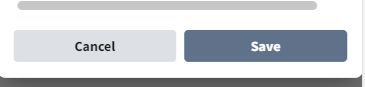
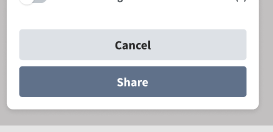
I have a modal that requires a change for our mobile breakpoint in which the buttons should display as a stack above each other. Each button should take up the width of the modal, something like the attached picture. I am trying to figure out how to override the component to change the css.
Here's the parent component:
<StyledDialogFooter sx={{ padding: 0, pt: 2 }}>
{(secondaryButtonProps || secondaryButton) && (
<Button
variant="contained"
color="secondary"
size="small"
{...secondaryButtonProps}
onClick={debouncedSecondaryClick}
data-testid={noButtonTestId}
>
{secondaryButtonProps?.children ?? 'No'}
</Button>
)}
{(primaryButtonProps || primaryButton) && (
<Button
variant="contained"
color="primary"
size="small"
{...primaryButtonProps}
onClick={debouncedPrimaryClick}
data-testid={yesButtonTestId}
>
{primaryButtonProps?.children ?? 'Yes'}
</Button>
)}
</StyledDialogFooter>
Component that calls on the parent, accepts button props:
<Dialog
open={open}
loading={waitingForResponse}
title={'Manage sharing'}
onClose={onClose}
paperSx={{ width: '380px !important' }}
primaryButton
primaryButtonProps={{
onClick: onSave,
variant: 'contained',
color: 'primary',
children: 'Save',
disabled: saveButtonDisabled,
sx: {
...(breakpoint === 'sm' && {
width: '100%',
display: 'block',
}),
},
}}
secondaryButton
secondaryButtonProps={{
onClick: onCancel,
variant: 'contained',
color: 'secondary',
children: 'Cancel',
sx: {
...(breakpoint === 'sm' && {
width: '100%',
display: 'block',
}),
},
}}
>
I have tried adding custom css with the sx prop, but it it still showing as the buttons side by side. Any ideas how to override this? 
CodePudding user response:
My initial thought for this definitely involves using Grid.
However, not the baked in MUI Grid but instead, take the time to learn the CSS solution for grid as it's far more robust.
I've taken advantage of both MUI breakpoints and regular CSS grid together:
<Dialog>
<DialogContent>
<Box
sx={{
display: "grid",
gridTemplateColumns: "repeat(12, 1fr)",
gap: 2,
}}
>
<Button
sx={{
gridColumn: {
xs: "span 12",
sm: "span 12",
md: "span 6",
lg: "span 6",
xl: "span 6",
},
}}
>
Button_1
</Button>
<Button
sx={{
gridColumn: {
xs: "span 12",
sm: "span 12",
md: "span 6",
lg: "span 6",
xl: "span 6",
},
}}
>
Button_1
</Button>
</Box>
</DialogContent>
</Dialog>
The MUI box is simply a div so that's why I put the Grid on the Box. This would conveniently utilize MUI breakpoints on your buttons so they span the whole width of the container on xs and sm screens. Regardless, take the time to learn more about Grid (if you haven't) - I find it to be a life saver when trying pin down layouts.
CodePudding user response:
you should use Stack:
<Stack
direction={{ sm: 'column', md: 'row' }}
spacing={{ xs: 1, sm: 2, md: 4 }}
>
<Item>Item 1</Item>
<Item>Item 2</Item>
<Item>Item 3</Item>
</Stack>
and replace evry Item with Button or any Component
CodePudding user response:
You should take a different approach to achieve the result you want using the components you have from material-ui. The button is designed in a specific way and changing the way it behaves should be your last option. You better put the buttons in a Stack component which you can change the direction based on the screen size. Here is how you can do it:
<Stack spacing={2} direction={{xs: 'column', sm: 'row', md: 'row'}}>
<Button>Button 1</Button>
<Button>Button 2</Button>
</Stack>