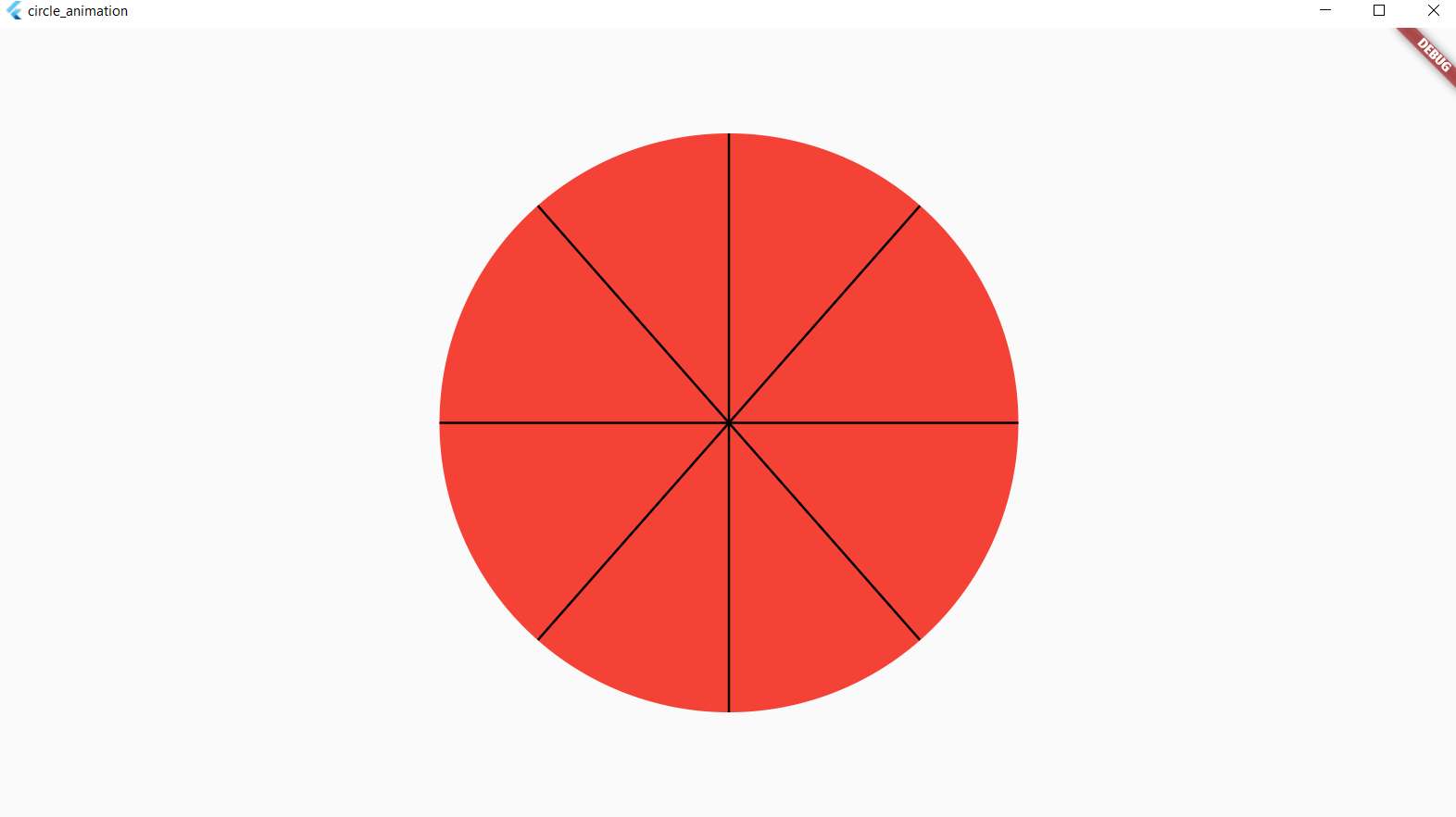
I'm trying to split a circle into 16 equal parts(using 8 lines), I've tried to achieve this using the drawLine() function, so far what I have is pretty interesting, but now I'm stuck, besides, with what I have, the center horizontal and vertical lines are perfect, but those two diagonal ones aren't really splitting through the center of their respective quadrant perfectly, some quadrants are bigger than others, here's what I have so far
Parent Class
class _AnimatedCircleState extends State<AnimatedCircle> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 500,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.red,
),
child: CustomPaint(
size: Size(500, 500),
painter: Painter(),
),
),
),
);
}
}
CustomPainter
class Painter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Offset p1(double dx, double dy) {
return Offset(dx, dy);
}
Offset p2(double dx, double dy) {
return Offset(dx, dy);
}
final paint = Paint()..color = Colors.black..strokeWidth = 2;
canvas.drawLine(p1(250, 0), p2(250, 500), paint);
canvas.drawLine(p1(415, 62.5), p2(85, 437.5), paint);
canvas.drawLine(p1(0, 250), p2(500, 250), paint);
canvas.drawLine(p1(415, 437.5), p2(85, 62.5), paint);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return false;
}
}
my actual question is, Is there a way to get the true x,y coordinates of each line's point1 and point 2, I tried getting them using the angle which I assumed to be 22.5 since 360 divided by 16 parts is 22.5, so I tried multiplying radius 500 by sin(22.5) and cos(22.5) for x and y respectively but this maths logic doesn't really translate well in code here because to begin with, my point of origin is off, too much talk, could anyone help me out here, maybe I'm overthinking this, how can I get the rest of the x and y coordinates, and how do I make the diagonals which I already have strike directly through the center of their quadrants
CodePudding user response:
I don't know flutter or dart but this may help you. Using a for loop you can draw your lines at 22.5 degrees.
let canvas = document.getElementById('canvas')
let ctx = canvas.getContext('2d')
canvas.width = 400;
canvas.height = 400;
//degrees to radians
let dtr = deg => deg * Math.PI/180;
class Circle {
constructor() {
this.x = 100;
this.y = 100;
this.r = 75;
this.c = 'red'
}
draw() {
ctx.fillStyle = this.c;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, Math.PI*2)
ctx.fill()
}
splitCircle() {
for (let i=0; i < 360; i = 22.5) {
let x = this.x this.r * Math.cos(dtr(i))
let y = this.y this.r * Math.sin(dtr(i))
ctx.beginPath()
ctx.moveTo(this.x, this.y)
ctx.lineTo(x, y)
ctx.stroke()
}
}
}
let circle1 = new Circle()
circle1.draw()
circle1.splitCircle()<canvas id='canvas'></canvas>