The Setup
I have a heading component whose types look like this.
// Heading/index.d.ts
import { HTMLAttributes } from 'react';
export const HeadingType: {
product: 'product';
marketing: 'marketing';
};
export const HeadingLevel: {
h1: 'h1';
h2: 'h2';
h3: 'h3';
h4: 'h4';
h5: 'h5';
h6: 'h6';
};
export interface HeadingProps extends HTMLAttributes<HTMLHeadingElement> {
as: keyof typeof HeadingLevel;
type?: keyof typeof HeadingType;
}
export const Heading: React.FC<HeadingProps>;
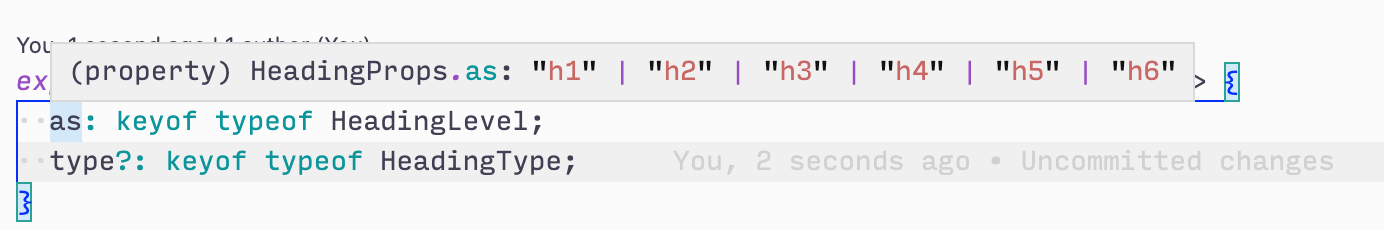
Here's what the as type gets inferred as, which is what I want because that makes the intellisense work really well at the consumer side.
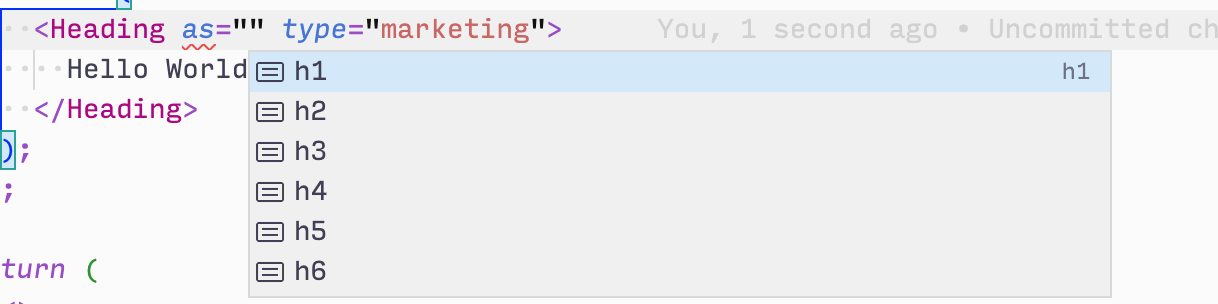
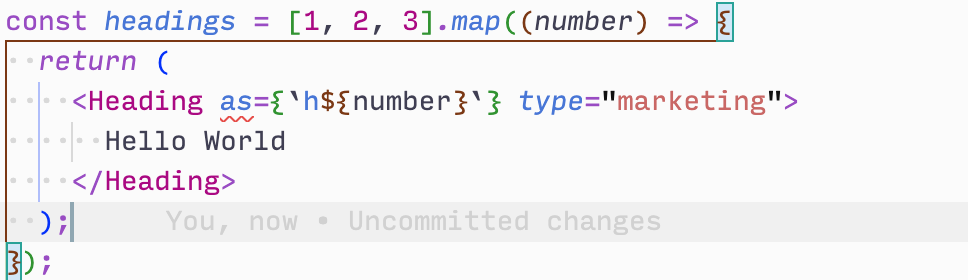
The problem is that this doesn't work if I have to generate the element in a loop using let's say, map because the actual data I wanna use may be string.
The error I am given on hovering over as is
Type '`h${number}`' is not assignable to type '"h1" | "h2" | "h3" | "h4" | "h5" | "h6"'.ts(2322)
index.d.ts(17, 3): The expected type comes from property 'as' which is declared here on type 'IntrinsicAttributes & HeadingProps & { children?: ReactNode; }'
The Question
How do I type this so both the cases work?
Notes
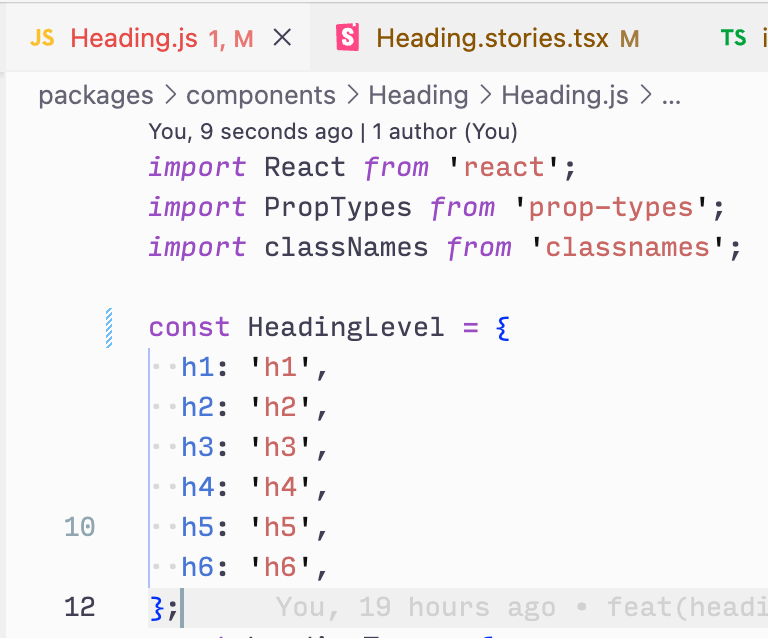
If you are wondering why I have an export const HeadingLevel in the index.d.ts file and simply the union type is because the actual component is written in JS, which exports two variables with the same name that look like this.
CodePudding user response:
You need to build some kind of Loose Completion type helper like this
export const HeadingType: {
product: 'product';
marketing: 'marketing';
};
export const HeadingLevel: {
h1: 'h1';
h2: 'h2';
h3: 'h3';
h4: 'h4';
h5: 'h5';
h6: 'h6';
};
type HeadingLevelUnion = keyof typeof HeadingLevel;
type HeadingTypeUnion = keyof typeof HeadingType;
export interface HeadingProps extends HTMLAttributes<HTMLHeadingElement> {
as: HeadingLevelUnion | Omit<string, HeadingLevelUnion>;
type?: HeadingTypeUnion | Omit<string, HeadingTypeUnion>;
}
Reference : MattPocock Loose Autocomplete