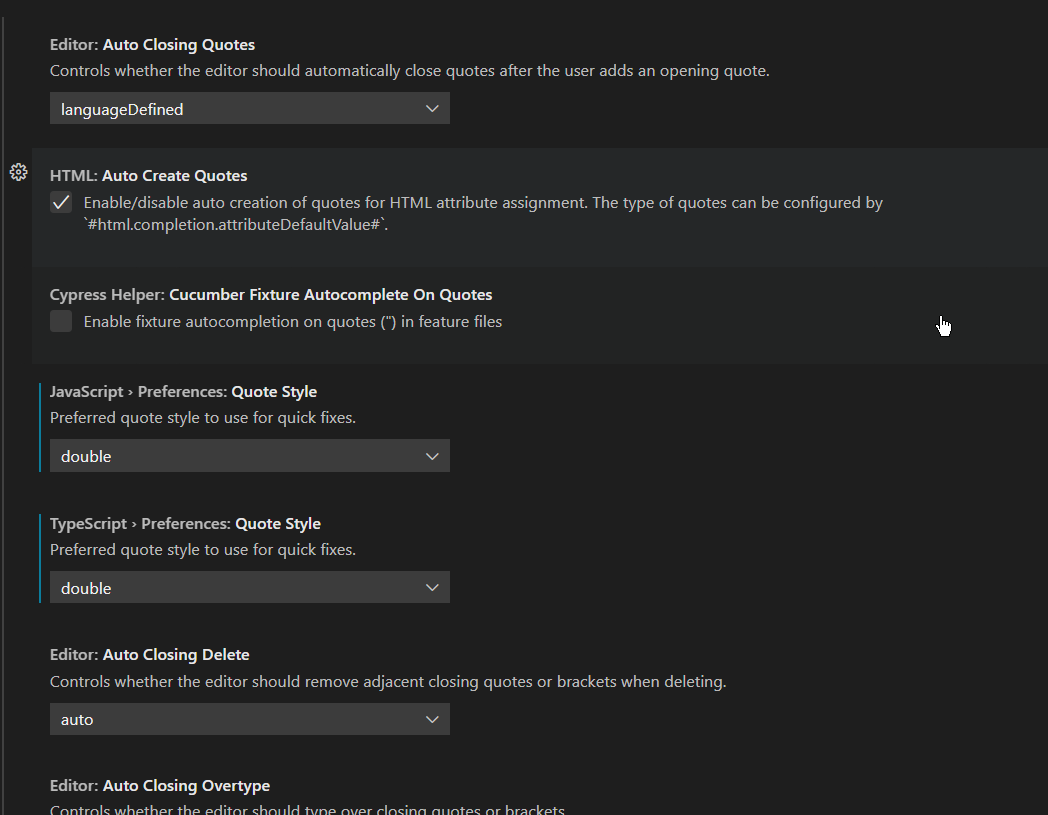
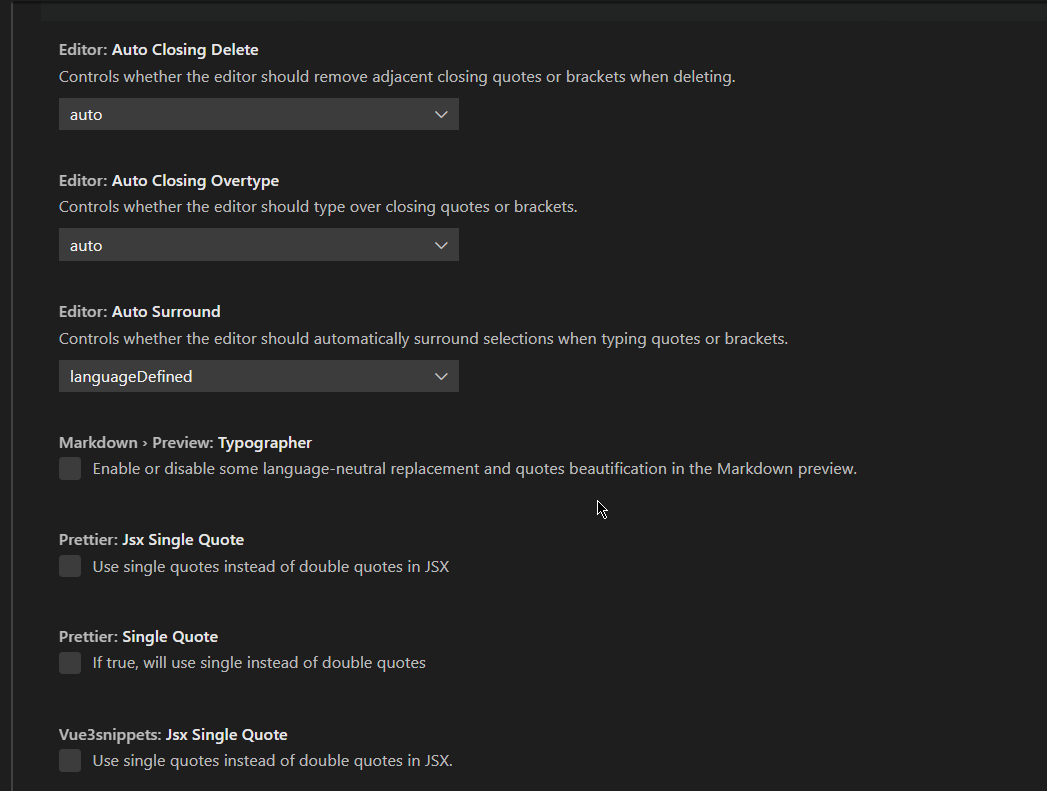
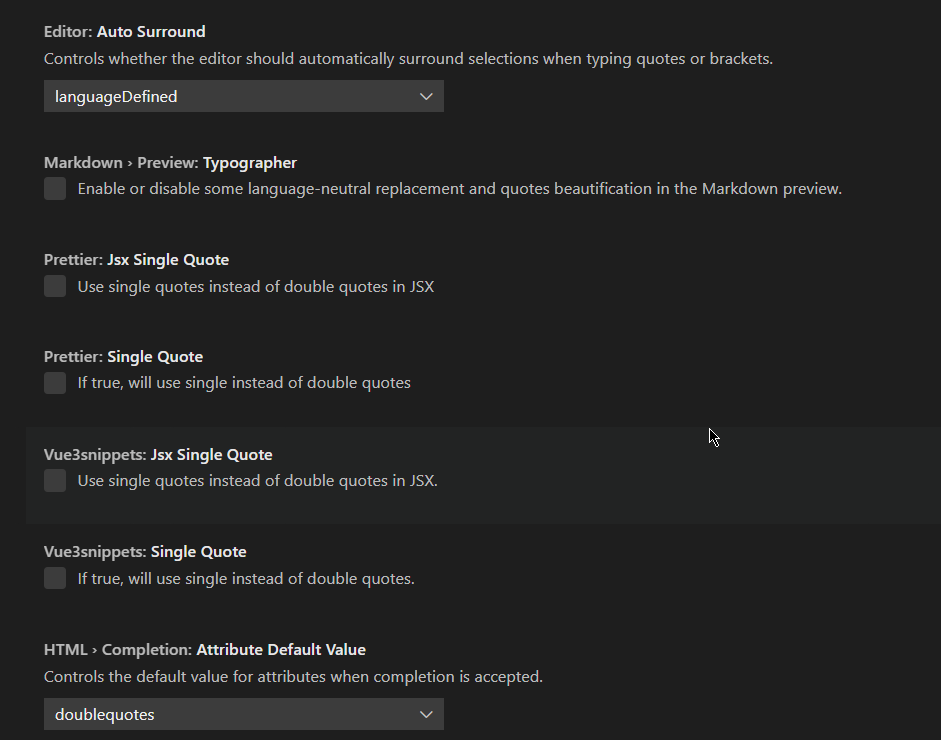
How could I configure VS Code to make it change all the single quotes to double quotes whenever I format a document? I searched in my settings for the quotes keyword and selected the double quotes everywhere I could:
But the result is that no quotes are changed on file formatting. I.e. the single quotes stay single and the double quotes stay double after formatting.
I am talking about .js files.
CodePudding user response:
You have prettier installed it seems (based off your options in the your screenshot), and that is probably overriding your settings. You may see something like this in the prettier output when you save/format:
["INFO" - 9:28:24 AM] Formatting file:///c:/dev/GitHub/project/src/root.tsx
["INFO" - 9:28:24 AM] Using config file at 'c:\dev\GitHub\project\.prettierrc'
["INFO" - 9:28:24 AM] Using ignore file (if present) at c:\dev\GitHub\project\src\.prettierignore
["INFO" - 9:28:24 AM] File Info:
{
"ignored": false,
"inferredParser": "typescript"
}
["INFO" - 9:28:24 AM] Detected local configuration (i.e. .prettierrc or .editorconfig), VS Code configuration will not be used
["INFO" - 9:28:24 AM] Prettier Options:
{
"filepath": "c:\\dev\\GitHub\\project\\src\\root.tsx",
"parser": "typescript",
"useTabs": false,
"printWidth": 120,
"tabWidth": 2,
"endOfLine": "auto",
"singleQuote": true,
"trailingComma": "es5",
"bracketSameLine": false
}
["INFO" - 9:28:24 AM] Formatting completed in 0.061ms.
Note the "singleQuote": true, part, as well as the Detected local configuration (i.e. .prettierrc or .editorconfig) in the output. If you have a .prettierrc file, modify it and set singleQuote to false. Save the file, restart Visual Studio Code, and then try again.