I know how to remove the border of a Tkinter Button and Image. It is done pretty much exactly like how you do it for everything else
borderwidth=0
What I need help with if why, even though I put that in the widget's 'design parameters', it still has a border.
My code is below.
# Imports the tkinter library.
from tkinter import *
from tkmacosx import Button
selectedBackground = "black"
selectedForeground = "#22fd35"
root = Tk()
root.configure(bg=selectedBackground)
def openCipher():
print("open cipher")
def openDecipher():
print("open decipher")
cipherButton = Button(root, text=" Cipher ", padx=40, pady=20, command=openCipher, borderwidth=0, background=selectedBackground, foreground=selectedForeground, highlightbackground=selectedForeground)
cipherButton.grid(row=1, column=0)
decipherButton = Button(root, text="Decipher", padx=40, pady=20, command=openDecipher, borderwidth=0, background=selectedBackground, foreground=selectedForeground, highlightbackground=selectedForeground).grid(row=1, column=2)
spacer1 = Label(root, text=" ", padx=10, pady=1, background=selectedBackground, foreground=selectedForeground, highlightbackground=selectedForeground).grid(row=4, column=1)
quitButton = Button(root, text="Exit d3cryptt", padx=10, pady=5, command=root.quit, borderwidth=0, background=selectedBackground, foreground=selectedForeground, highlightbackground=selectedForeground).grid(row=5, column=1)
spacer2 = Label(root, text=" ", padx=10, pady=1, background=selectedBackground, foreground=selectedForeground, highlightbackground=selectedForeground).grid(row=6, column=1, pady=30)
# changecolour = Button(root, text="change colour", padx=1, pady=5, background=selectedBackground, foreground=selectedForeground, highlightbackground=selectedForeground, command=lambda: changeColour(selectedBackground3, selectedForeground3)).grid(row=7, column=0)
theme1 = PhotoImage(file = "/Documents/theme1button.png")
theme1Button = Button(root, image=theme1, borderwidth=0, background=selectedBackground, command=openCipher)
theme1Button.place(x=50, y=100)
#Enter the event main loop
root.mainloop()
here is the image for the button if you want to test it out yourself.

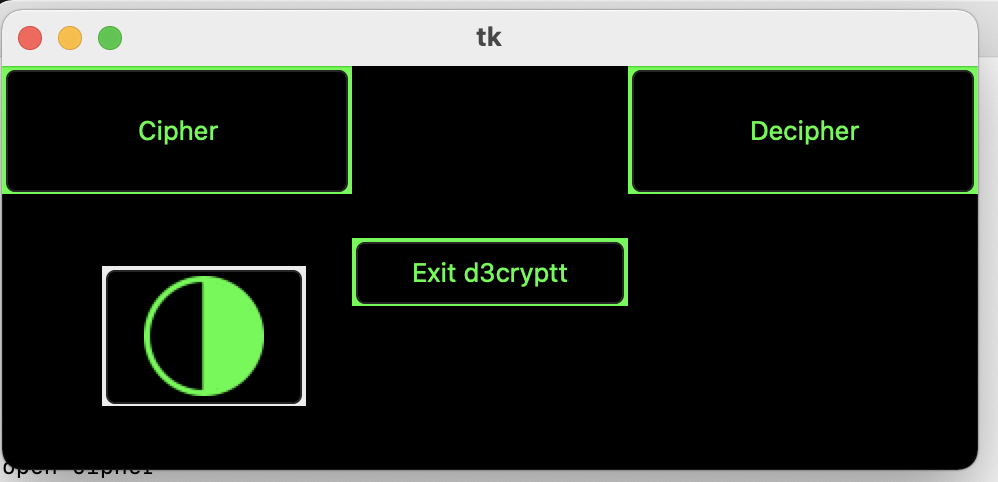
The image appears on the screen with a border around it, even with borderwidth = 0, as seen in the image below.
I am not sure of any other solutions on how to fix this. I have even tried changing it from .place to .grid and it still had the border around it.
It may be because it is not on a canvas, but I will need someone to clarify for me if that is the problem. And if they could instruct me on how to do that, or a helpful video on how to do that, it would be greatly appreciated.
I appreciate any advice given.
CodePudding user response:
try hightlightthickness:
theme1Button = Button(root, image=theme1, borderwidth=0, highlightthickness=0, background=selectedBackground, command=openCipher)