I am trying to create a react website using
npx create-react-app myapp
cd my app
later i followed the steps as per mentioned on tailwind css that are as followed:
npm install -D tailwindcss postcss autoprefixer
and then
npx tailwindcss init -p
followed by this i added the following statement to tailwindconfig:
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
later added the following to index .css
@tailwind base;
@tailwind components;
@tailwind utilities;
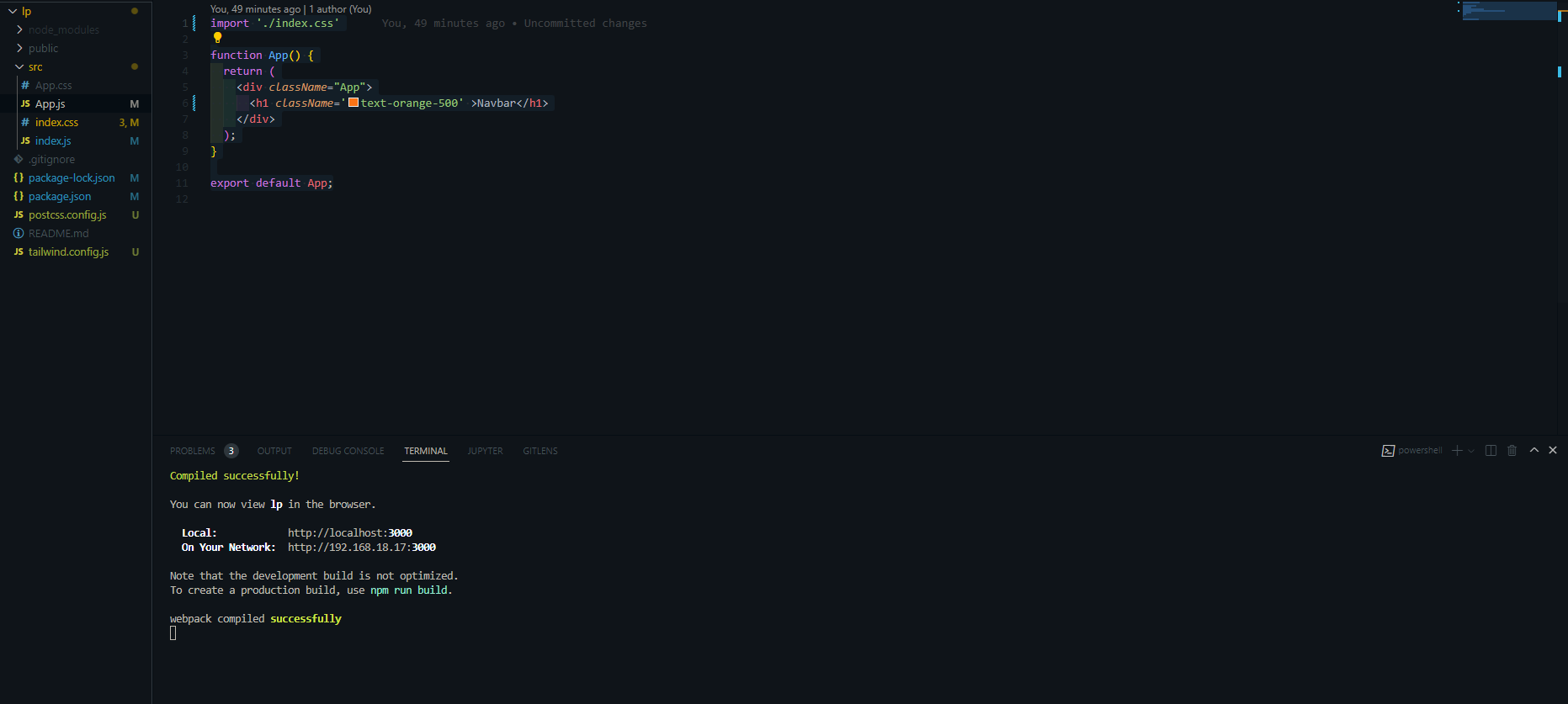
my app.js looked like following:
import './index.css'
function App() {
return (
<div className="App">
<h1 className='text-orange-500' >Navbar</h1>
</div>
);
}
export default App;
still the tailwind is not taking any affect please help
folder structure is as followed;

CodePudding user response:
I have found the issue the issue was in tailwind config and along with that i deleted the postcss file. The new tailwind config:
module.exports = {
content: ['./src/**/*.{js,jsx,ts,tsx}'],
theme: {
screens: {
sm: '640px',
// => @media (min-width: 640px) { ... }
md: '768px',
// => @media (min-width: 768px) { ... }
lg: '1024px',
// => @media (min-width: 1024px) { ... }
xl: '1280px',
// => @media (min-width: 1280px) { ... }
'2xl': '1536px',
// => @media (min-width: 1536px) { ... }
},
},
plugins: [],
};
this worked for me still i am confused over the fact why it happened but anyways its working now
CodePudding user response:
You might be having issue with tailwind.config.js can you try the below tailwind.config.js, In Create React App, the components are stored in src directory and you are targeting specific to pages and components directory, so going with .src/pages//, .src/pages/, .src/components//, .src/components/, may work you, Give it a try.
module.exports = {
content: [
".src/pages/**/*.{js,ts,jsx,tsx}",
".src/components/**/*.{js,ts,jsx,tsx}",
".src/components/*.{js,ts,jsx,tsx}",
".src/pages/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}