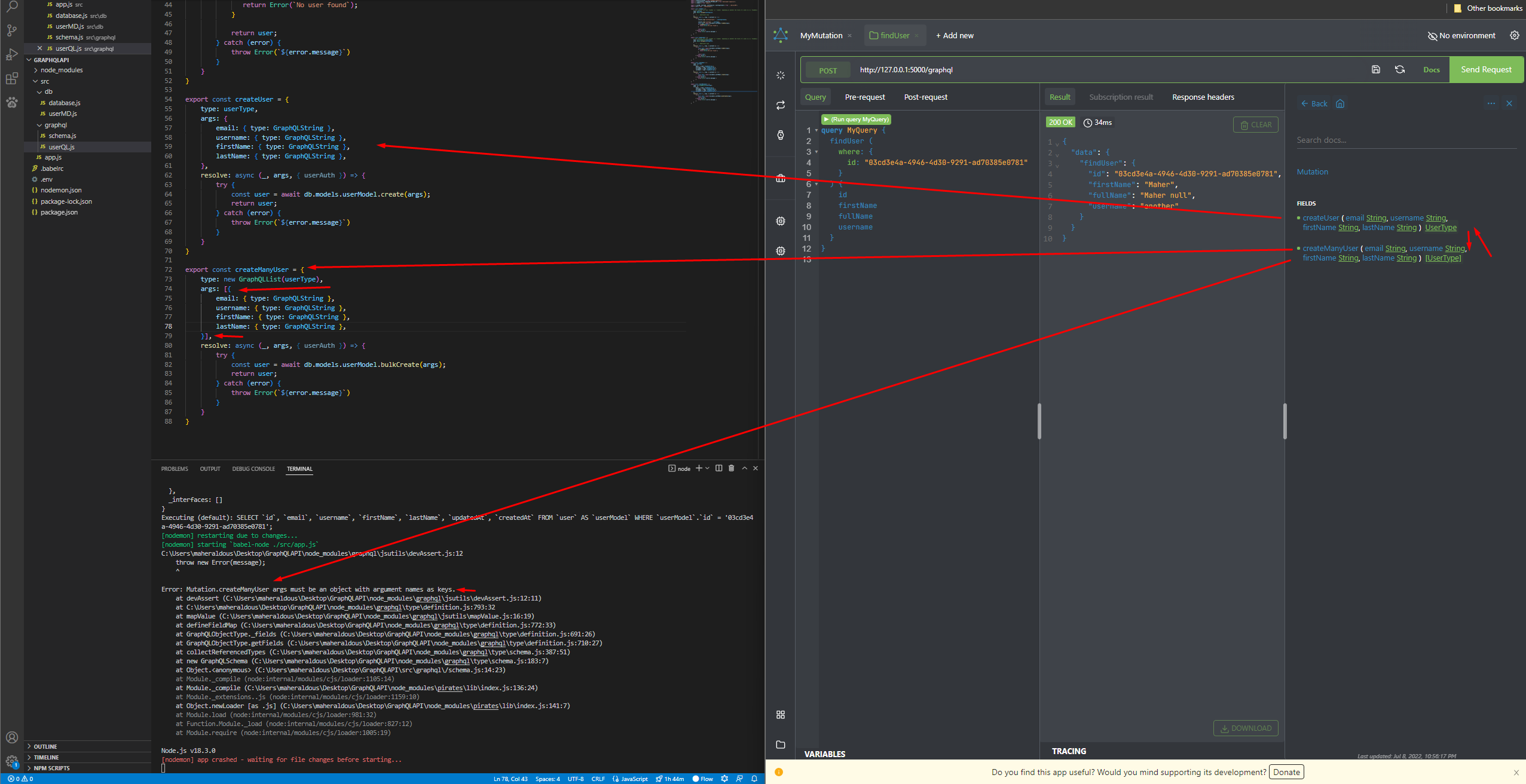
In GraphQL Code First Approach I am trying to pass the same argumment for createUser in createManyUser but I want to pass it as an array to create many users at once. I searched a lot but couldn't find it in GraphQL Code First Approach.
The Code
export const createUser = {
type: userType,
args: { // This work fine
email: { type: string },
username: { type: string },
firstName: { type: string },
lastName: { type: string }
},
resolve: async (_, args, { userAuth }) => {
try {
const user = await db.models.userModel.create(args);
return user;
} catch (error) {
throw Error(`${error.message}`)
}
}
}
export const createManyUser = {
type: new GraphQLList(userType),
args: [{ // Here I made an array [] but it dose not work so here is my problem
email: { type: string },
username: { type: string },
firstName: { type: string },
lastName: { type: string }
}],
resolve: async (_, args, { userAuth }) => {
try {
const user = await db.models.userModel.bulkCreate(args);
return user;
} catch (error) {
throw Error(`${error.message}`)
}
}
}
CodePudding user response:
You can't just put the args options in an array, to tell GraphQL that you expect a list of things you explicitly need to construct a GraphQLList type.
And you can't make a mutation field take a list of named things either - you must give the mutation one named argument that expects a list of input objects. So it'll be
export const createManyUser = {
type: new GraphQLList(userType),
args: {
inputs: { type: new GraphQLList(new GraphQLNonNull(new GraphQLInputObjectType({
// ^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^
name: 'CreateUserInput',
description: 'Input payload for creating user',
fields: {
email: { type: string },
username: { type: string },
firstName: { type: string },
lastName: { type: string }
}
})))
},
resolve: async (_, args, { userAuth }) => {
const user = await db.models.userModel.bulkCreate(args.inputs);
// ^^^^^^^
return user;
}
}
See also this article.